我有一个问题,就是无法在Firefox开发者工具(Firefox Developer Edition 59.0b7)中使用Webpack在开发模式下生成的CSS源映射(使用webpack-dev-server)。
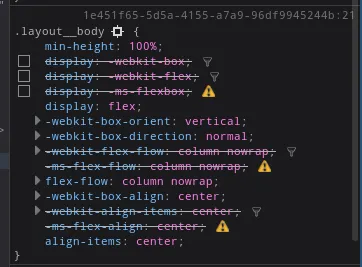
在Firefox开发者工具中,当我检查一个元素时,它的CSS规则位置是一些块的哈希值,例如blob:http://localhost:9090/1e451f65-5d5a-4155-a7a9-96df9945244b,而不是真正的文件名(如下图所示)。此外,这些位置链接是无效的 - 点击它们不会将我带到源文件。
我有时也会在Firefox开发者工具控制台中看到这种错误,这些错误可能是相关的:
源映射错误:错误:无法解析sourceMapURL资源URL:blob:null / b9a1fdd6-c0a3-4426-9df0-d50f1e8dc670源映射URL:data:application / json; base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIi9ob21lL3JvYmVydC9wcm9ncmFtbWluZy93ZWJwYWNrLXBsYXlncm91bmQvc3JjL2NvbXBvbmVudC1hL2NvbXBvbmVudC1hLmNzcyJdLCJuYW1lcyI6W10sIm1hcHBpbmdzIjoiQUFBQTtJQUNJLGNBQWM7SUFDZCx1QkFBdUI7SUFDdkIsa0JBQWtCO0NBQ3JCOzs7QUFHRDtJQUNJLG1CQUFtQjtJQUNuQixpQkFBaUI7SUFDakIsaUJBQWlCO0NBQ3BCOzs7QUFHRDtJQUNJLG1CQUFtQjtDQUN0QiIsImZpbGUiOiJjb21wb25lbnQtYS5jc3MiLCJzb3VyY2VzQ29udGVudCI6WyIuQ29tcG9uZW50QSB7XG4gICAgZGlzcGxheTogZmxleDtcbiAgICBmbGV4LWRpcmVjdGlvbjogY29sdW1uO1xuICAgIGZsZXgtd3JhcDogbm93cmFwO1xufVxuXG5cbi5Db21wb25lbnRBLUhlYWRlciB7XG4gICAgbWFyZ2luLWJvdHRvbTogM3B4O1xuICAgIGJhY2tncm91bmQ6ICNlZWU7XG4gICAgZm9udC1zaXplOiAxLjVlbTtcbn1cblxuXG4uQ29tcG9uZW50QS1Cb2R5IHtcbiAgICBwYWRkaW5nLWxlZnQ6IDEwcHg7XG59XG4iXSwic291cmNlUm9vdCI6IiJ9[Learn More]
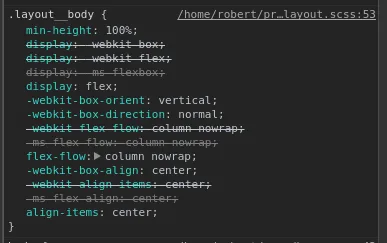
在Chrome开发者工具(Chrome 59.0.3071.104)中,一切都显示得非常好 - 我可以在检查器中看到原始文件名(如下图所示),并且在单击文件名链接后,可以看到原始的SCSS内容。
有没有办法让Firefox像Chrome一样正确地处理Webpack的CSS源映射?
我的配置
我在开发者工具选项中打开了启用源映射。在about:config中,devtools.debugger.source-maps-enabled被设置为true。
以下是我Webpack配置文件的相关摘录:
// I tried different devtools but the results in Firefox were the same.
devtool: 'eval-source-map'
(...)
// Chain of loaders for CSS files.
{
test: /\.(scss|sass|css)$/,
use: [
{
loader: 'style-loader',
options: {
sourceMap: true
}
},
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
{
loader: 'postcss-loader',
options: {
sourceMap: true,
plugins: [
autoprefixer
]
}
},
{
loader: 'sass-loader',
options: {
sourceMap: true,
outputStyle: 'expanded',
/* Custom functions to use in Sass files. */
functions: {
'base64encode($text)': function(text) {
let textInBase64 = new Buffer.from(text.getValue()).toString('base64');
return new sass.types.String(textInBase64);
}
}
}
}
]
}