我正在使用JavaScript将Html内容导出到Excel并下载。它可以正常工作,但我的要求是下载没有网格线的Excel,并且我想渲染出与浏览器中显示的Html相同的内容。有什么选项或建议可以在Excel中呈现没有网格线的Html内容吗?
以下是我的示例Html:
<div>
<div style="float:left">
NAME:some text
</div>
<div style="float:right">
Number:some number
</div>
</div>
<div>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
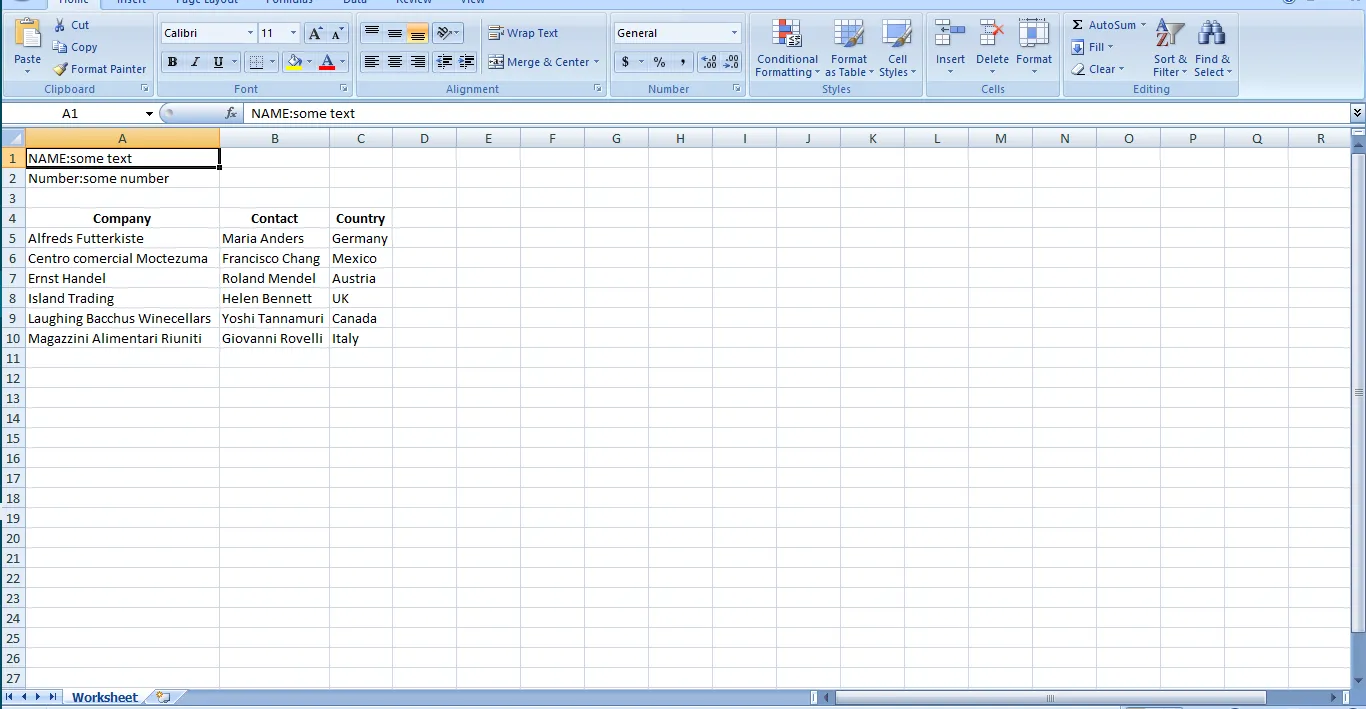
</div>我不想要那些网格线,同时我的内容也不是以 HTML 格式呈现的。
有没有办法在 JavaScript 中准备带有 HTML 数据但没有网格线的 Excel 表格呢?