我正在使用Three.js创建一个小游戏,除了一些关于立方体阴影的问题外,一切都很顺利。我基本上是通过放置纹理立方体来构建游戏关卡,形成迷宫。问题在于当这些立方体相互靠近时,每个立方体的阴影都会被渲染出来,看起来好像它们是独立的实体而不是更大的墙壁的一部分。
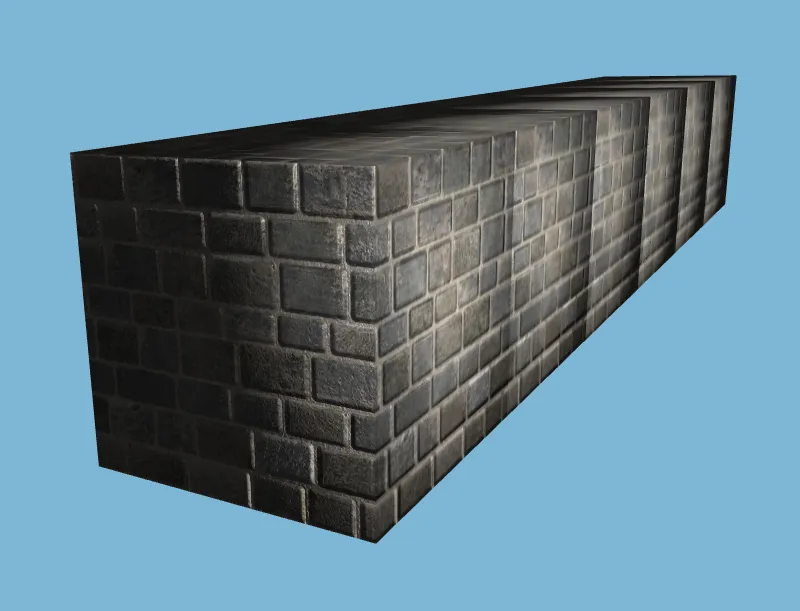
下面是一个例子,注意单个墙壁的视觉效果丢失了:
下面是一个例子,注意单个墙壁的视觉效果丢失了:

我应该使用不同的着色技术,还是有一个好的属性可以设置来改变这种着色行为?
这是我的立方体模型:
{
"metadata" :
{
"formatVersion" : 3,
"generatedBy" : "Blender 2.60 Exporter",
"vertices" : 8,
"faces" : 6,
"normals" : 8,
"colors" : 0,
"uvs" : 4,
"materials" : 1,
"morphTargets" : 0
},
"scale" : 1.000000,
"materials": [{
"DbgColor" : 15658734,
"DbgIndex" : 0,
"DbgName" : "WallCube",
"colorAmbient" : [1.0, 1.0, 1.0],
"colorDiffuse" : [1.0, 1.0, 1.0],
"colorSpecular" : [0.15, 0.15, 0.15],
"mapDiffuse" : "../../textures/walls/stone/stone.png",
"mapDiffuseWrap" : ["repeat", "repeat"],
"mapNormal" : "../../textures/walls/stone/stone_normal.png",
"mapNormalFactor" : 1.0,
"shading" : "Lambert",
"specularCoef" : 25,
"transparency" : 1.0,
"vertexColors" : false
}],
"vertices": [50.000000,-50.000000,-50.000000,50.000000,-50.000000,50.000000,-50.000000,-50.000000,50.000000,-50.000000,-50.000000,-50.000000,50.000000,50.000000,-50.000000,50.000000,50.000000,50.0000050,-50.000000,50.000000,50.000000,-50.000000,50.000000,-50.000000],
"morphTargets": [],
"normals": [1.000000,-1.000000,-1.000000,1.000000,-1.000000,1.000000,-1.000000,-1.000000,1.000000,-1.000000,-1.000000,-1.000000,1.000000,1.000000,-1.000000,-1.000000,1.000000,-1.000000,-1.000000,1.000000,1.000000,1.000000,1.000000,1.000000],
"colors": [],
"uvs": [[0.000000,1.000000,1.000000,1.000000,1.000000,0.000000,0.000000,0.000000]],
"faces": [43,0,1,2,3,0,0,1,2,3,0,1,2,3,43,4,7,6,5,0,0,1,2,3,4,5,6,7,43,0,4,5,1,0,1,2,3,0,0,4,7,1,43,1,5,6,2,0,1,2,3,0,1,7,6,2,43,2,6,7,3,0,1,2,3,0,2,6,5,3,43,4,0,3,7,0,3,0,1,2,4,0,3,5]
}
这是我加载它的方式:
JSONLoader = new THREE.JSONLoader();
Light = new THREE.PointLight(0xFFFFFF);
Light.position = {x:0, y:75, z:350};
Meshes = [];
JSONLoader.load("../assets/models/cube.js", function(Geometry)
{
for (var MeshIndex = 0; MeshIndex <= 5; MeshIndex++)
{
Meshes[MeshIndex] = new THREE.Mesh(Geometry, new THREE.MeshFaceMaterial());
Meshes[MeshIndex].position.x = MeshIndex * 100;
Scene.add(Meshes[MeshIndex]);
}
});
Scene.add(Light);
有什么想法可以让立方体看起来像一面连续的墙?