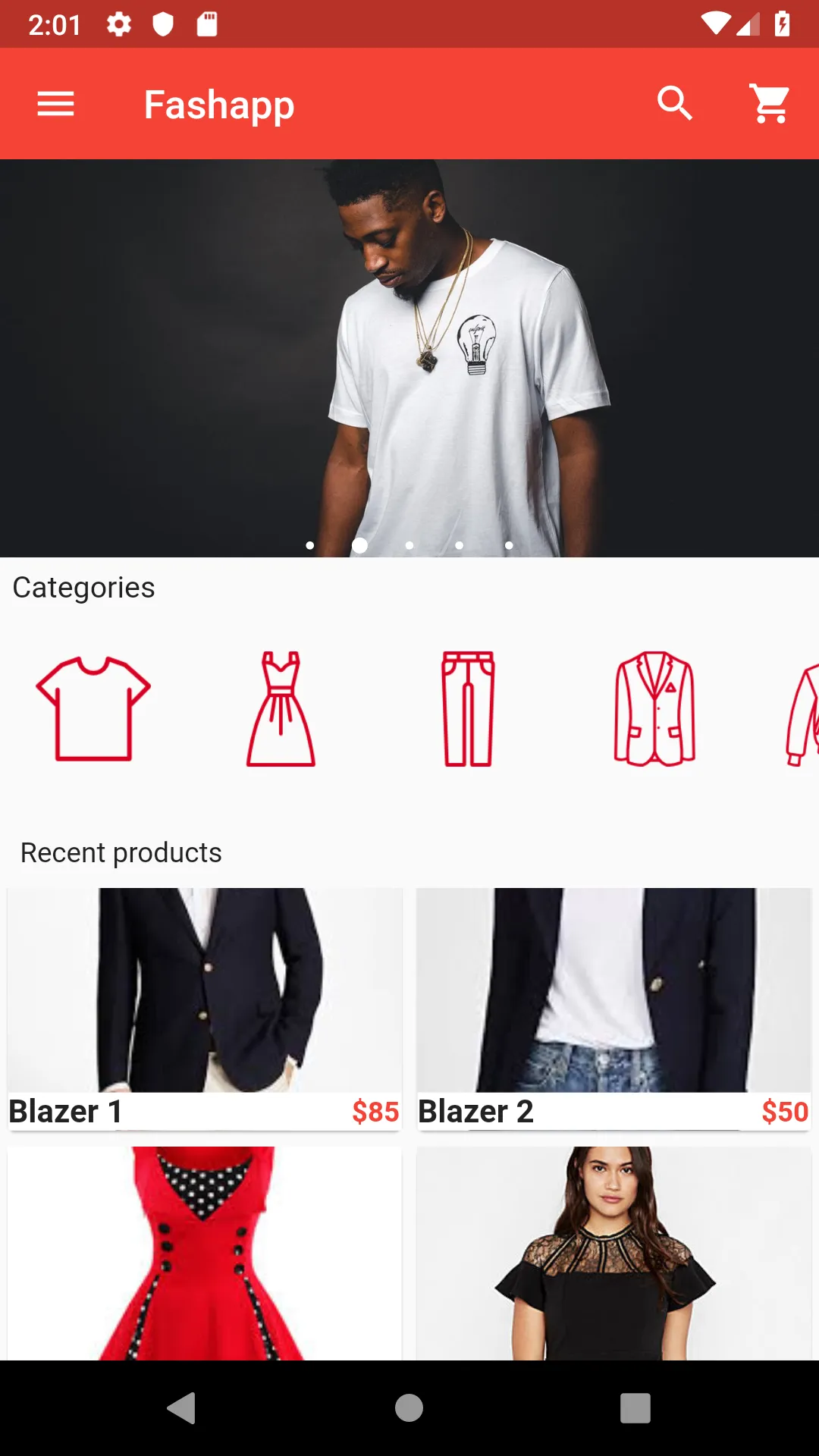
我想使用下面的代码让我的页面可以滚动,并且我附上了当前的页面截图
我需要帮助让这个功能实现
有什么意见吗?
为了更好地理解,这是一个电商应用,有一个轮播图,然后在下面是分类,再下面才是产品
我想要滚动效果就像这些内容都在一个部分里面一样
如何做到?
body: new Column(
children: <Widget>[
// ================= IMAGE CAROUSEL BEGINS HERE ==================
new ImageCarouselUI(),
// ================= HORIZONTAL LIST SECTION ====================
//padding widget
new Padding(padding: const EdgeInsets.all(6.0),
child: Container(
alignment: Alignment.centerLeft,
child: new Text('Categories', style: new TextStyle(fontSize: 15.0),)),
),
//Horizontal list view begins here
HorizontalList(),
//padding widget
new Padding(padding: const EdgeInsets.all(10.0),
child: new Container(
alignment: Alignment.centerLeft,
child: new Text('Recent products')),),
//grid view
new Flexible(
child: Products()
),
],
),Image Of What I Want It to be: