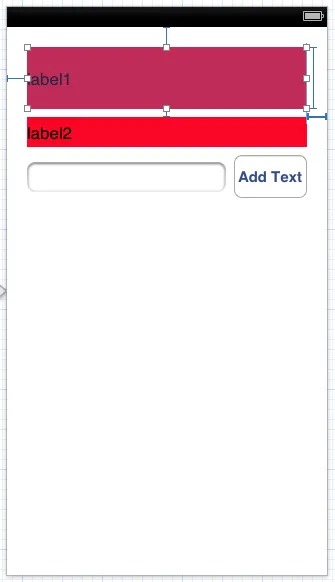
我有一个视图:

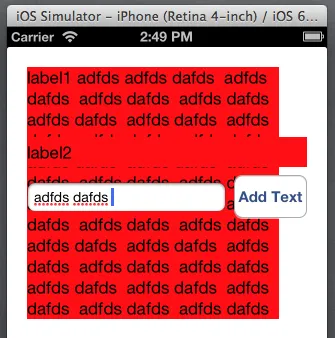
在label1和label2之间存在布局约束。按下按钮后,将文本视图中的文本添加到label1中。添加后,会调用sizeToFit来重新调整label1的大小以适应文本。但是,在调整大小后,似乎约束不起作用了:

有人有什么想法能让约束起作用吗?
我的代码:
@interface ViewController ()
{
CGFloat _width;
}
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (void) viewDidAppear:(BOOL)animated
{
_width = self.l1.frame.size.width;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)addText:(id)sender {
self.l1.text = [NSString stringWithFormat:@"%@ %@", self.l1.text, self.text.text];
self.l1.frame = CGRectMake(self.l1.frame.origin.x, self.l1.frame.origin.y, _width, 0);
[self.l1 sizeToFit];
}
@end
viewDidAppear方法缺少了对super的调用。 - Scott Berrevoets