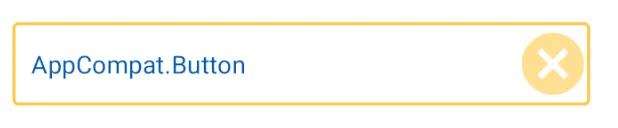
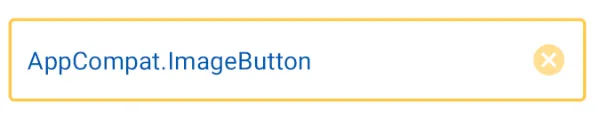
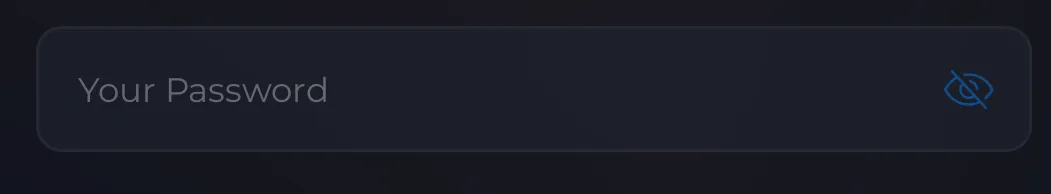
我从谷歌的Material库中添加了一个EditText视图,并将endIcon模式设置为
TextView XML
clear_text。然而,endIcon太大了(它完全适合文本视图),而根据文档,我认为它应该小一点。我尝试在布局XML中进行调整,但似乎找不到原因。我还查看了Material存储库中的endIcon属性,但似乎没有endIconSize属性。如果有人能指出我的错误,我将不胜感激。TextView XML
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/descriptionTextField"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:boxBackgroundColor="@android:color/white"
app:boxStrokeColor="@color/colorSecondaryLight"
app:boxStrokeWidth="2dp"
app:endIconMode="clear_text"
app:errorEnabled="false"
app:layout_constraintBottom_toBottomOf="@+id/taskConfirmedBtn"
app:layout_constraintEnd_toStartOf="@+id/taskConfirmedBtn"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/taskConfirmedBtn">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/descriptionInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:inputType="textCapSentences"
android:singleLine="true"
android:textColor="@color/colorOnSurface" />
样式 xml
<resources>
<!-- Base application theme -->
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<item name="android:colorBackground">@color/background</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryVariant">@color/colorPrimaryLight</item>
<item name="colorOnPrimary">@color/colorOnPrimary</item>
<item name="colorSecondary">@color/colorSecondary</item>
<item name="colorSecondaryVariant">@color/colorSecondaryLight</item>
<item name="colorOnSecondary">@color/colorOnSecondary</item>
<item name="toolbarStyle">@style/Widget.Taskeroo.Toolbar</item>
<item name="actionBarTheme">@style/Widget.Taskeroo.ActionBar</item>
<item name="floatingActionButtonStyle">@style/Widget.Taskeroo.FloatingActionButton</item>
<item name="imageButtonStyle">@style/Widget.Taskeroo.ImageButton</item>
<item name="materialCardViewStyle">@style/Widget.Taskeroo.CardView</item>
<item name="bottomSheetDialogTheme">@style/CustomBottomSheetDialog</item>
<item name="android:textViewStyle">@style/SanSerifLightTextView</item>
<item name="android:buttonStyle">@style/SansSerifLightButton</item>
<item name="android:radioButtonStyle">@style/SansSerifLightButton</item>
</style>
<!-- Themes -->
<style name="SplashScreenTheme" parent="AppTheme.NoActionBar">
<item name="android:windowBackground">@drawable/splash_screen_bitmap</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
<style name="AppTheme.NoActionBar.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.NoActionBar.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
<!-- Widgets -->
<style name="Widget.Taskeroo.ActionBar" parent="Widget.MaterialComponents.ActionBar.Primary">
<item name="android:colorControlNormal">@color/colorOnPrimary</item>
<item name="android:iconTint">@color/colorOnPrimary</item>
</style>
<style name="Widget.Taskeroo.Toolbar" parent="Widget.MaterialComponents.Toolbar.Primary">
<item name="titleTextColor">@color/colorOnPrimary</item>
</style>
<style name="Widget.Taskeroo.FloatingActionButton" parent="Widget.MaterialComponents.FloatingActionButton">
<item name="android:backgroundTint">@color/colorSecondaryLight</item>
<item name="tint">@color/colorOnSecondary</item>
</style>
<style name="Widget.Taskeroo.CardView" parent="Widget.MaterialComponents.CardView">
<item name="cardBackgroundColor">@color/colorSurface</item>
<item name="cardElevation">10dp</item>
<item name="android:elevation">8dp</item>
</style>
<style name="DividerStyle">
<item name="android:background">@color/colorSecondary</item>
</style>
<style name="Widget.Taskeroo.ImageButton" parent="Widget.AppCompat.Button.Borderless.Colored">
<item name="tint">@color/colorSecondary</item>
</style>
<!-- Components -->
<style name="CustomBottomSheetDialog" parent="@style/ThemeOverlay.MaterialComponents.BottomSheetDialog">
<item name="bottomSheetStyle">@style/CustomBottomSheet</item>
</style>
<style name="CustomBottomSheet" parent="Widget.MaterialComponents.BottomSheet">
<item name="shapeAppearanceOverlay">@style/CustomShapeAppearanceBottomSheetDialog</item>
<item name="backgroundTint">@color/colorSurface</item>
</style>
<style name="CustomShapeAppearanceBottomSheetDialog" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSizeTopRight">16dp</item>
<item name="cornerSizeTopLeft">16dp</item>
<item name="cornerSizeBottomRight">0dp</item>
<item name="cornerSizeBottomLeft">0dp</item>
</style>
<!-- Fonts -->
<style name="SanSerifLightTextView" parent="android:Widget.TextView">
<item name="android:fontFamily">sans-serif-light</item>
</style>
<style name="SansSerifLightButton" parent="android:Widget.Holo.Button">
<item name="android:fontFamily">sans-serif-light</item>
</style>
<style name="SansSerifLightRadioButton" parent="android:Widget.Holo.CompoundButton.RadioButton">
<item name="android:fontFamily">sans-serif-light</item>
</style>
<style name="AppTheme.NoActionBar.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
</resources>



1.1.0版本,然后再次检查问题是否仍然存在。 - Gabriele Mariotti