尝试使用最新的
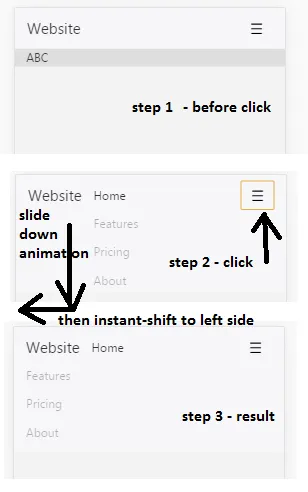
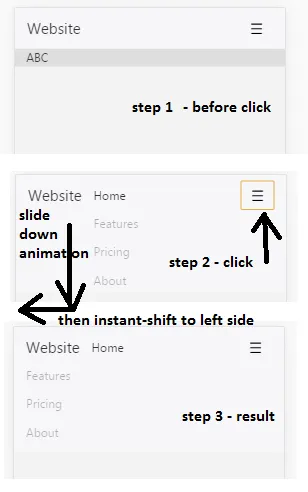
当我在导航栏“折叠模式”下单击“菜单”按钮时,下拉列表会从中心下降,然后向左侧移动。这看起来很糟糕。问题解释如下: 为什么会发生这种情况,我该如何强制列表始终从右侧下拉(并在动画后保持在那里)?
为什么会发生这种情况,我该如何强制列表始终从右侧下拉(并在动画后保持在那里)?
这是fiddle链接:http://jsfiddle.net/Wy22s/1073/ 编辑:在接受的解决方案中没有右对齐。请注意,在fiddle中,导航栏有
bootstrap 4 alpha 4(与jQuery 3一起)学习网站布局创建,在这个问题中,我想涵盖到目前为止遇到的一个问题。当我在导航栏“折叠模式”下单击“菜单”按钮时,下拉列表会从中心下降,然后向左侧移动。这看起来很糟糕。问题解释如下:
 为什么会发生这种情况,我该如何强制列表始终从右侧下拉(并在动画后保持在那里)?
为什么会发生这种情况,我该如何强制列表始终从右侧下拉(并在动画后保持在那里)?这是fiddle链接:http://jsfiddle.net/Wy22s/1073/ 编辑:在接受的解决方案中没有右对齐。请注意,在fiddle中,导航栏有
pull-xs-right类,但它不起作用:
http://jsfiddle.net/Wy22s/1075/
所以我自己做了一个解决方案,添加了一个clearfix div在导航栏之前: <a class="navbar-brand" href="#">Website</a>
<div class="clearfix hidden-sm-up"></div>
<div class="collapse navbar-toggleable-xs" id="exCollapsingNavbar1">
<!-- <a class="navbar-brand" href="#">Fixed bottom</a> -->
<div class="nav navbar-nav pull-xs-right">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link" href="#">About</a>
</div>
</div>
所以最后我采用了这种方法(不需要进行 CSS 更改):