我遵循了这个官方帮助页面,并参考了这个之前的SO问题。但我仍然不知道这里出了什么问题。
让我们一步一步来:
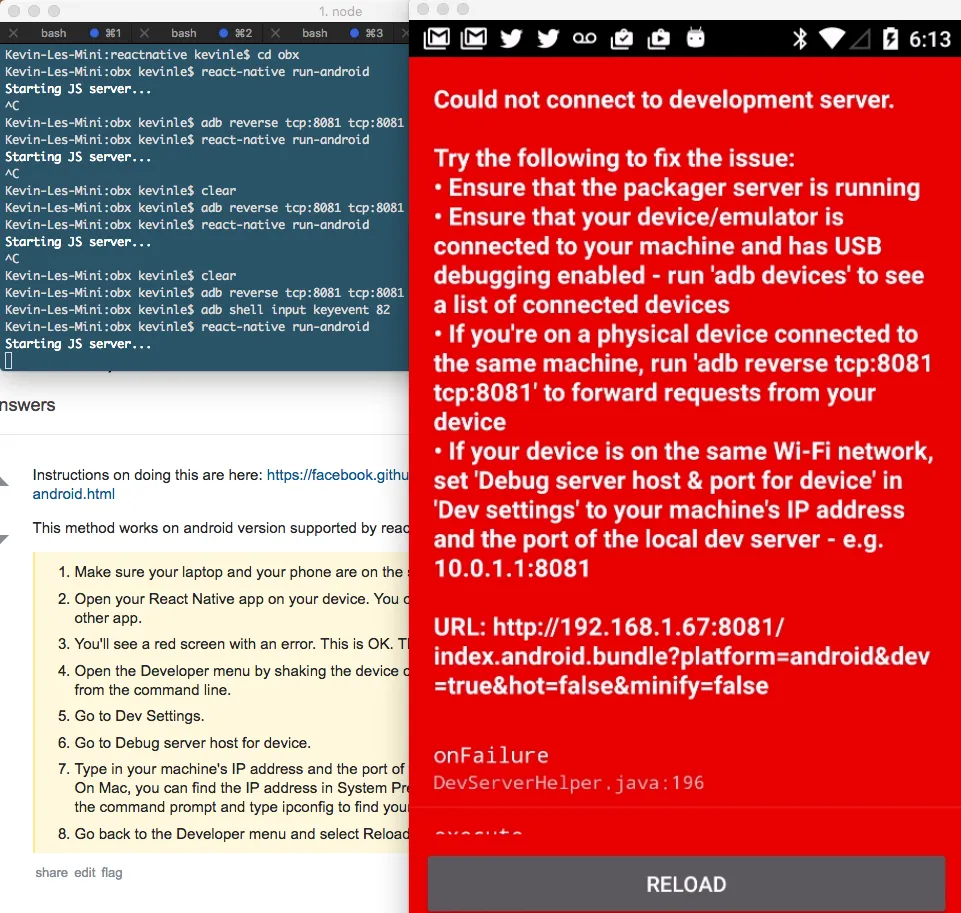
确保软件包服务器正在运行。 从截图中,您可以看到我输入的命令 "react-native run-android" 和响应 "Starting JS server..."
确保您的设备已连接... 是的,Vysor 看到了我的设备。 我们在截图中看到 Vysor 显示了运行的应用程序。
...启用 USB 是的,应用程序正在运行,这就是为什么我们看到红色错误屏幕,但它仍然在运行。
运行 "adb reverse tcp:8081 tcp:8081" 是的,截图显示我运行了该命令。
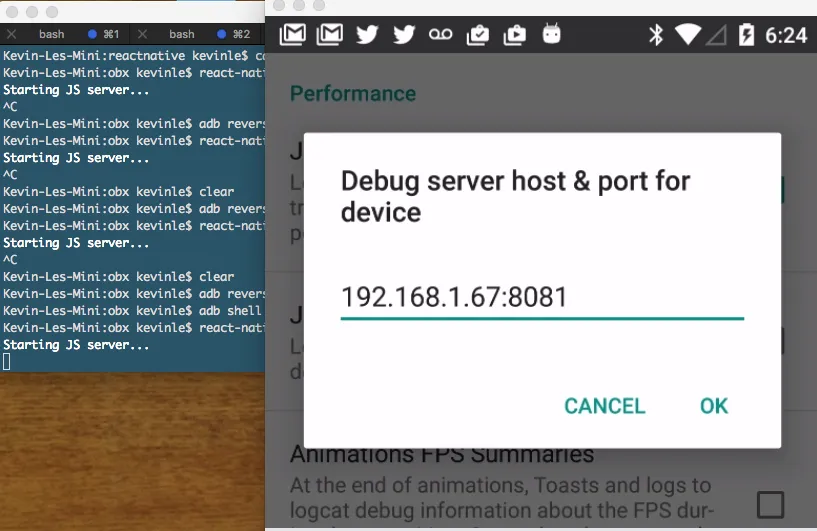
设备和端口... 是的,也做到了。 请参见下一个截图
我还做错了什么?我该如何让它工作?


adb devices,设备是否显示?另外,请注意adb reverse tcp:8081 tcp:8081仅适用于Android 5.0及以上版本。 - Andru