如何在 React Native Tab View 中给选项卡添加图标
6
- user8658069
1
请阅读此处的文档:https://github.com/satya164/react-native-tab-view#tabbar - silvia zulinka
3个回答
9
1. 获取一个导入的图标库:-
import Icon from 'react-native-vector-icons/AwesomeFont'
2. 创建一个方法,使用props根据路由渲染图标:
const getTabBarIcon = (props) => {
const {route} = props
if (route.key === 'Search') {
return <Icon name='search' size={30} color={'red'}/>
} else {
return <Icon name='circle' size={30} color={'red'}/>
}
}
使用渲染的TabBar prop调用getTabBarIcon来渲染TabView:
export default class App extends React.Component {
state = {
index: 0,
routes: [
{key: 'Home', title: 'Hello'},
{key: 'Search', title: 'Second'}
],
}
render() {
return (
<TabView
navigationState={this.state}
renderScene={SceneMap({
Home: FirstRoute,
Search: SearchScreen,
})}
onIndexChange={index => this.setState({index})}
initialLayout={{height: 100, width: Dimensions.get('window').width}}
renderTabBar={props =>
<TabBar
{...props}
indicatorStyle={{backgroundColor: 'red'}}
renderIcon={
props => getTabBarIcon(props)
}
tabStyle={styles.bubble}
labelStyle={styles.noLabel}
/>
}
tabBarPosition={'bottom'}
/>
);
}
}
4. 您可以使用任何样式来设计选项卡栏(这里标签已隐藏,仅使用图标选项卡)
const styles = StyleSheet.create({
scene: {
flex: 1,
},
noLabel: {
display: 'none',
height: 0
},
bubble: {
backgroundColor: 'lime',
paddingHorizontal: 18,
paddingVertical: 12,
borderRadius: 10
},
})
- halfbeep
1
它能工作,但您能告诉我如何使当前选项卡仅为完全不透明,并且应该像使用标题名称时那样平滑吗? - AmanDeepSharma
1
你需要重写 renderHeader 方法,在 TabBar 中定义自己的渲染标签方法:
renderHeader = (props) => (
<TabBar
style={styles.tabBar}
{...props}
renderLabel={({ route, focused }) => (
<View style={styles.tabBarTitleContainer}>
/* HERE ADD IMAGE / ICON */
</View>
)}
renderIndicator={this.renderIndicator}
/>
);
- Wojtek Szafraniec
1
它能够运行,但是如何才能使非活动标签的不透明度保持在低水平?我只想让当前选项卡完全不透明。 - AmanDeepSharma
0
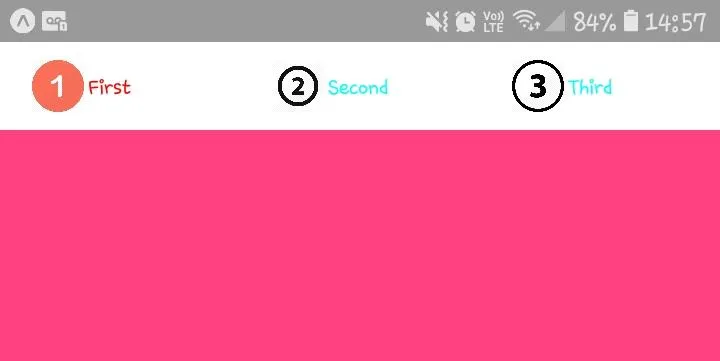
我曾经遇到过同样的问题。我通过创建一个"_renderTabBar"函数并将其作为props传递给TabView组件的renderTabBar方法来解决它,在这个函数中,我将组件"image"作为我的图标放置,希望它能有所帮助。
_renderTabBar = props => {
const inputRange = props.navigationState.routes.map((x, i) => i);
return (
<View style={styles.tabBar}>
{props.navigationState.routes.map((route, i) => {
const color = props.position.interpolate({
inputRange,
outputRange: inputRange.map(
inputIndex => (inputIndex === i ? 'red' : 'cyan')
),
});
return (
<TouchableOpacity
style={[styles.tabItem, {backgroundColor: '#FFF' }]}
onPress={() => this.setState({ index: i })}>
<Image
style={styles.iconTab}
source={{uri: 'https://www.gstatic.com/images/branding/product/2x/google_plus_48dp.png'}}
/>
<Animated.Text style={{ color }}>{route.title}</Animated.Text>
</TouchableOpacity>
);
})}
</View>
);
};
这里是你的渲染
render() {
return (
<TabView
navigationState={this.state}
renderScene={this._renderScene}
renderTabBar={this._renderTabBar}
onIndexChange={index => this.setState({ index })}
/>
);
代码已完成:https://snack.expo.io/@brunoaraujo/react-native-tab-view-custom-tabbar
- Bruno Araujo
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 React Native,本地Android模块如何在View中添加TextView
- 71 如何在React Native中给文本添加删除线?
- 4 React Native Tab View:如何在选项卡切换时更改文本颜色
- 4 如何在React Native Router Flux的选项卡中显示图标?
- 9 如何在React Native中显示图标?
- 5 如何在React Native中为选项卡栏添加徽章?
- 357 如何在React Native应用中添加图标
- 5 如何在React Native的InputText中添加左侧图标
- 3 如何在React Native中使用createBottomTabNavigator()载入自定义选项卡图标?
- 7 React Native Tab 导航:如何让图标超出选项卡栏?