你提到你在xib文件中添加了你的Header视图,因为你想要从Interface Builder中自由设计它。
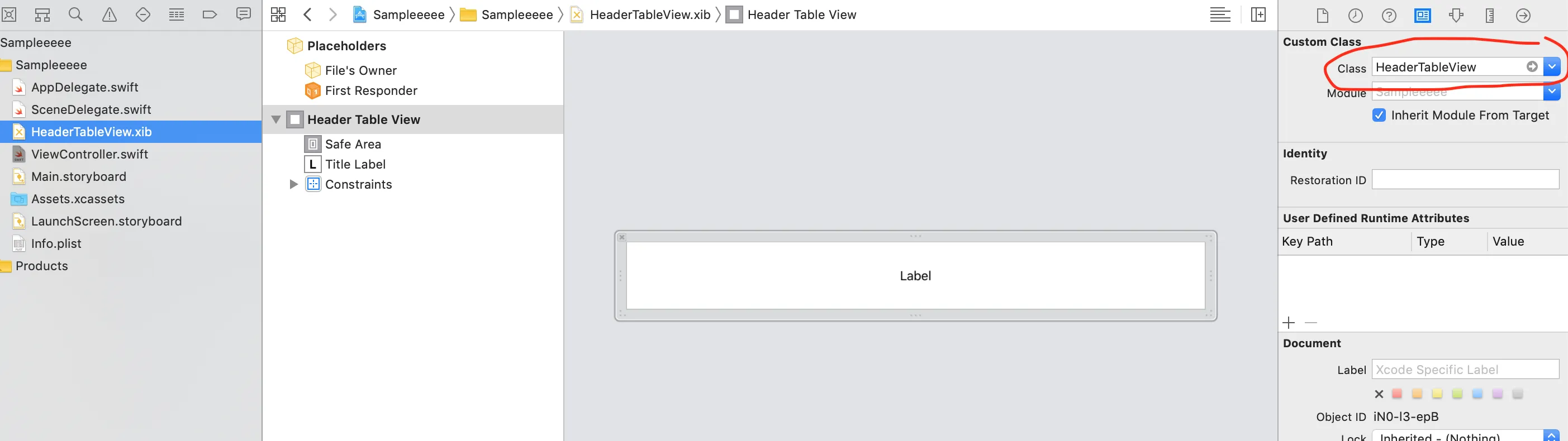
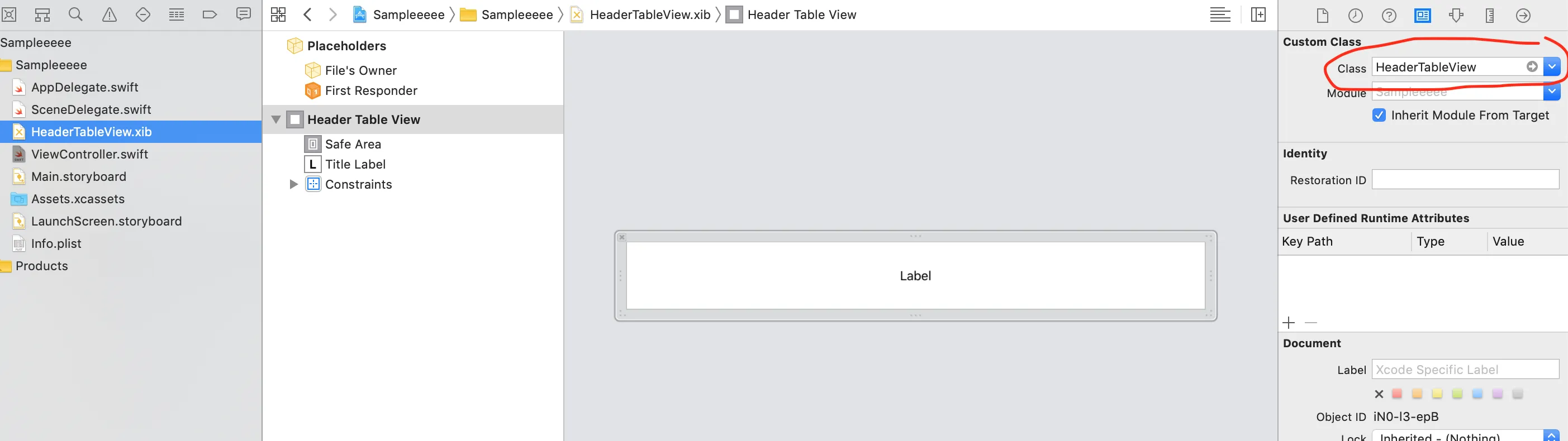
第一步进入基于XIB的Header View(HeaderTableView.xib),在Identity Inspector中将您的Header View的类名设置为HeaderTableView:

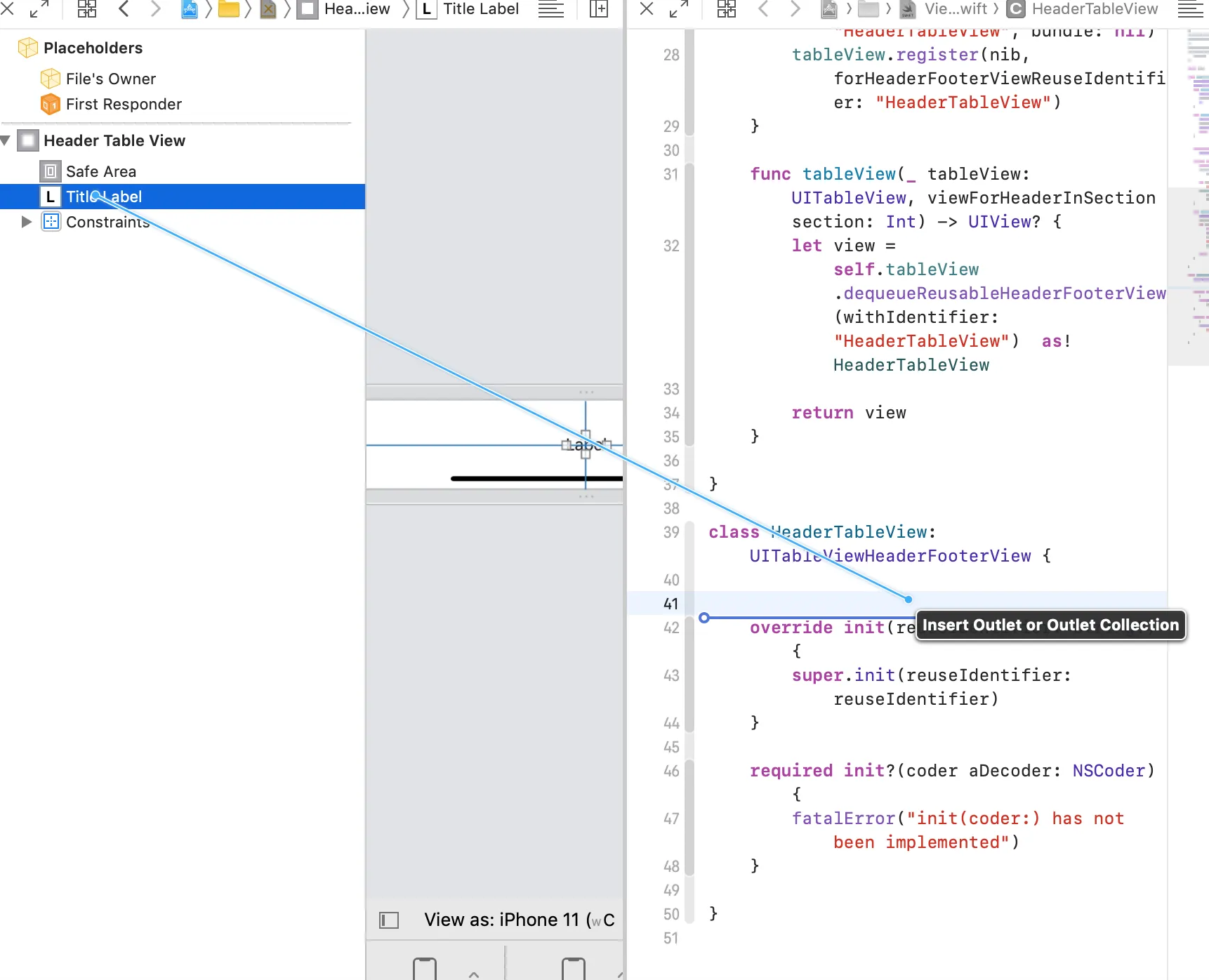
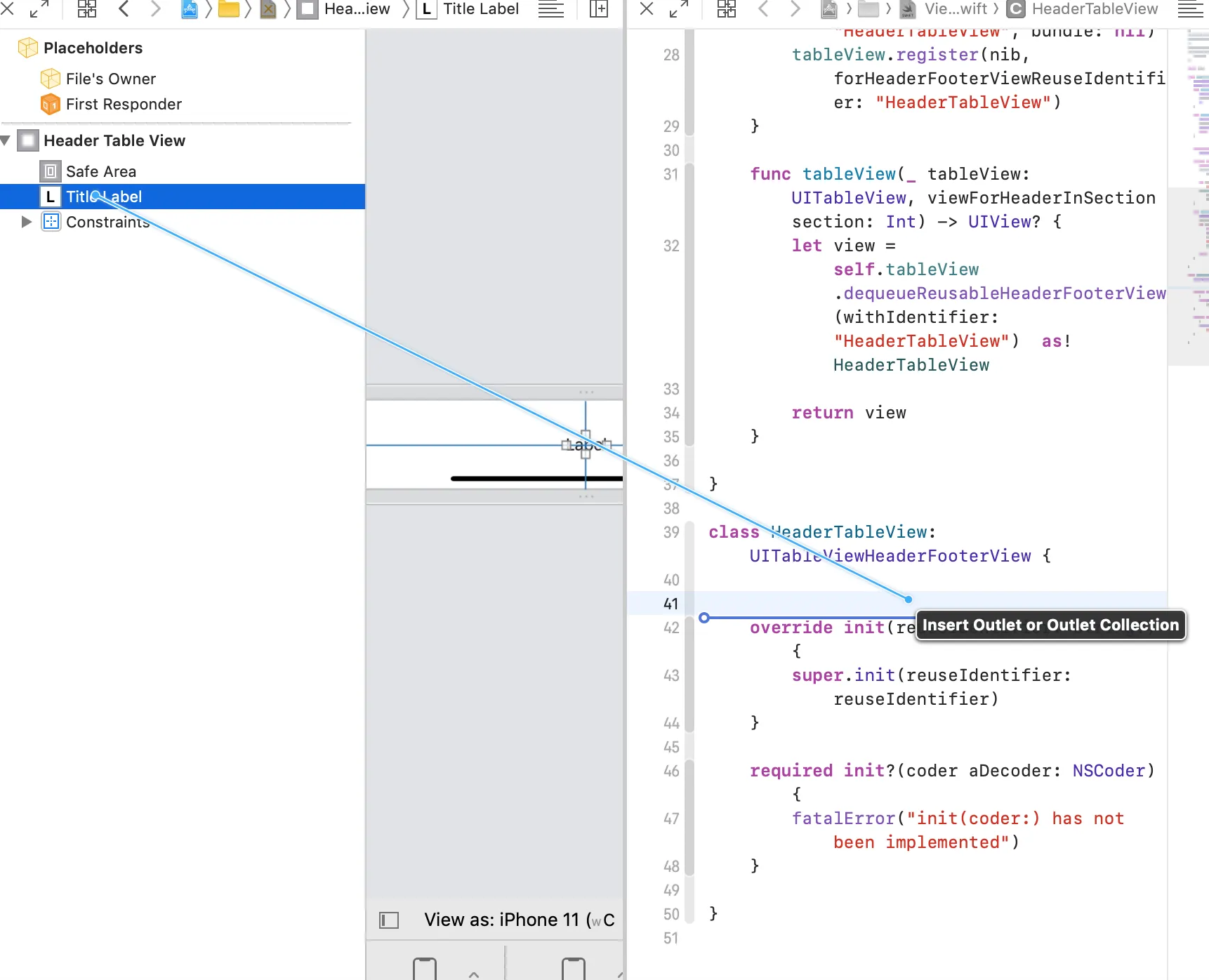
第二步打开您的HeaderTableView swift类(在我的示例中,它位于ViewController.swift文件中)。在已经打开的基于XIB的文件中并行打开(同时按住ALT/OPTION键单击包含该类的swift文件),像这样将IBOutlet从Interface Builder链接到Swift代码:

第三步,您的实现(对于HeaderTableView类)在swift文件中看起来很好,但需要在HeaderTableView类中做出小的调整才能使其从Interface Builder中工作,只是为了给您一个例子,我在我的机器上制作了一个简单的示例,我有两个类用于TableView UIViewController和HeaderTableView类(都在ViewController.swift文件中,但如果需要,您可以将它们分成两个文件):
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
let nib = UINib(nibName: "HeaderTableView", bundle: nil)
tableView.register(nib, forHeaderFooterViewReuseIdentifier: "HeaderTableView")
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
return UITableViewCell()
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let view = self.tableView.dequeueReusableHeaderFooterView(withIdentifier: "HeaderTableView") as! HeaderTableView
return view
}
}
class HeaderTableView: UITableViewHeaderFooterView {
@IBOutlet weak var titleLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
titleLabel.text = "Title"
}
override init(reuseIdentifier: String?) {
super.init(reuseIdentifier: reuseIdentifier)
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
}
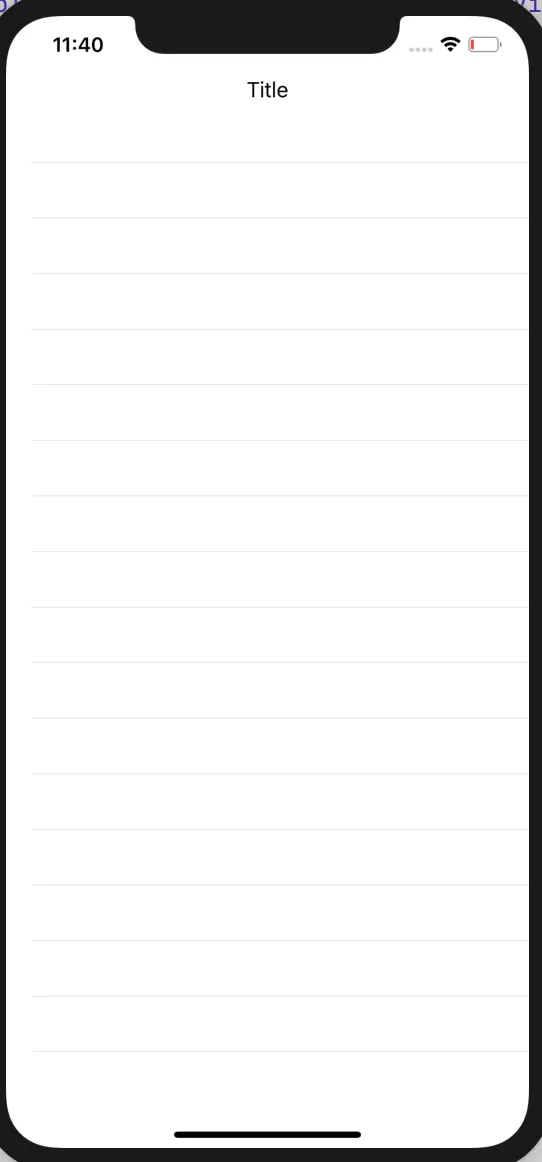
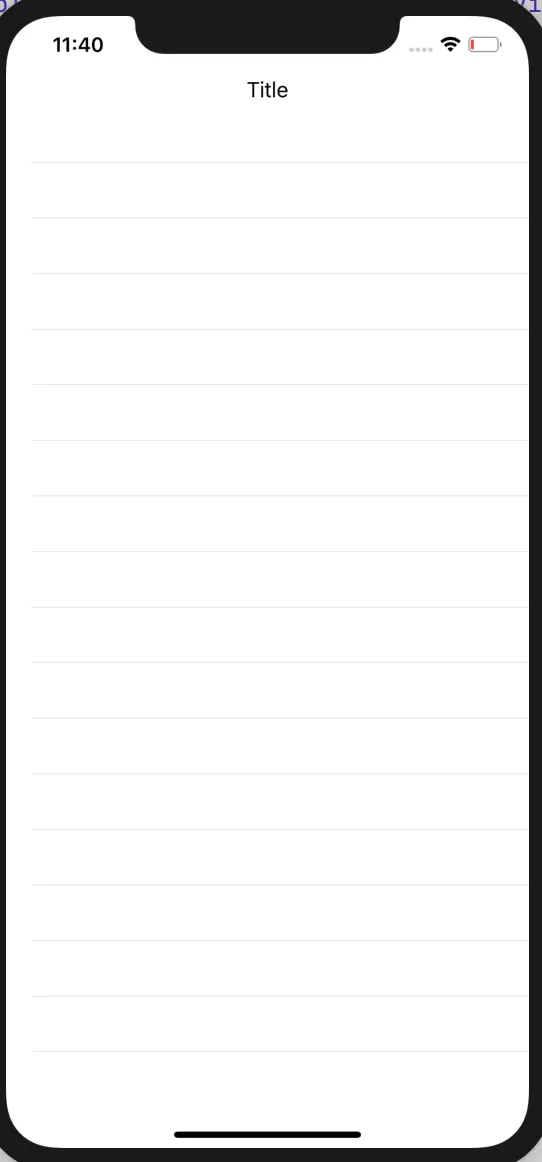
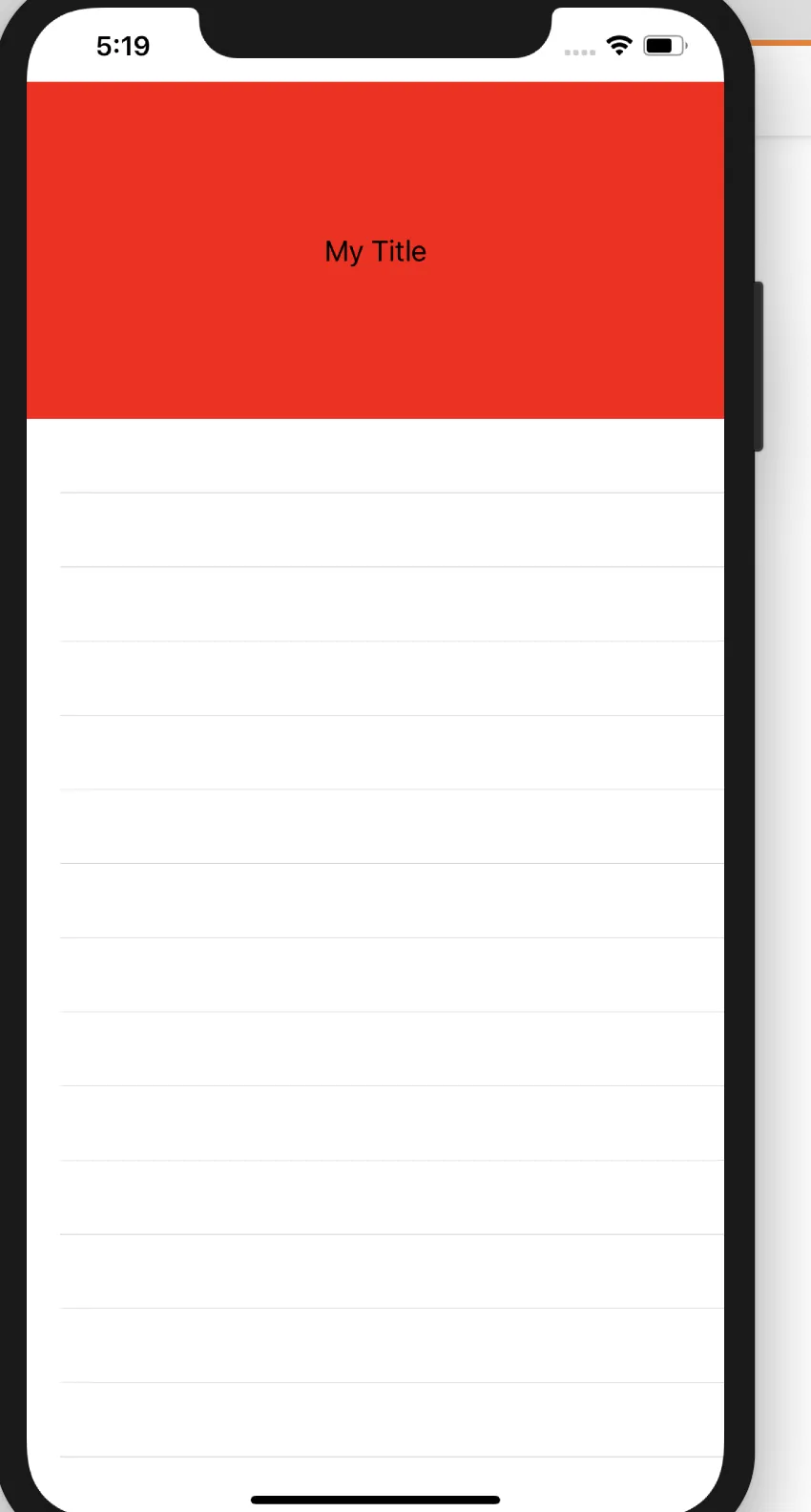
因此,我有了这个结果:

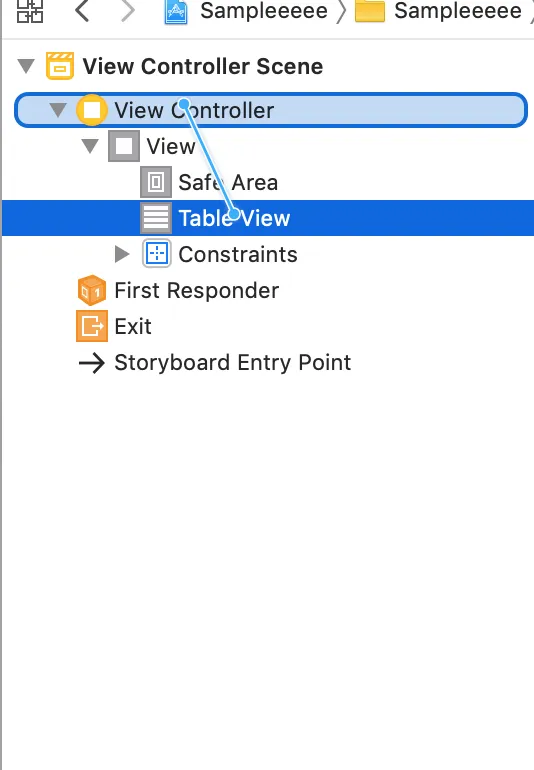
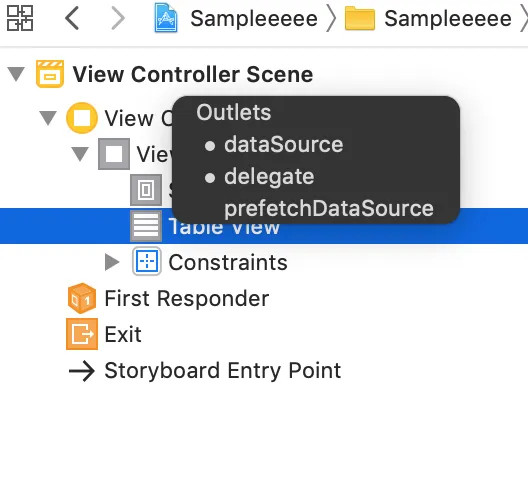
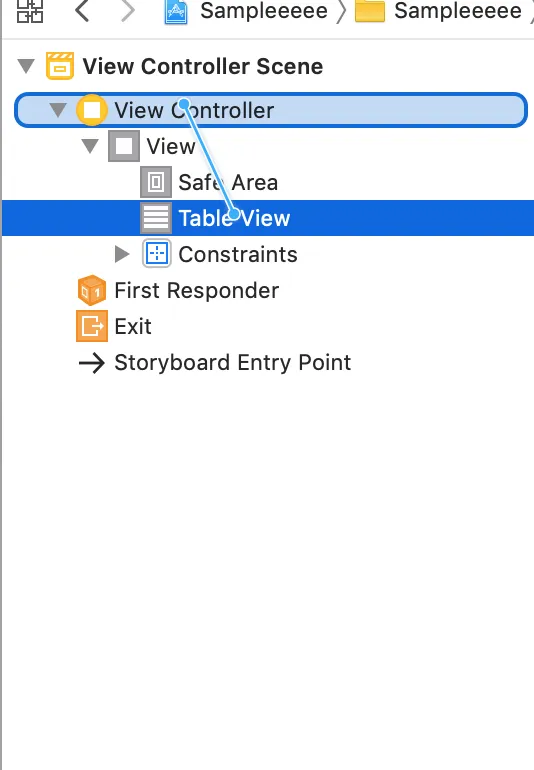
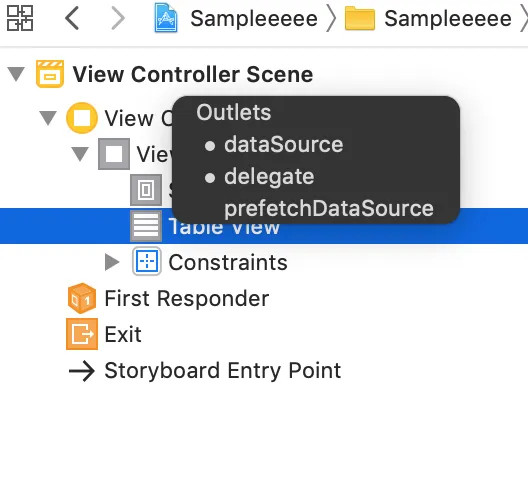
在您的ViewController InterfaceBuilder中不要忘记将tableView设置为delegate和dataSource (例如, 我的UIViewController在Main.storyboard中):
1)

2)








init(coder:)初始化器。如果它们是空的,为什么还要定义初始化器?你会得到什么错误? - Sulthan