1个回答
7
有很多因素可以控制阴影质量。
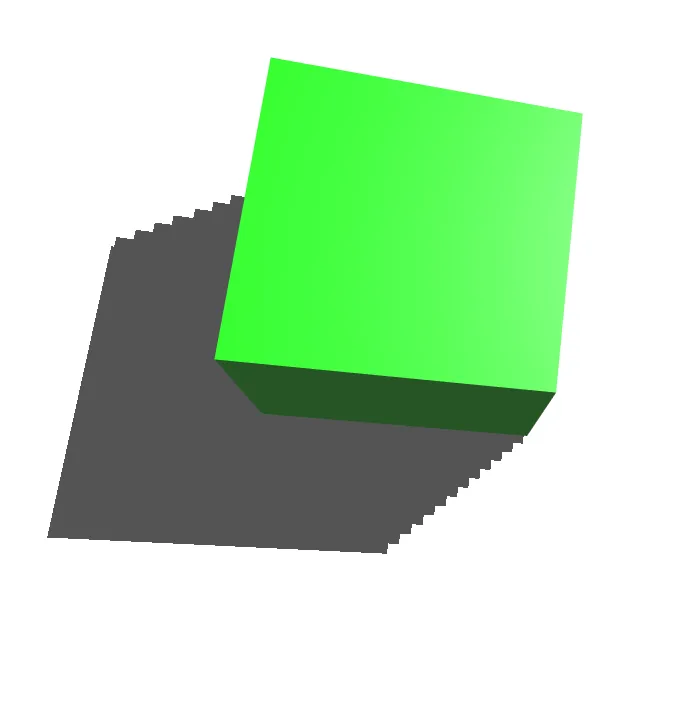
据我观察,你的阴影相机的左、右、上、下设置过大,导致阴影覆盖了太大的区域。
阴影投射灯光非常消耗资源,因此我建议避免尝试使用多个灯光来补偿。
尝试减少 light.shadow.camera 的 left/right/top/bottom 值,以更好地聚焦于物体所在的区域。还可以尝试将阴影图像大小增加到 1024 或 2048 平方像素。
另外,使用 THREE.PCFShadowmapping 而不是默认值也会有所帮助。这将使阴影边缘更加平滑。
编辑:还可以尝试 PCFSoftShadowMapping…速度较慢,但能大大平滑阴影边缘。
正确设置阴影映射是一个棘手的过程,需要进行许多微调。
此外,尝试将 DirectionalLightHelper 和相应灯光的 CameraHelper 配对使用,可以帮助您确定阴影投射区域的大小和指向。
- manthrax
5
是的,我已经在CodePen中尝试了你提到的所有方法。https://codepen.io/iamnotstone/pen/jzrzge。
所以,对我来说最好的解决方案是设置一个窄的directionalShadow跟随我的主摄像机? - 欧阳维杰
我稍微调整了你的示例。我将shadowMapSize增加到1024(你之前只设置了阴影贴图大小的宽度..现在我两个都设置了)我切换到PCFSoftShadowMapping...并添加了一点动画以更好地展示效果。https://codepen.io/anon/pen/oqZWQw - manthrax
2是的...让定向光跟随相机或者焦点物体是一种常见的技巧,比如赛车游戏中的汽车或主角。你可能会遇到一个问题,那就是移动定向相机会导致阴影边缘闪烁。你可以通过只在定向光离目标物体一定阈值远时才移动它来避免这种效果。我在正在开发的赛车游戏中使用了这种方法,效果很好。 - manthrax
1谢谢。关键是要弄清楚何时何地设置灯光。你提供这么多帮助真是太好了。 - 欧阳维杰
编辑:我更新了CodePen,使其与最新的3JS兼容:https://codepen.io/manthrax/pen/BadMMmK - manthrax
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接