我想制作一个editText,它可以填满屏幕的宽度,并且提示和输入从屏幕中心开始。
我选择使用BasicTextField,因为对于我来说,TextField和OutlinedTextFields的样式是完全不必要的。
我已经尝试过以下方法:
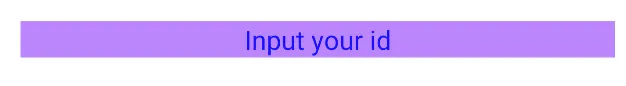
BasicTextField(
value = loginId,
onValueChange = {
loginId = it
},
decorationBox = {
Text(text = "Input your id", modifier = Modifier.align(Alignment.CenterHorizontally).fillMaxWidth())
},
modifier = Modifier
.fillMaxWidth()
.padding(start = 19.dp,
bottom = 4.5.dp, end = 19.dp, top = 40.dp)
.background(Purple200)
.align(Alignment.CenterHorizontally),
)
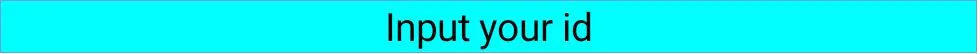
这没有任何影响。我该如何处理?