在我决定发布这个问题之前,我进行了一些背景检查。
所以,我的问题是:
- 我使用 webpack v4.6.0 和 webpack-dev-server v3.1.3 - 它们在一起工作得很好,但现在我正在尝试为我的应用程序设置源映射,似乎 devtool选项 不起作用。
至少对于我来说,我已经尝试并测试了列表中的每个选项:
- Webpack 4 - Sourcemaps:
该问题建议
devtool:'source-map'应该可以直接使用,但对我来说并非如此 - how to make webpack sourcemap to original files:
将
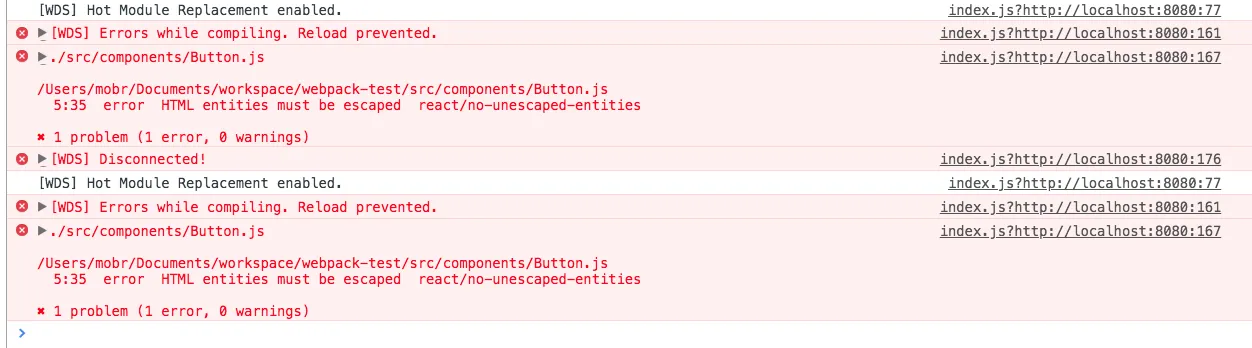
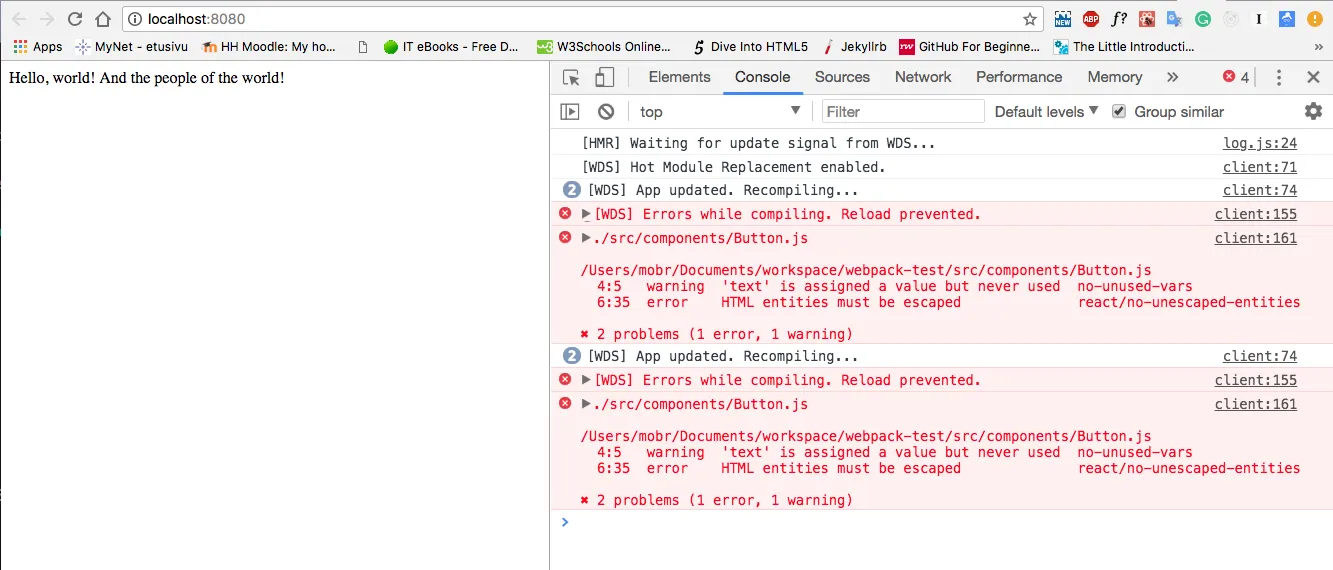
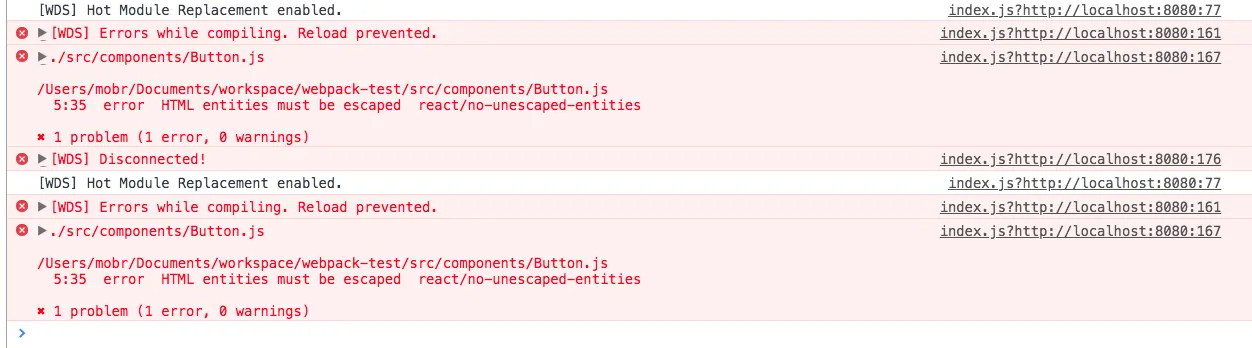
devtoolModuleFilenameTemplate:info =>'file://' + path.resolve(info.absoluteResourcePath).replace(/ \ / g,'/')添加到我的输出配置中并没有帮助太多,它显示index.js而不是client.js,如下图所示:

- https://github.com/webpack/webpack/issues/6400:这不是我问题的准确描述,尝试这里的方法似乎也没有帮助我
- 我尝试使用
webpack.SourceMapDevToolPlugin,但它也无法与我的设置一起使用,即使我删除了devtools或将它们设置为false - 我这里没有使用UglifyJS插件
- 我知道webpack-dev-server现在正在维护中,所以我尝试使用webpack-serve,但是它似乎也不能使用源映射
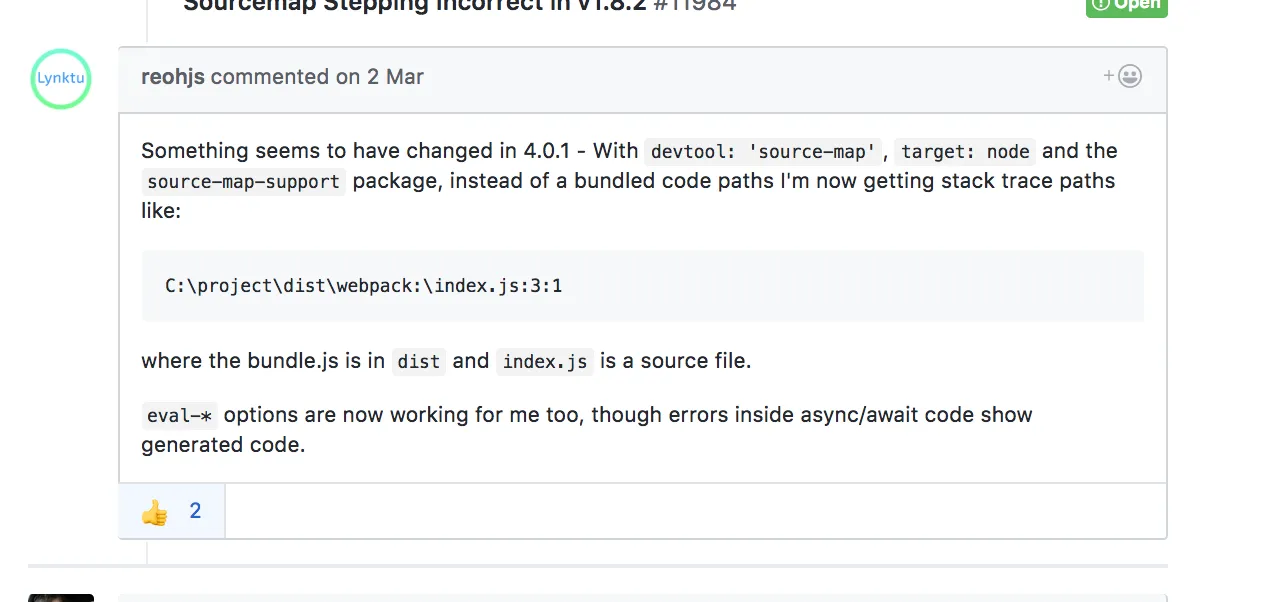
- 我也尝试过source-map-support包,但也没有运气,像这里一样遇到了类似的情况:

你知道是否有PR修复了这个问题或者你自己尝试解决它了吗?感谢任何提示或帮助!
我想要得到如此描述的输出,在博客文章中,具有指向我的文件和原始文件代码的直接链接。
我的 webpack.js
// webpack v4.6.0
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const WebpackMd5Hash = require('webpack-md5-hash');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const stylish = require('eslint/lib/formatters/stylish');
const webpack = require('webpack');
module.exports = {
entry: { main: './src/index.js' },
output: {
devtoolModuleFilenameTemplate: info =>
'file://' + path.resolve(info.absoluteResourcePath).replace(/\\/g, '/'),
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].js'
},
devtool: 'source-map',
devServer: {
contentBase: './dist',
hot: true
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options: {
formatter: stylish
}
}
]
},
plugins: [
// new webpack.SourceMapDevToolPlugin({
// filename: '[file].map',
// moduleFilenameTemplate: undefined,
// fallbackModuleFilenameTemplate: undefined,
// append: null,
// module: true,
// columns: true,
// lineToLine: false,
// noSources: false,
// namespace: ''
// }),
new CleanWebpackPlugin('dist', {}),
new HtmlWebpackPlugin({
inject: false,
hash: true,
template: './src/index.html',
filename: 'index.html'
}),
new WebpackMd5Hash(),
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin()
]
};my package.json
{
"name": "post",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"storybook": "start-storybook -p 9001 -c .storybook",
"dev": "webpack-dev-server --mode development --open",
"build": "webpack --mode production"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@storybook/addon-actions": "^3.4.3",
"@storybook/react": "v4.0.0-alpha.4",
"babel-cli": "^6.26.0",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "^6.24.1",
"babel-runtime": "^6.26.0",
"clean-webpack-plugin": "^0.1.19",
"eslint": "^4.19.1",
"eslint-config-prettier": "^2.9.0",
"eslint-loader": "^2.0.0",
"eslint-plugin-prettier": "^2.6.0",
"eslint-plugin-react": "^7.7.0",
"html-webpack-plugin": "^3.2.0",
"prettier": "^1.12.1",
"react": "^16.3.2",
"react-dom": "^16.3.2",
"webpack": "v4.6.0",
"webpack-cli": "^2.0.13",
"webpack-dev-server": "v3.1.3",
"webpack-md5-hash": "0.0.6",
"webpack-serve": "^0.3.1"
},
"dependencies": {
"source-map-support": "^0.5.5"
}
}编辑:
我看到了一个类似的问题here,但是似乎没有人回答。 这个错误是故意的! 这不仅适用于ESLint错误,还适用于我应用程序中的每个错误。 这是我的GITHUB库链接:https://github.com/marharyta/webpack-fast-development
更新01.05.2018
我创建了另一个干净的设置库:https://github.com/marharyta/webpack-4.6.0-test 我在这里详细说明了如何到达那里:https://medium.com/p/79fb676417f4/edit 一些建议由webpack开发人员提供,但对我仍然无效:https://github.com/marharyta/webpack-4.6.0-test/issues/1
更新02.05.2018
经过长时间的调查,我在下面发布了我的答案。问题是ESLint和可能是一些模式标记,因为我必须以CLI方式完成它。 我还在这里发布了一个ESLint加载程序问题:https://github.com/webpack-contrib/eslint-loader/issues/227 我还创建了一个带有更详细描述的帖子:https://medium.com/@riittagirl/how-to-solve-webpack-problems-the-practical-case-79fb676417f4