我正在开发一个React Native应用程序,想要自定义应用图标(指启动应用的点击图标)。我已经搜索过谷歌,但是找到的是不同类型的图标,涉及不同的东西。我该如何将这些类型的图标添加到应用程序中?
如何在React Native应用中添加图标
3
iOS图标
- 在
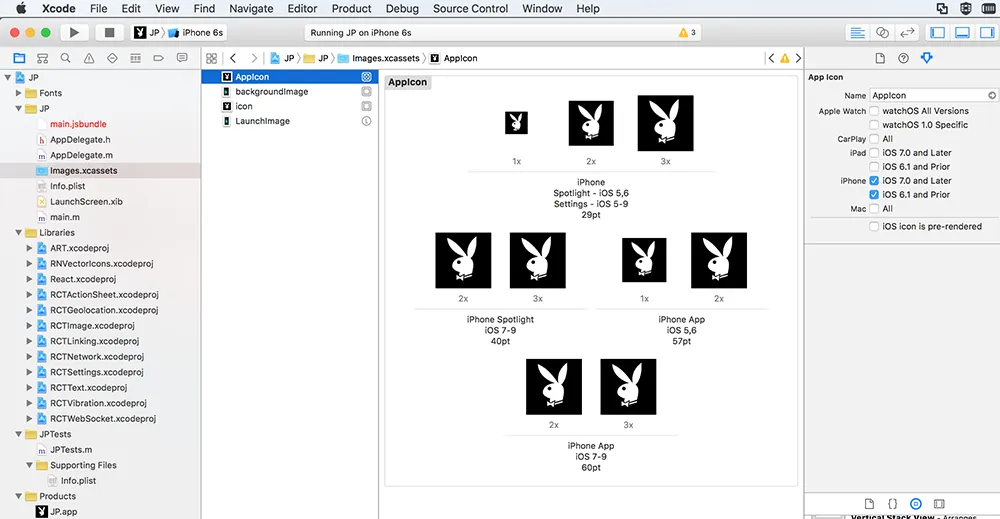
Images.xcassets中设置AppIcon。 - 添加9个不同尺寸的图标:
29pt29pt*229pt*340pt*240pt*357pt57pt*260pt*260pt*3。
Images.xcassets将如下所示:
Android图标
- 将
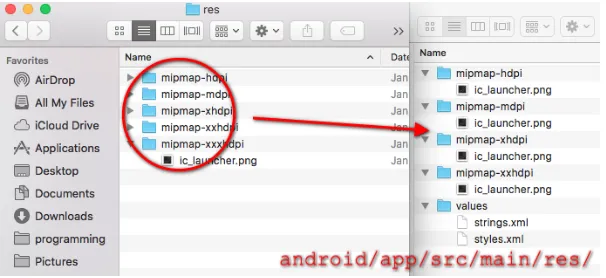
ic_launcher.png放入文件夹[ProjectDirectory]/android/app/src/main/res/mipmap-*/中。- 在
mipmap-hdpi中放置72*72像素的ic_launcher.png。 - 在
mipmap-mdpi中放置48*48像素的ic_launcher.png。 - 在
mipmap-xhdpi中放置96*96像素的ic_launcher.png。 - 在
mipmap-xxhdpi中放置144*144像素的ic_launcher.png。 - 在
mipmap-xxxhdpi中放置192*192像素的ic_launcher.png。
- 在
2019年Android更新
最新版本的React Native还支持圆形图标。对于这种情况,您有两个选择:
A. 添加圆形图标:在每个mipmap文件夹中,除了ic_launcher.png文件外,还需要添加一个名为ic_launcher_round.png的圆形版本,并且大小相同。
B. 删除圆形图标:
在yourProjectFolder/android/app/src/main/AndroidManifest.xml中删除行android:roundIcon="@mipmap/ic_launcher_round"并保存。
否则将会出现构建错误。
12
更新(04/09/2019):
我们重新设计了我们的生成器,以符合生态系统标准。现在,你可以使用@bam.tech/react-native-make。
你可以通过在React Native项目中运行“yarn add @bam.tech/react-native-make”来安装它。
要使用它,请运行“react-native set-icon --path --background --platform ”。
就是这样!希望对其他人有用 :)
建议:
- 1024x1024基本图像 - iOS无透明背景 - 遵循自适应图标指南的图标适用于Android。
以下是一些改进,相较于以前的工具:
- 不依赖Yeoman,现在是一个react-native-cli插件
- 不依赖Image Magick
- 为Android创建自适应图标
- 为iOS添加缺失的图标尺寸
15
convert命令才会存在。 - Rick Loveyarn -g add imagemagick 安装 imagemagick 后遇到了这个问题。然后我改用 homebrew 安装 (brew install imagemagick),它会安装所有必要的依赖并且可以正常工作。 - BeniaminoBaggins从那里开始,只需要像设置普通本机应用程序一样设置图标。 https://help.apple.com/xcode/mac/8.0/#/dev10510b1f7 为Android应用程序设置图标
3
我按照这位先生的建议,并使用Android Asset Studio,成功地将应用程序图标添加到了我的react-native安卓项目中。
以下是转录,以防链接失效:
如何在React-Native Android中上传应用程序图标
1)在Android Asset Studio上上传您的图像。选择您想要应用的任何效果。该工具会为您生成一个zip文件。点击Download .Zip。
2)在您的计算机上解压该文件。然后将您想要的图像拖到/android/app/src/main/res/文件夹中。确保将每个图像放在正确的子文件夹mipmap-{hdpi, mdpi, xhdpi, xxhdpi, xxxhdpi}.中。
3)不要像我最初那样天真地将整个文件夹拖放到您的res文件夹中。否则可能会删除您的/res/values/{strings,styles}.xml文件。
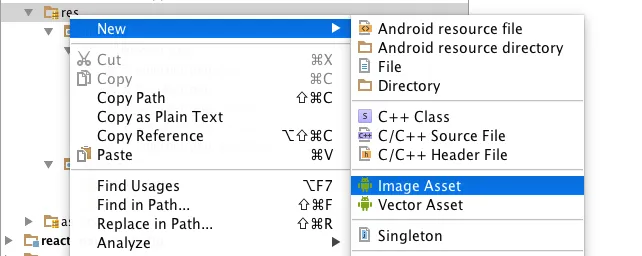
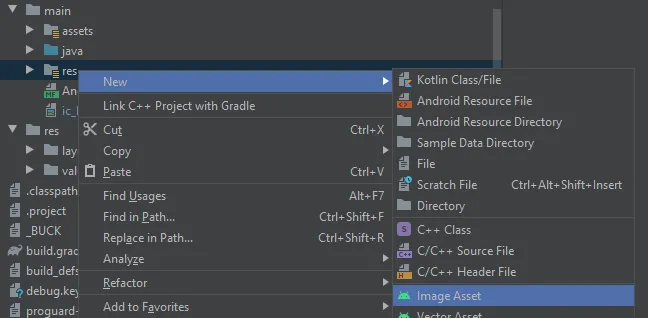
Android Studio有一个非常方便的图标素材向导,称为Image Asset Studio(用户指南在此)。它相当易于理解,具有一些实用效果,并且已经内置其中:
7
有人为这项任务制作了一个非常易于使用的工具:https://www.npmjs.com/package/app-icon
这个简单的工具允许你在React Native项目中创建一个单一的图标,然后从它创建所有必需大小的图标。目前它适用于iOS和Android。
我用过它。制作了一个512x512的png图像,然后运行该工具,哇,完成了。超级简单。
3
你需要为iOS和Android准备不同大小的图标,就像Rockvic说的那样。此外,如果有人感兴趣,我推荐这个网站生成不同大小的图标。你不需要下载任何东西,它完美地工作。
希望它有所帮助。这对于那些正在寻找更好的网站来生成图标和启动画面的人非常有帮助
- Make App Icon (对Android和iOS都有用)
- APE工具 (对Android和iOS都有用)
- 图标设置创建器 (仅适用于iOS)
- Andoid Asset Studio(仅适用于Android + 推荐*)
2022更新
由于Almouro的答案已不再维护
Android和iOS图标
现在您可以使用一个命令为iOS和Android生成带有圆角图标的图标:
npx icon-set-creator create ./path/to/icon.png
我强烈建议使用大小至少为1024x1024像素的图标。
自适应Android图标
npx icon-set-creator create -b <background> -f <foreground> -A
背景 - 颜色(例如“#ffffff”)或图像资源(例如“assets/images/christmas-background.png”)
前景 - 图像资源(例如“assets/images/christmas-foreground.png”)
1
修改 Android 应用图标的步骤: 前往该网站 https://appicon.co/
上传图片并生成图标,然后下载
解压文件夹
在文件夹内复制 AppIcons/android/ 下所有文件夹(包括这些文件夹:mipmap-xxxhdpi、mipmap-xxhdpi、mipmap-xhdpi、mipmap-hdpi、mipmap-mdpi)
将上述复制的文件夹粘贴到 {rootFolder}/android/app/src/main/res/ 中,并替换现有文件夹
从 AndroidManifest.xml 文件中删除此行:
(android:roundIcon="@mipmap/ic_launcher_round")
图标已成功添加。
修改 IOS 应用图标的步骤: 前往该网站 https://appicon.co/
上传图片并生成图标,然后下载
解压文件夹
在文件夹内复制 AppIcons/Assets.xcassets/ 下所有文件夹(仅包括 AppIcon.appiconset 文件夹)
将 AppIcon.appiconset 文件夹粘贴到 {rootFolder}/ios/{projectname}/Images.xcassets/ 中,并替换现有文件夹
图标已成功添加。
原文链接
- 相关问题
- 30 如何在React Native中使用图标模拟按钮
- 9 如何在React Native中设置工具栏操作图标?
- 4 如何在React Native应用中添加“设为壁纸”选项
- 6 如何在 React Native Tab View 中给选项卡添加图标
- 9 如何在React Native中显示图标?
- 3 如何在React Native应用中添加圆形底部可折叠工具栏?
- 9 React Native + React Native Paper应用中图标无法显示
- 5 如何在React Native的InputText中添加左侧图标
- 6 如何在React Native中使用Material-UI图标
- 17 如何在React Native中旋转Font Awesome图标?