我的问题:
我想把Text()内容放在Scaffold页面的中心。
我尝试了“textAlign = TextAlign.Center” - 它只能水平对齐文本,不能垂直对齐文本。
我的代码:
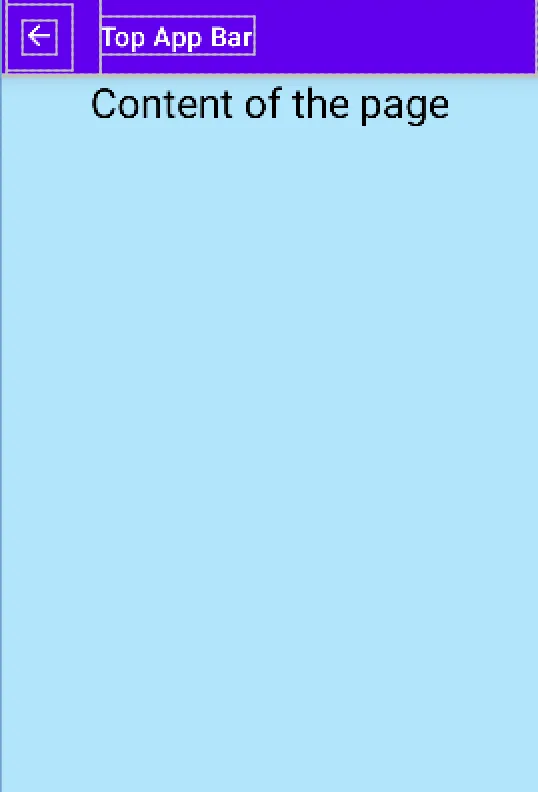
注意:我没有把这段文字放入列中,而是直接使用了它。 我的输出: 问题:如何将文本置于父元素的中心?
我想把Text()内容放在Scaffold页面的中心。
我尝试了“textAlign = TextAlign.Center” - 它只能水平对齐文本,不能垂直对齐文本。
我的代码:
@Composable
fun ScaffoldWithTopBar() {
Scaffold(
topBar = {
TopAppBar(
title = {
Text(text = "Top App Bar")
},
navigationIcon = {
IconButton(onClick = {}) {
Icon(Icons.Filled.ArrowBack, "backIcon")
}
},
backgroundColor = MaterialTheme.colors.primary,
contentColor = Color.White,
elevation = 10.dp
)
}, content = {
Column(
modifier = Modifier
.fillMaxSize()
.background(Color(0xff8d6e63)),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
}
Text(
text = "Content of the page",
fontSize = 30.sp,
color = Color.White
)
})
}
注意:我没有把这段文字放入列中,而是直接使用了它。 我的输出: 问题:如何将文本置于父元素的中心?