我已经搜索了一段时间,但由于先前版本的库的大量删除文档和hacky答案,我离解决方案越来越远。
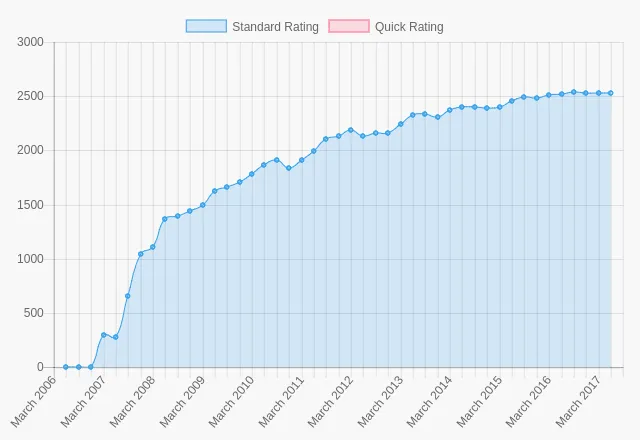
我正在使用ChartJS v2创建一个图表,其中x轴上有季度-月份名称,并且我已经设置了标签,使得仅显示每4个标签(即每年一个)。结果如下:
但是,我想让刻度线也只在x轴的每第四个条目处出现,与标签相同。这是可能的吗?
我的当前脚本标记如下:
<script>
var ctx = document.getElementById("myChart").getContext('2d');
ctx.canvas.width = 600;
ctx.canvas.height = 420;
var myChart = new Chart(ctx, {
type: 'line',
data: {
< snipped for brevity >
},
options: {
tooltips: {
mode: 'index',
intersect: false
},
scales: {
xAxes: [{
ticks: {
userCallback: function(item, index) {
if (index%4) return "";
return item;
},
autoSkip: false
},
display: true
}],
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
这是否可以实现?提前感谢。