我在以下代码中使用可滚动定位包来通过索引在元素之间移动,对于LTR的情况下运行良好,但是当转换为RTL时,出现了一些问题,过渡不正确!我尝试找出问题,但是无法解决。
这个问题该如何解决呢?
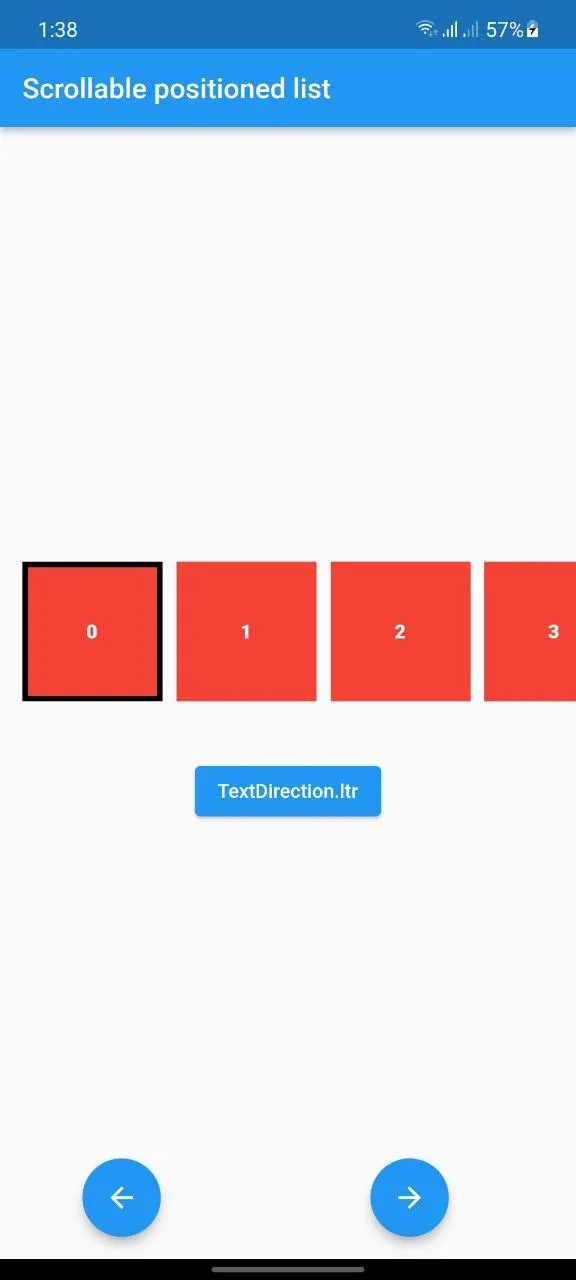
LTR:
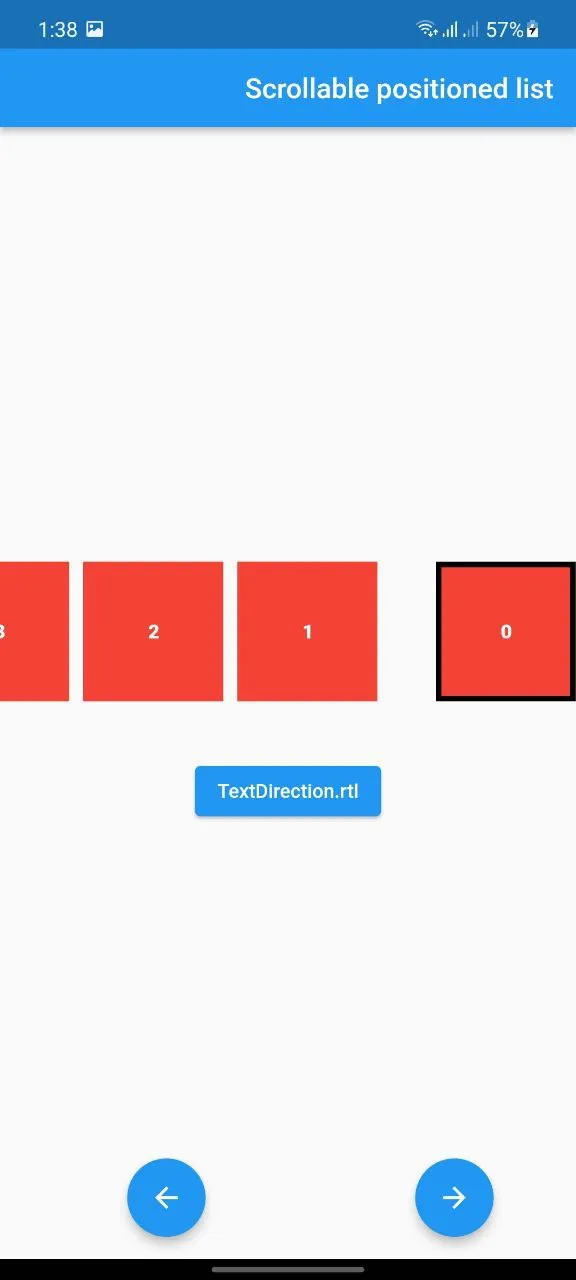
RTL:
代码:
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
int currentIndex = 0;
TextDirection textDirection = TextDirection.ltr;
late final ItemScrollController itemScrollController;
@override
void initState() {
itemScrollController = ItemScrollController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Directionality(
textDirection: textDirection,
child: Scaffold(
appBar: AppBar(title: const Text('Scrollable positioned list')),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 100,
child: ScrollablePositionedList.separated(
itemCount: 10,
scrollDirection: Axis.horizontal,
itemScrollController: itemScrollController,
padding: const EdgeInsets.symmetric(horizontal: 16),
separatorBuilder: (context, index) => const SizedBox(width: 10),
itemBuilder: (context, index) => Container(
width: 100,
height: 50,
alignment: AlignmentDirectional.center,
decoration: BoxDecoration(
color: Colors.red,
border: currentIndex == index ? Border.all(color: Colors.black, width: 4) : null,
),
child:
Text(index.toString(), style: const TextStyle(color: Colors.white, fontWeight: FontWeight.w800)),
),
),
),
const SizedBox(height: 40),
ElevatedButton(
onPressed: () {
setState(() {
if (textDirection == TextDirection.ltr) {
textDirection = TextDirection.rtl;
} else {
textDirection = TextDirection.ltr;
}
});
},
child: Text(textDirection.toString()),
)
],
),
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FloatingActionButton(
onPressed: () {
setState(() {
if (currentIndex != 0) {
currentIndex--;
itemScrollController.scrollTo(index: currentIndex, duration: const Duration(microseconds: 500), alignment: 0.10);
}
});
},
child: const Icon(Icons.arrow_back),
),
FloatingActionButton(
onPressed: () {
setState(() {
if (currentIndex < 9) {
currentIndex++;
itemScrollController.scrollTo(index: currentIndex, duration: const Duration(microseconds: 500), alignment: 0.10);
}
});
},
child: const Icon(Icons.arrow_forward),
),
],
),
),
);
}
}