今晚我正在尝试新闻主题,想知道是否有人知道如何解决这个问题。
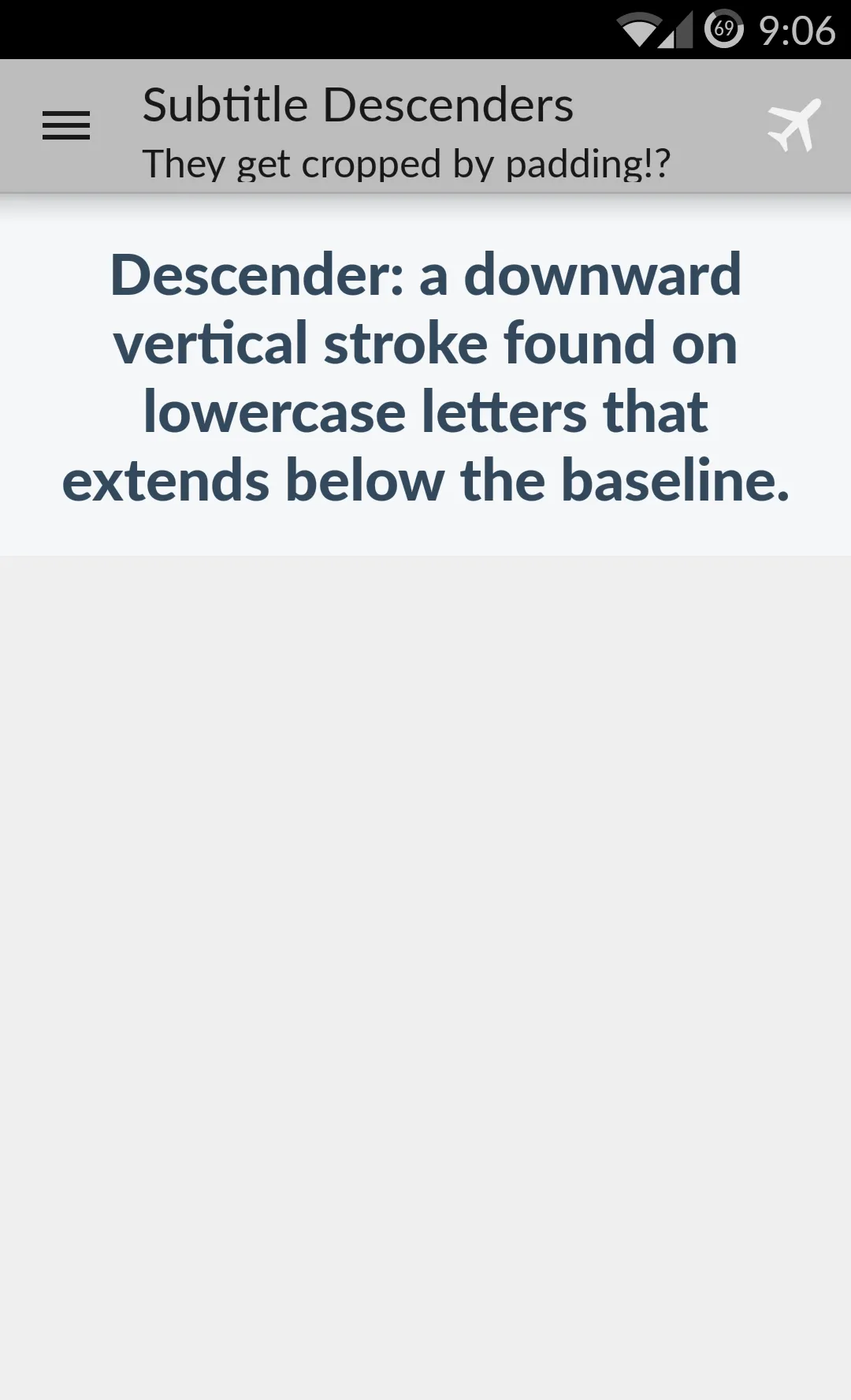
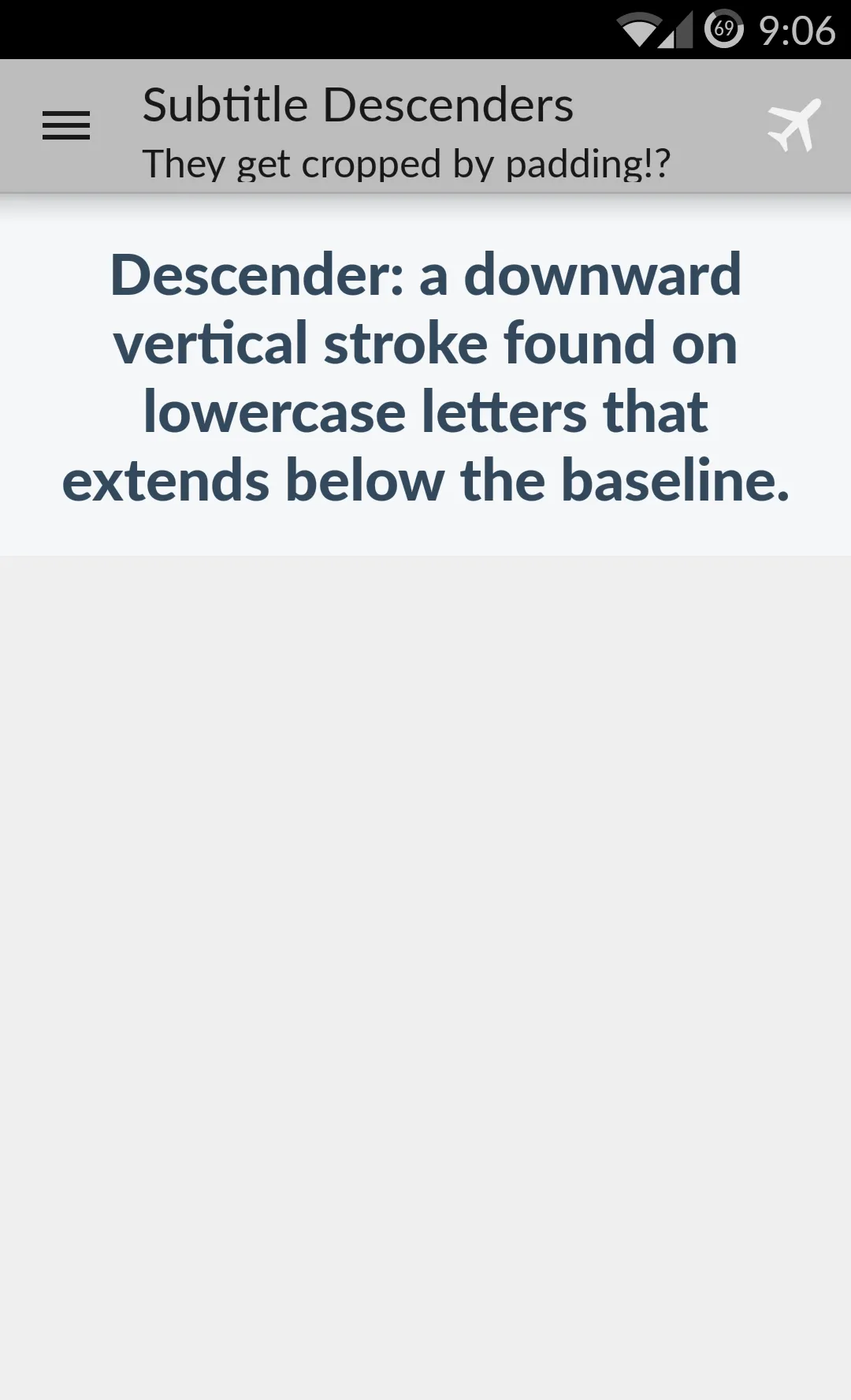
这出现在股票工具栏上,甚至在引用自定义布局文件时也是如此,如下所示。
这相对较小,但我的强迫症眼睛总是会看到它,也许有人可以帮忙。谢谢 :)

今晚我正在尝试新闻主题,想知道是否有人知道如何解决这个问题。
这出现在股票工具栏上,甚至在引用自定义布局文件时也是如此,如下所示。
这相对较小,但我的强迫症眼睛总是会看到它,也许有人可以帮忙。谢谢 :)

android:前缀)是解决方法!<!-- Base app theme. -->
<style name="AppTheme" parent="@style/Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar styles. -->
<style name="MyActionBar" parent="Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
<item name="titleTextStyle">@style/MyActionBarTitleText</item>
<item name="android:subtitleTextStyle">@style/MyActionBarSubTitleText</item>
<item name="subtitleTextStyle">@style/MyActionBarSubTitleText</item>
<item name="android:background">@color/blue</item>
<item name="background">@color/blue</item>
</style>
<style name="MyActionBarTitleText" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/white</item>
</style>
<style name="MyActionBarSubTitleText" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Subtitle">
<item name="android:textColor">@color/white</item>
<item name="android:textSize">@dimen/subtitle</item>
</style>
<style name="MyActionBar" parent="Widget.AppCompat.ActionBar">
<item name="android:titleTextAppearance">@style/MyActionBarTitleText</item>
<item name="titleTextAppearance">@style/MyActionBarTitleText</item>
<item name="android:subtitleTextAppearance">@style/MyActionBarSubTitleText</item>
<item name="subtitleTextAppearance">@style/MyActionBarSubTitleText</item>
<item name="android:background">@color/blue</item>
<item name="background">@color/blue</item>
</style>