我正在使用xlsx npm包将数据导出到Excel。以下代码按预期工作并导出数据。 我需要应用以下样式。 请帮忙。
- 标题应该加粗。
- 标题背景应该是灰色的
- 应用边框
导入语句
import * as XLSX from 'xlsx';
代码:
var data = [
{"name":"John", "city": "Seattle"},
{"name":"Mike", "city": "Los Angeles"},
{"name":"Zach", "city": "New York"}
];
let header = ["Name", "City"];
const ws = XLSX.utils.book_new();
XLSX.utils.sheet_add_aoa(ws, [header]);
XLSX.utils.sheet_add_json(ws, data, { origin: 'A2', skipHeader: true });
const wb = { Sheets: { 'data': ws }, SheetNames: ['data'] };
const excelBuffer = XLSX.write(wb, { bookType: fileType, type: 'array', cellStyles:true });
const finalData = new Blob([excelBuffer], { type: fileFormat });
FileSaver.saveAs(finalData, "Data.xlsx");
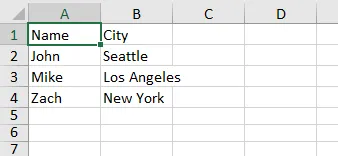
实际输出:
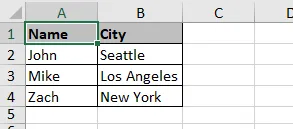
预期输出: