请问如何在我的柱形图上显示趋势线?我使用的是JqPlot插件。以下是目前的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="javascript" type="text/javascript" src="excanvas.min.js"></script>
<script language="javascript" type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="jquery.jqplot.min.js"></script>
<script language="javascript" type="text/javascript" src="jqplot.categoryAxisRenderer.min.js"></script>
<script language="javascript" type="text/javascript" src="jqplot.barRenderer.min.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<script type="text/javascript">
var planned = [70000,90000,120000,100000,];
var actual = [80000,80000,150000,120000];
var xAxis = ['Jan', 'Feb', 'Mar', 'Apr'];
$(function() {
$.jqplot('chartDiv', [planned, actual], BarChart());
});
function BarChart()
{
var optionsObj = {
title: 'Departmental Savings',
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer,
ticks: xAxis,
},
yaxis: {
tickOptions: { showMark: false, formatString: "%d" },
},
},
grid: {
borderColor: "#fff",
background: "#FFF",
drawGridlines: false,
shadow: false
},
series: [
{label:'Planned'},
{label: 'Actual'}
],
legend: {
show: true,
location: 'sw',
xoffset: -70,
yoffset: -22,
},
seriesDefaults:{
shadow: false,
renderer:$.jqplot.BarRenderer,
rendererOptions:{
barPadding: 0,
barMargin: 10,
barWidth: 25,
}
},
};
return optionsObj;
}
</script>
</head>
<body>
<div>
<div id="chartDiv" />
</div>
</div>
</body>
</html>
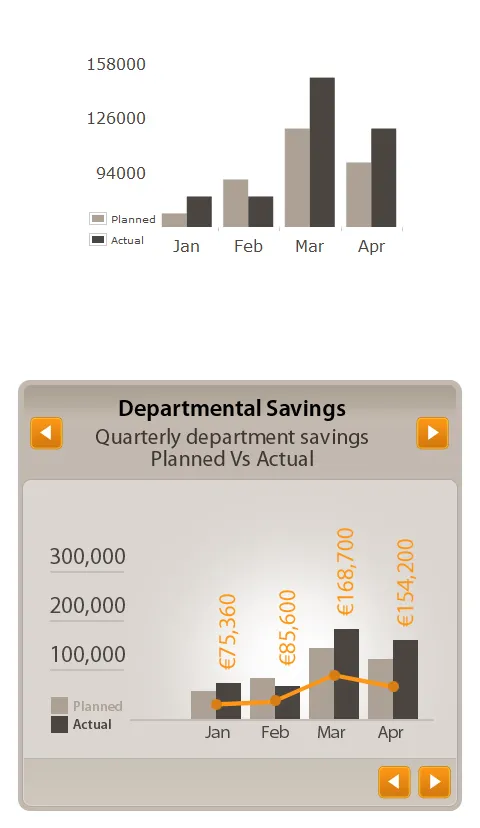
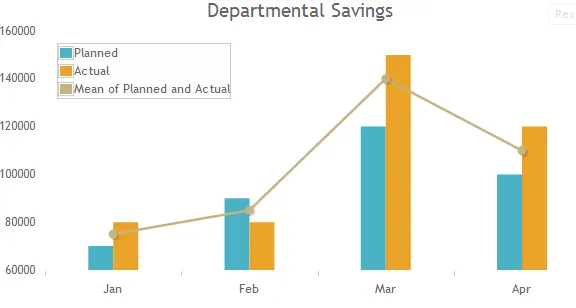
如您所见,我还有一些工作要做!顶部的图片是我目前的进度,底部的图片是我完成后的期望效果!
边缘周围的毛茸茸的东西是简单的CSS样式!