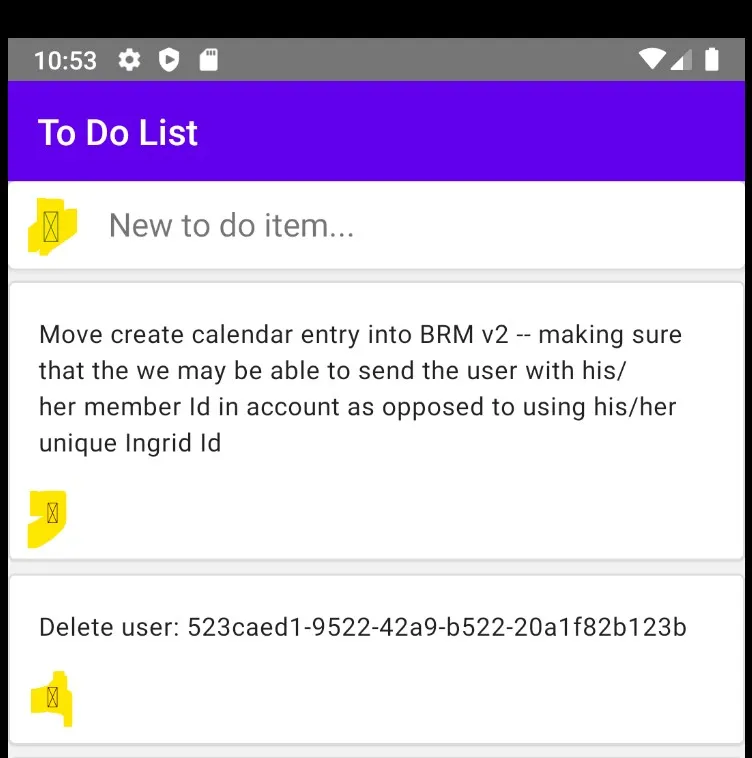
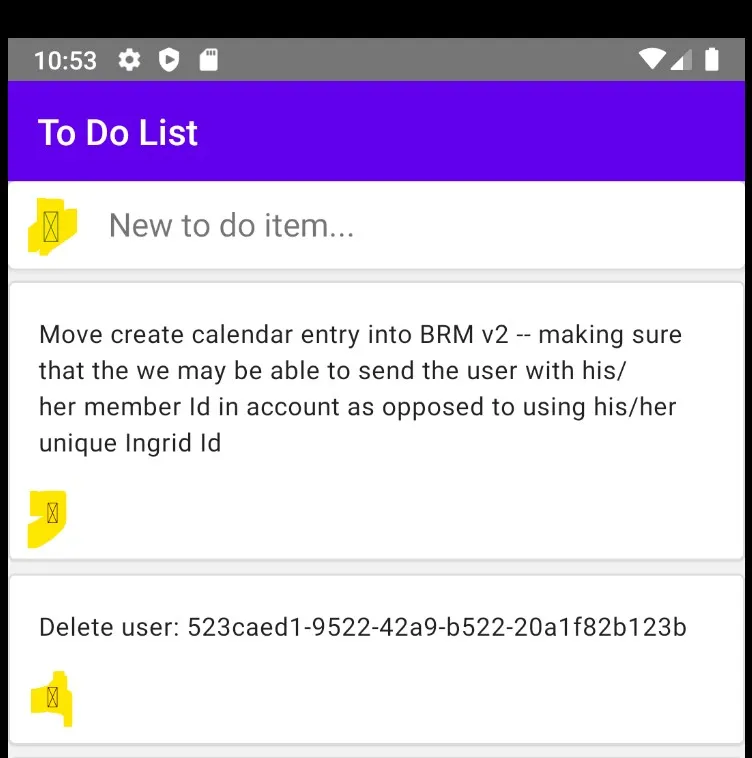
这是一个使用React Native Paper的新的React Native应用程序。我按照https://callstack.github.io/react-native-paper/getting-started.html上的说明安装了react-native-paper和react-native-vector-icons。但是,由于某种原因,应用程序中没有显示任何图标--请参见下面的截图: 。例如,我在屏幕顶部有一个Searchbar,并使用以下代码。据我所见,我甚至不必在那里指定一个图标。它应该自动显示一个放大镜,但没有显示任何图标。
。例如,我在屏幕顶部有一个Searchbar,并使用以下代码。据我所见,我甚至不必在那里指定一个图标。它应该自动显示一个放大镜,但没有显示任何图标。
任何想法为什么会出现这种情况以及如何修复它?
 。例如,我在屏幕顶部有一个Searchbar,并使用以下代码。据我所见,我甚至不必在那里指定一个图标。它应该自动显示一个放大镜,但没有显示任何图标。
。例如,我在屏幕顶部有一个Searchbar,并使用以下代码。据我所见,我甚至不必在那里指定一个图标。它应该自动显示一个放大镜,但没有显示任何图标。<Searchbar placeholder="New to do item..." />
任何想法为什么会出现这种情况以及如何修复它?