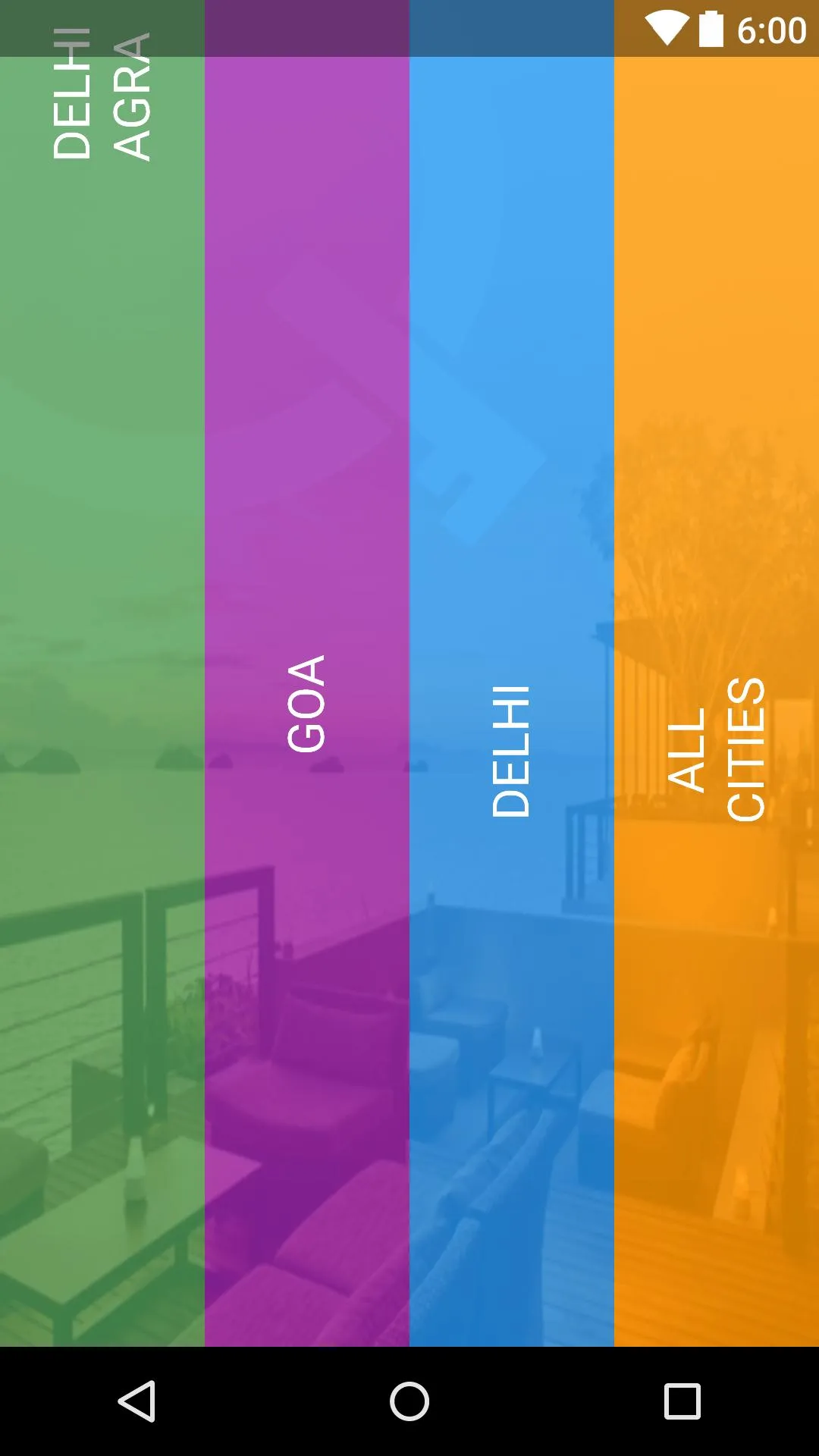
我有一个被垂直分成4个部分的屏幕,我想在这4个条带中都加入垂直文本,我尝试使用
我只想要DELHI AGRA出现在一行中。 以下是我的 XML 布局。
android:rotation="-90",但如果我的文本很长,它会出现在2行中。如何使它只出现在1行中。我只想要DELHI AGRA出现在一行中。 以下是我的 XML 布局。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:baselineAligned="false"
android:weightSum="4"
android:layout_below="@+id/offers_view">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/first"
android:background="#CC4D9E59"
android:layout_weight="1"
android:weightSum="1">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/one"
android:text="Delhi Agra"
android:textSize="@dimen/textsize_xxxmedium"
android:textColor="@color/white"
android:textAllCaps="true"
android:rotation="-90"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/second"
android:background="#CC9C27B0"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Goa"
android:id="@+id/two"
android:textSize="@dimen/textsize_xxxmedium"
android:textColor="@color/white"
android:textAllCaps="true"
android:gravity="center"
android:rotation="-90"
android:layout_gravity="bottom|center_vertical"
android:layout_marginBottom="@dimen/margin_lmedium"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/third"
android:background="#CC2196F3"
android:layout_weight="1">
<TextView
android:layout_width="85dp"
android:layout_height="match_parent"
android:id="@+id/three"
android:text="Delhi"
android:textSize="@dimen/textsize_xxxmedium"
android:textColor="@color/white"
android:textAllCaps="true"
android:gravity="center"
android:rotation="-90"
android:layout_gravity="top|center_horizontal"
android:layout_marginTop="@dimen/margin_lmedium"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/fourth"
android:background="#CCFF9800"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/view_all_cities"
android:text="@string/view_all_cities"
android:textSize="@dimen/textsize_xxxmedium"
android:textColor="@color/white"
android:textAllCaps="true"
android:rotation="-90"
android:gravity="center"
android:layout_gravity="center_vertical"
android:layout_marginTop="@dimen/margin_lmedium"/>
</LinearLayout>
</LinearLayout>

android:singleLine="true"不起作用吗? - Phantômaxxandroid:rotation="-90"应用于测量之后。文本可以垂直绘制,但 TextView 本身的宽度(在旋转之前)仍受父级限制(最多为屏幕的四分之一),然后再进行旋转。我认为如果不编写自定义视图或扩展 TextView 并使其以不同的方式进行测量和绘制,您无法实现所需的效果。 - Karakuri