我有一个简单的Flutter应用程序,其中包含从Firebase数据库(Cloud Firestore)加载的项目列表。
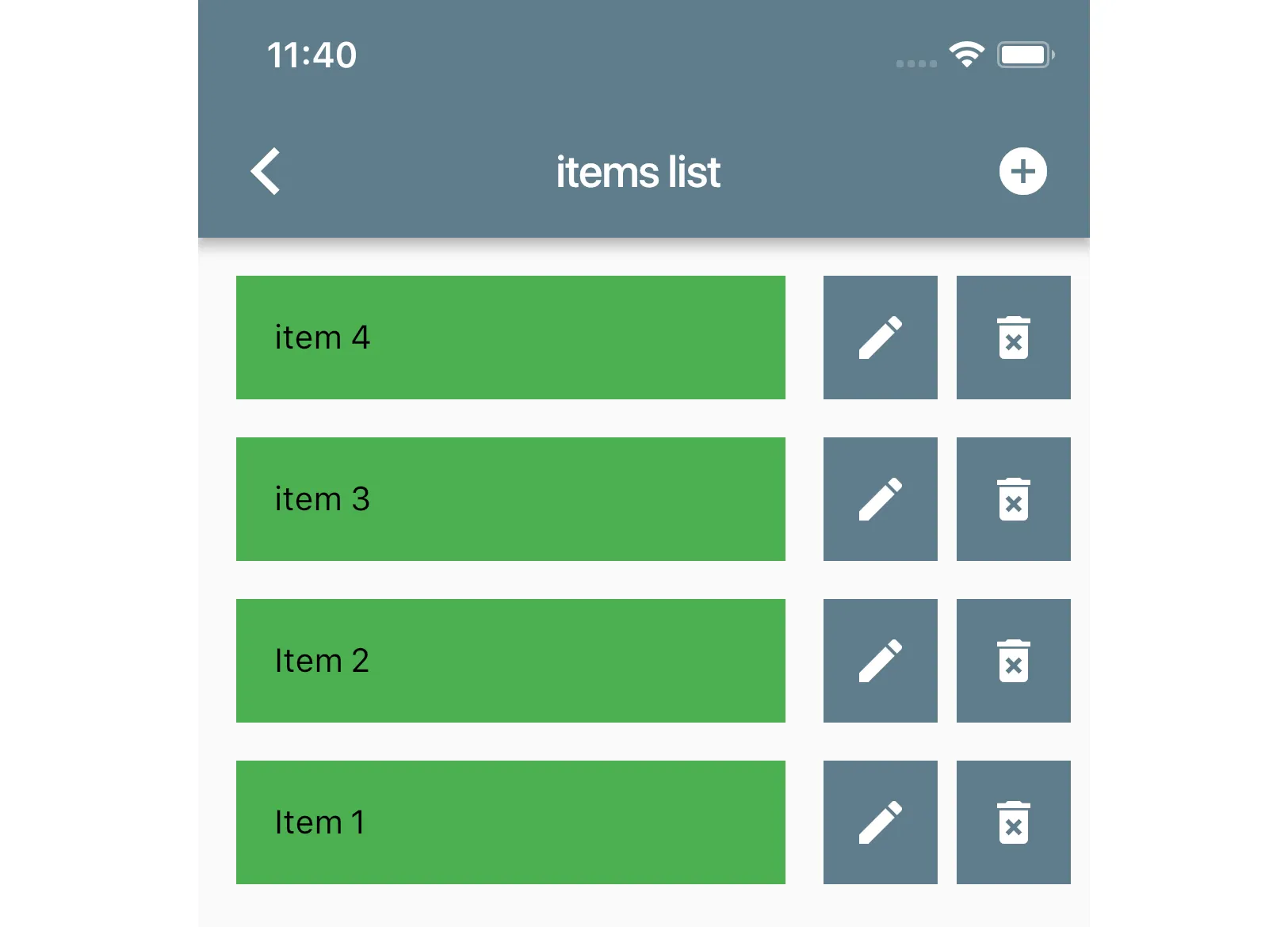
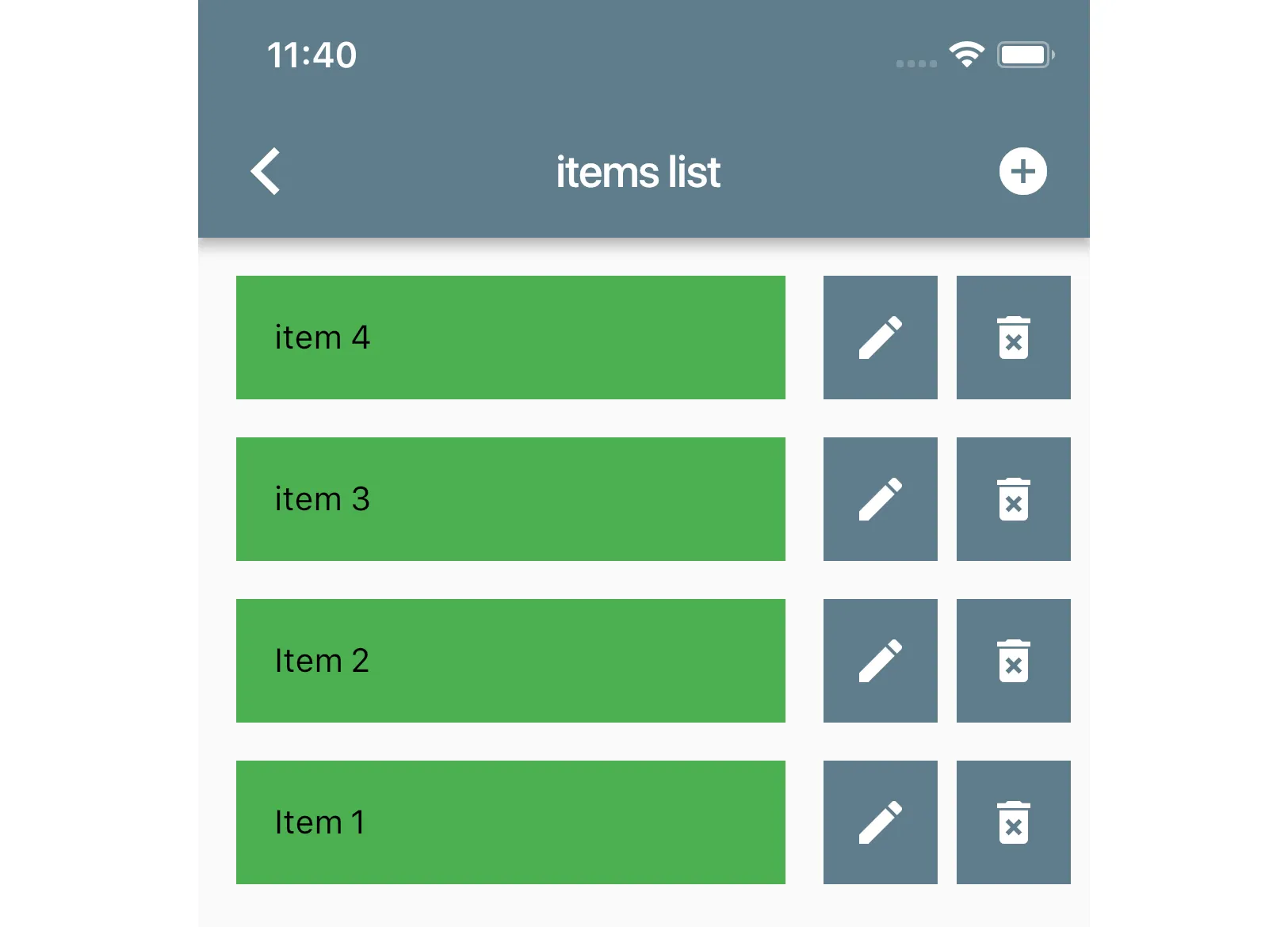
如您所见-有一个用于添加项目的按钮,每个项目都可以删除或编辑。当我按下所选项目的编辑按钮时,将显示带有TextField的AlertDialog,在此TextField中,用户可以查看当前项目名称并对其进行编辑。在编辑后,我仅遇到解除对话框的问题。请参考下图:
如您所见-有一个用于添加项目的按钮,每个项目都可以删除或编辑。当我按下所选项目的编辑按钮时,将显示带有TextField的AlertDialog,在此TextField中,用户可以查看当前项目名称并对其进行编辑。在编辑后,我仅遇到解除对话框的问题。请参考下图:

new IconButton(
icon: new Icon(Icons.edit, color: Colors.white),
onPressed: (){ showItemUpdateDialog(context, document); }
)
.......
void showItemUpdateDialog(BuildContext context, DocumentSnapshot item) {
String itemName = "";
var textContoller = new TextEditingController();
textContoller.text = item['name'];
var dialog = new AlertDialog(
title: new Text("item name"),
content: new TextField(
controller: textContoller,
onChanged: (value) {newName = value;},
),
actions: <Widget>[
new FlatButton(
child: Text("cancel"),
onPressed: (){
Navigator.pop(context);
},
),
new FlatButton(
child: Text("Update"),
onPressed: () {
updateItemOnServer(item, newName);
Navigator.pop(context);
}
)
],
);
showDialog(context: context, child: dialog);
}
值正在正确更新,但AlertDialog没有被关闭。以下是错误代码。我认为这是由于调用了已从服务器修改和更新的项目。
flutter:在处理手势时引发了以下断言: flutter:查找已停用小部件的祖先是不安全的。 flutter:此时小部件元素树的状态不再稳定。要在其dispose()方法中安全地引用flutter:widget的祖先,请通过在小部件的didChangeDependencies()方法中调用flutter:inheritFromWidgetOfExactType()来保存祖先的引用。