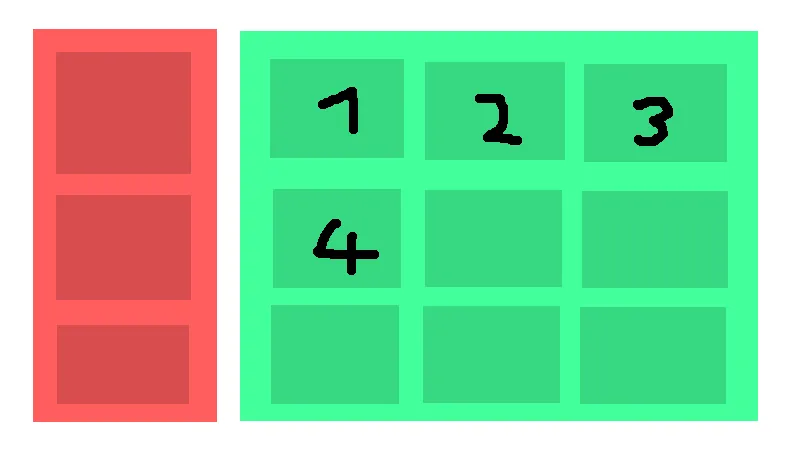
我用Bootstrap的网格系统(编辑:我使用的是Bootstrap 4,但仍可切换)构建了一个带有侧边栏的标准布局。它看起来像这样:
<div class="row">
<div class="col-md-3">
...
</div>
<div class="col-md-9">
<div class="row">
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
<div class="col-md-4">...</div>
</div>
</div>
</div>
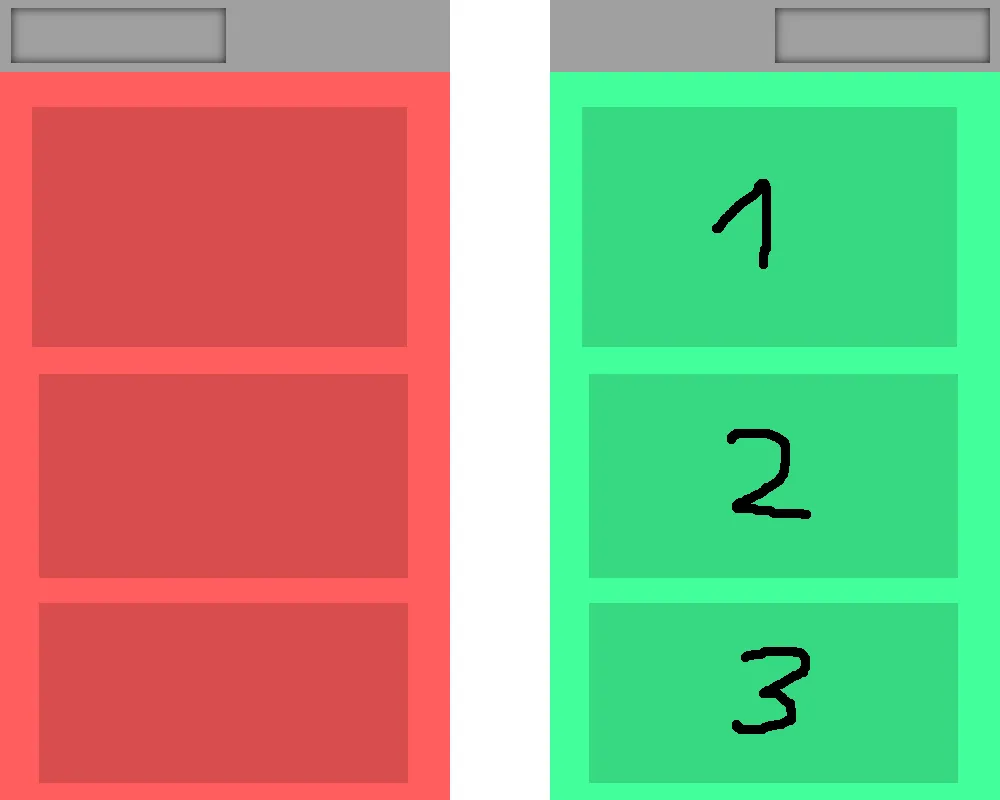
还要注意绿色区域中元素的不同顺序。
有没有聪明的方法来解决这个问题?或者我必须使用JavaScript修改DOM?提前感谢:)