我使用了
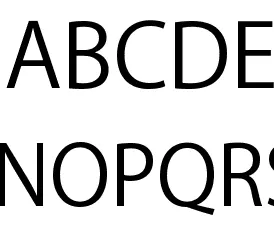
例如: 原始图像 在Three.js中的图像(模糊)
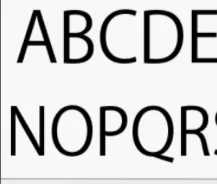
在Three.js中的图像(模糊)

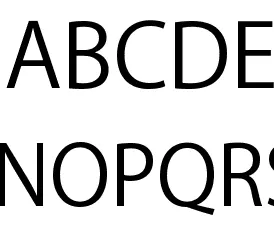
你可以看到下面更好的效果:(头部的蓝色和金色并不相同) 原始图像 在Three.js中的图像(模糊)
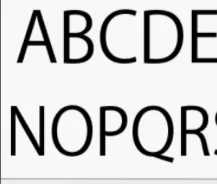
在Three.js中的图像(模糊)
 我尝试了很多解决方案:
我尝试了很多解决方案:
three.js创建了一个带纹理的立方体。当我添加纹理时,质量不太好,有点模糊,我不知道该怎么解决。例如: 原始图像
 在Three.js中的图像(模糊)
在Three.js中的图像(模糊)

你可以看到下面更好的效果:(头部的蓝色和金色并不相同) 原始图像
 在Three.js中的图像(模糊)
在Three.js中的图像(模糊)
 我尝试了很多解决方案:
我尝试了很多解决方案:texture.anisotropy = 16;
-
renderer.setPixelRatio(window.devicePixelRatio ? window.devicePixelRatio : 1)
-
renderer = new THREE.WebGLRenderer( {
canvas: theCanvas,
antialias: true,
preserveDrawingBuffer: true,
alpha:true
} );
我曾尝试过更改灯光,但从未成功过。是否可能直接在 three.js 中更改图像质量?