我的问题非常简单,但是我找不到解决方案。我有一个带有标题和图像的UIButton。我希望图像位置无论发生什么都保持不变,因此我这样设置:
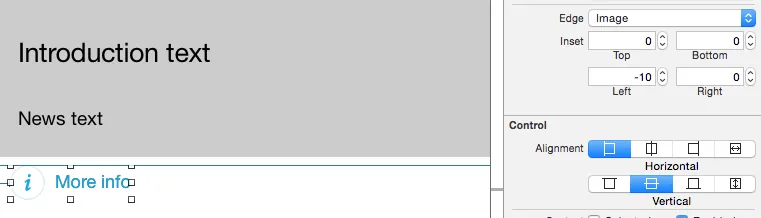
[button setImageEdgeInsets:UIEdgeInsetsMake(0.f, 0.f, 0.f, IS_IPHONE ? 20.f : 60.f)];
我没有为按钮的titleLabel设置任何位置。
接下来发生的是我为按钮设置新标题,标题标签会根据新文本缩小或扩大,并且令人惊讶的是它会使图像移动,因此尽管应用了图像边缘插图,但图像位置取决于标签的框架。 我看到有两个解决方案可供使用:
1)使图像独立于标签的框架
2)为标签设置固定大小
但我不知道如何实现这两种方法。 请给我一些建议,如何解决这个问题?
 步骤2:
步骤2:
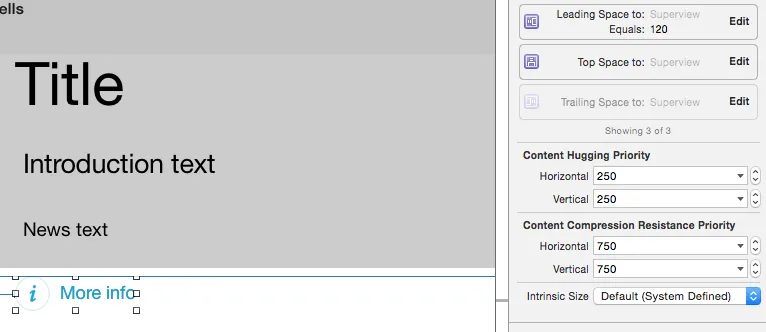
 然后,为了强制使按钮向右扩展文本,只需添加一个左侧约束:
然后,为了强制使按钮向右扩展文本,只需添加一个左侧约束:
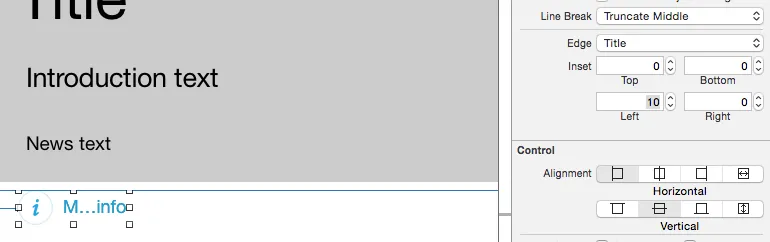
 您不能仅使用标题左插入的原因是,这样您的标题将被截断:
您不能仅使用标题左插入的原因是,这样您的标题将被截断:
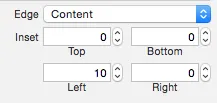
 这是因为仅使用内容插入来计算内在按钮大小,而不考虑标题和图像插入。
这是因为仅使用内容插入来计算内在按钮大小,而不考虑标题和图像插入。
UIButtonж Үйўҳж Үзӯҫж–Үжң¬зҡ„CGSizeпјҢ然еҗҺеўһеҠUIButtonзҡ„е®ҪеәҰгҖӮ - Kampai