当您处理自定义视图并使用Xibs时,应首先加载它们。
例如,在您的Slide类中,您可以创建一个静态函数,如下所示:
static func createView(with owner: Any) -> Slide {
let nib = UINib.init(nibName: "YourNibName", bundle: nil)
let views = nib.instantiate(withOwner: owner, options: nil)
let view = views[0] as! Slide
view.translatesAutoresizingMaskIntoConstraints = false
return view
}
YourNibName 应该是你的 Xib 文件的名称。
这个静态函数可以像这样使用:
let slide = Slide.createView(with: self)
aSuperview.addSubview(slide)
slide.topAnchor.constraint(equalTo: aSuperview.topAnchor).isActive = true
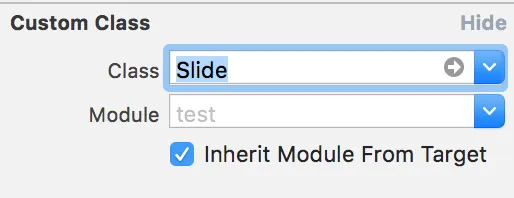
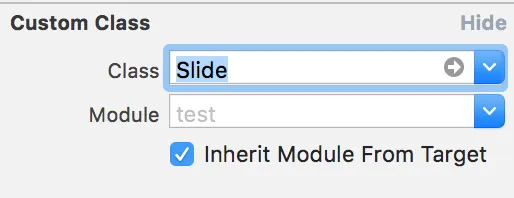
重要的部分是在Interface Builder中为您的Xib设置正确的视图:

回顾一下,你的视图应该像这样(请注意,我将Slide重命名为SlideView。我觉得这样更好听):
class SlideView: UIView {
@IBOutlet var descriptionImage: UIImageView!
@IBOutlet var descriptionLabel: UILabel!
@IBOutlet var hiLabel: UILabel!
@IBOutlet var loLabel: UILabel!
@IBOutlet var humidityLabel: UILabel!
static func createView(with owner: Any) -> SlideView {
let nib = UINib.init(nibName: "YourNibName", bundle: nil)
let views = nib.instantiate(withOwner: owner, options: nil)
let view = views[0] as! SlideView
view.translatesAutoresizingMaskIntoConstraints = false
return view
}
}