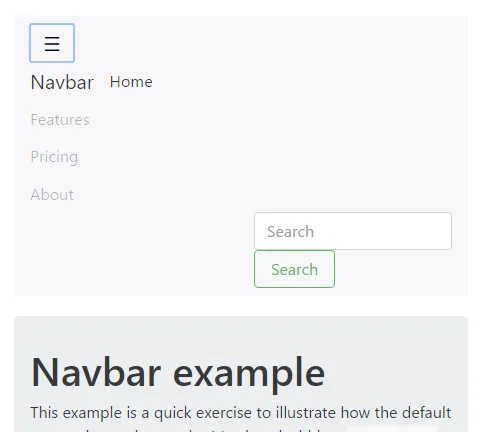
Bootstrap 4示例
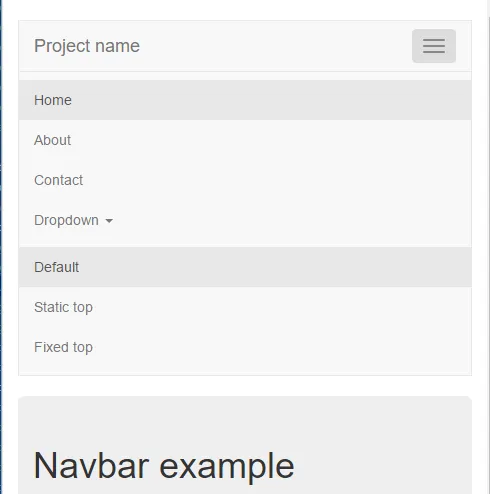
Bootstrap 3示例
如何获得类似于 Bootstrap 3 的 Bootstrap 4 菜单?
此代码来自 Bootstrap 4 http://v4-alpha.getbootstrap.com/examples/navbar/:
<div class="container">
<nav class="navbar navbar-light bg-faded">
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#navbar-header" aria-controls="navbar-header">
☰
</button>
<div class="collapse navbar-toggleable-xs" id="navbar-header">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline pull-xs-right">
<input class="form-control" type="text" placeholder="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</nav> <!-- /navbar -->
</div><!-- /container -->