我已经配置了webpack将scss转译成css,但是webpack生成的sourcemap不能解析scss中的
然而,在Chrome开发工具中,我看到了对
@import。
webpack.config.js:
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const outputPath = path.join(__dirname, 'dist');
module.exports = {
devtool: 'source-map',
entry: ['./src/main.scss'],
target: 'web',
output: {
filename: 'js/[name].bundle.js',
path: outputPath
},
module: {
rules: [
{ // sass / scss loader for webpack
test: /\.(sass|scss)$/,
loader: ExtractTextPlugin.extract([
{
loader: 'css-loader',
options: {
url: false,
import: true,
minimize: true,
sourceMap: true,
}
},
'sass-loader'
])
},
]
},
plugins: [
new ExtractTextPlugin({ // define where to save the file
filename: 'css/[name].bundle.css',
allChunks: true,
})
]
};
main.scss:
@import 'foo';
_foo.scss:
h1 { color: red; }
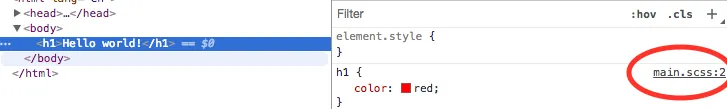
然而,在Chrome开发工具中,我看到了对
main.scss的引用,但我期望看到对_foo.scss的引用 - 请参见下面的截图: