我在我的React Native项目中使用了react-native-vector-icons,并通过npm start启动应用程序。
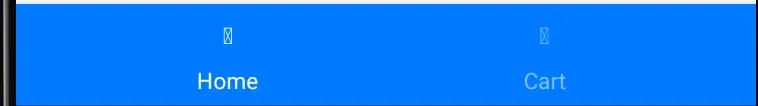
图标在iOS上正常显示,但在Android上不显示。
我尝试过以下几种方法:
- 按照react-native-vector-icons的文档中提供的三种方法(最终将“*.tff”文件放入了字体文件夹中)
- 使用
react-native run-android启动应用程序。图标正常显示,但我想要的是将React Native与我的现有Android应用程序集成,而不是完全使用RN应用程序。 - 在我的应用程序中使用jsbundle文件而不是调试服务器
以上几种方法都没有奏效。
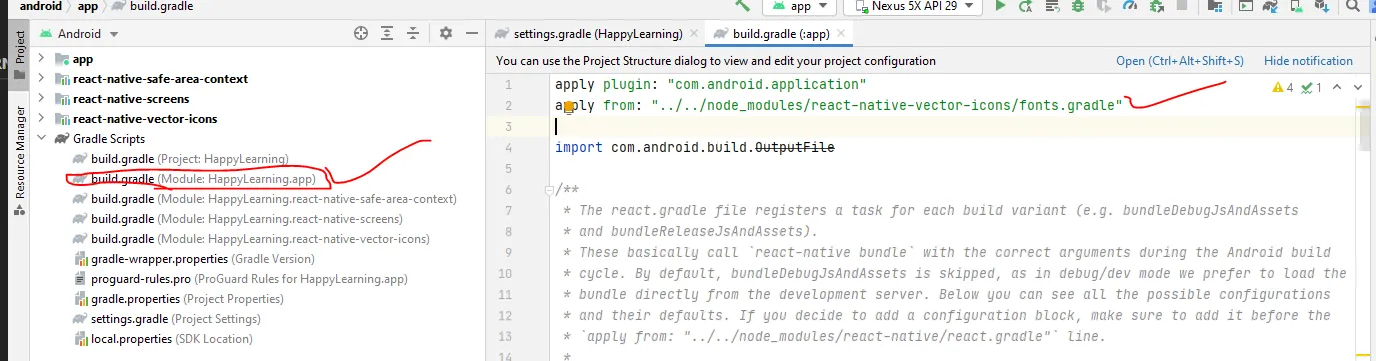
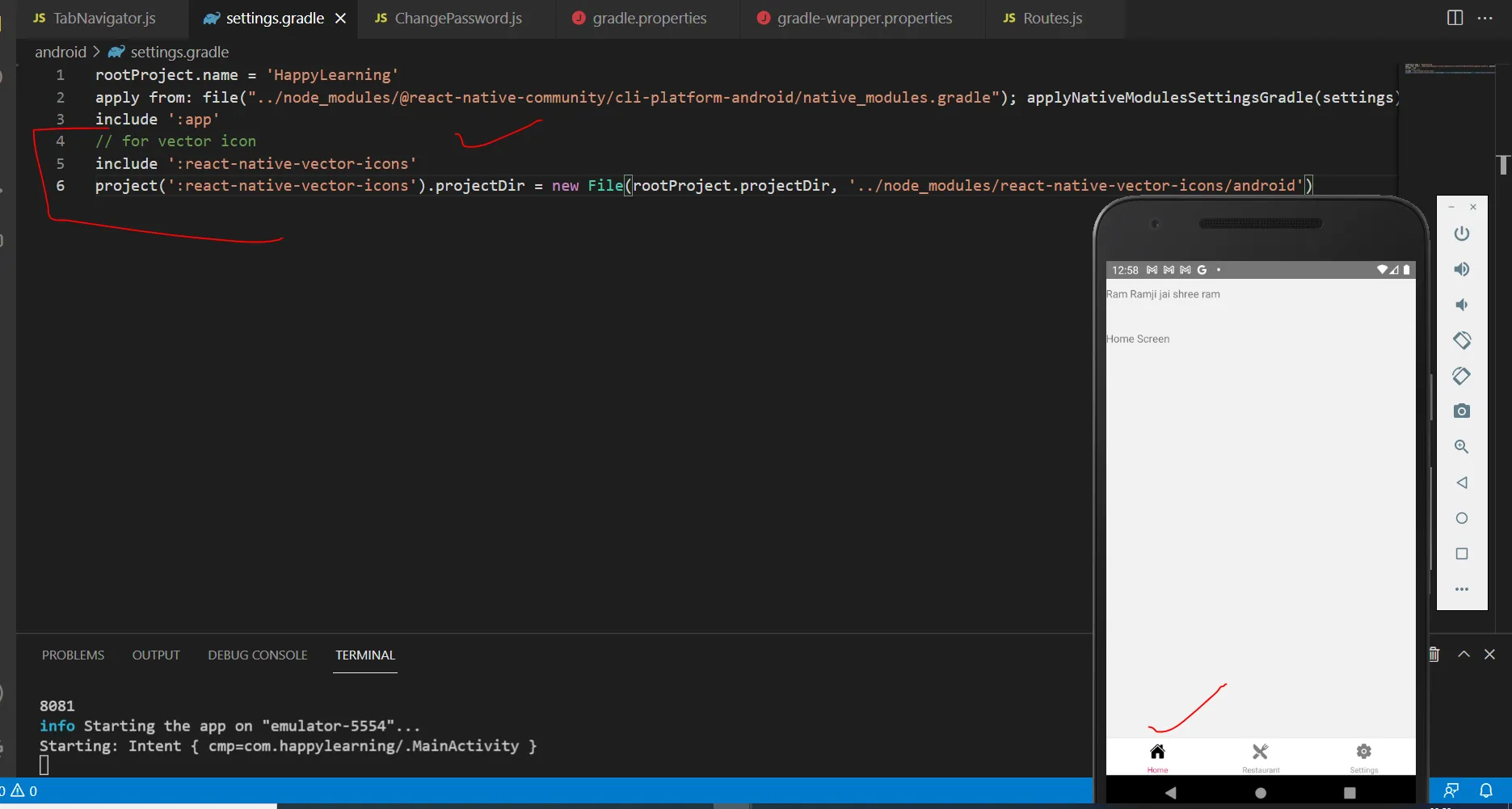
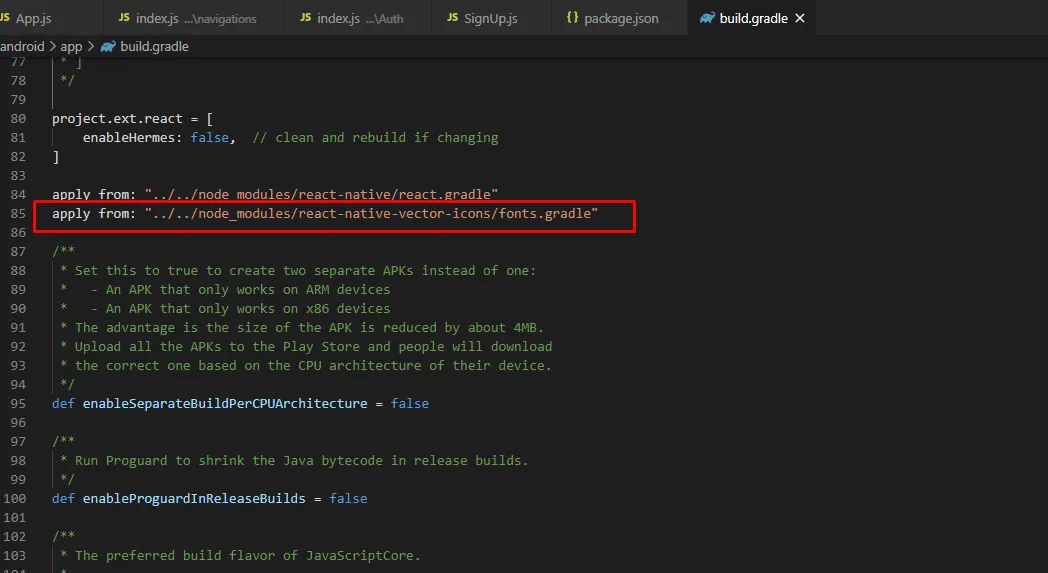
因此,我是否应该在我的现有Android应用程序中添加一些内容?
我不知道如何解决这个问题。
react@15.2.0
react-native@0.30.0
react-native-vector-icons@2.0.3
node v5.10.1
npm v3.8.3





myapp/node_modules/react-native-vector-icons/Fonts文件夹复制到myapp/android/app/src/main/assets/文件夹。 - Vegard