我在 Jetpack Compose (1.4.2) 中设置了一个普通的 BasicTextField。
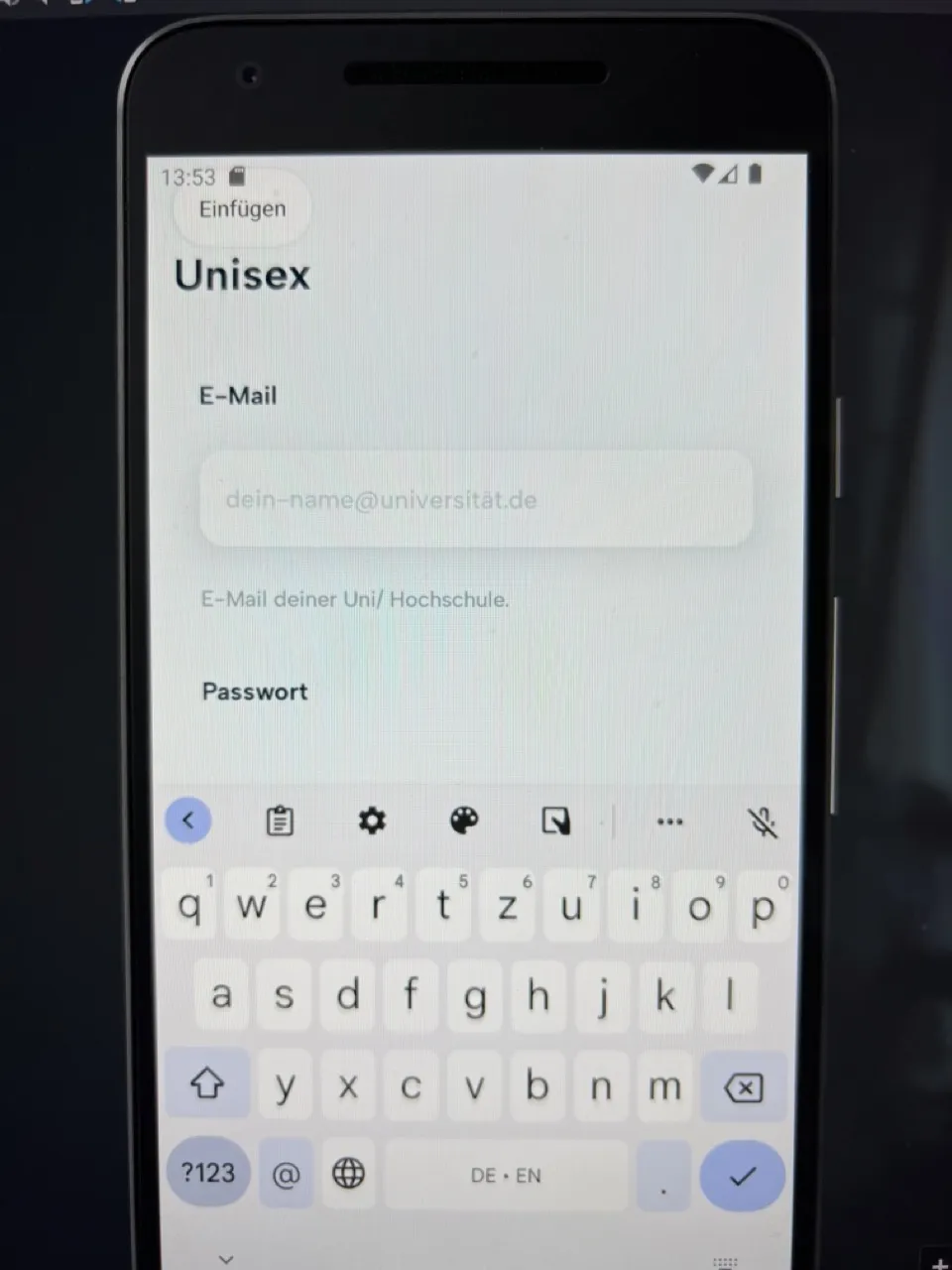
如果我想要粘贴之前复制的文本,该字段会出现在奇怪的位置(左上角)。我该如何解决?
更新:提供了 BasicTextField 实现的代码。
如果我想要粘贴之前复制的文本,该字段会出现在奇怪的位置(左上角)。我该如何解决?
更新:提供了 BasicTextField 实现的代码。
@Composable
fun CustomTextField(
value: String,
placeholder: String,
enabled: Boolean = true,
loading: Boolean = false,
keyboardType: KeyboardType,
update: ((String) -> Unit)? = null
) {
var focus by remember {
mutableStateOf(false)
}
BasicTextField(
value = value,
onValueChange = { new ->
update?.let {
it(new)
}
},
cursorBrush = SolidColor(Blue),
textStyle = MaterialTheme.typography.bodyMedium,
decorationBox = { inner ->
Box(
modifier = Modifier
.fillMaxWidth()
.padding(
start = 16.dp,
end = 16.dp
),
contentAlignment = Alignment.CenterStart
) {
if (value.isEmpty()) {
Text(
text = placeholder,
style = MaterialTheme.typography.bodyMedium,
color = Blue_2
)
} else {
Row(
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.SpaceBetween,
modifier = Modifier
.fillMaxWidth()
) {
inner()
if (loading) {
Box(
modifier = Modifier
.padding(vertical = 24.dp, horizontal = 16.dp)
.size(16.dp)
) {
CircularProgressIndicator(
color = Blue_6
)
}
}
}
}
}
},
visualTransformation = if (keyboardType == KeyboardType.Password) PasswordVisualTransformation() else VisualTransformation.None,
keyboardOptions = KeyboardOptions(
keyboardType = keyboardType
),
enabled = enabled,
modifier = Modifier
.fillMaxWidth()
.shadow(
elevation = if (focus) 15.dp else 7.5.dp,
shape = RoundedCornerShape(16.dp),
clip = false,
ambientColor = Blue_6,
spotColor = Blue_6
)
.background(
if (focus) Focused else Not_Focused,
RoundedCornerShape(16.dp)
)
.height(60.dp)
.onFocusChanged {
focus = it.hasFocus
},
singleLine = true
)
}