我正在使用以下代码从HTML表格生成Excel文件,在小规模数据集上运行良好,但在大型HTML表格数据集上会显示下载错误。
//creating a temporary HTML link element (they support setting file names)
var a = document.createElement('a');
//getting data from our div that contains the HTML table
var data_type = 'data:application/vnd.ms-excel';
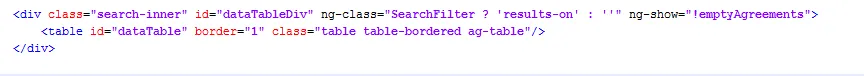
var table_div = document.getElementById('dataTable');
var table_html = table_div.outerHTML.replace(/ /g, '%20');
a.href = data_type + ', ' + table_html;
//setting the file name
a.download = 'Sample.xls';
//triggering the function
a.click();
//just in case, prevent default behaviour
e.preventDefault();