我有一个UIButton,我将其添加到故事板中的视图控制器的视图中。我添加居中约束来定位它,并添加前导空间约束来限制其宽度。在代码中,我添加:
self.button.titleLabel.numberOfLines = 0;
self.button.titleLabel.lineBreakMode = NSLineBreakByWordWrapping;
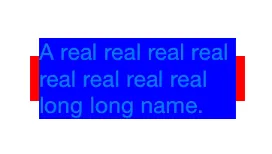
[self.button setTitle:@"A real real real real real real real real long long name." forState:UIControlStateNormal];
self.button.backgroundColor = [UIColor redColor];
self.button.titleLabel.backgroundColor = [UIColor blueColor];
 我希望按钮根据其内容大小调整大小。我该如何做?
我希望按钮根据其内容大小调整大小。我该如何做?我已经尝试过
[self.button sizeToFit];
我已经尝试将内容抱紧和压缩阻力自动布局约束的优先级设置为必需。
我还尝试了显式地设置 contentEdgeInsets 和 titleEdgeInsets 为 UIEdgeInsetsZero 并调用 invalidateIntrinsicContentSize。
我还注意到,如果在标题字符串中放置换行符,则按钮似乎会调整大小以适应其内容。
我正在 iPhone 6 模拟器上运行 Xcode 6 和 iOS 8。
layoutIfNeeded()} - Daniel Kuta