有没有一种方法可以在plotly express (plotly python)的图例中显示标记大小(气泡大小)。例如,使用下面的代码,它显示了使用标记大小的人口。请注意保留html标签。
输出: Matplotlib使用
Matplotlib使用
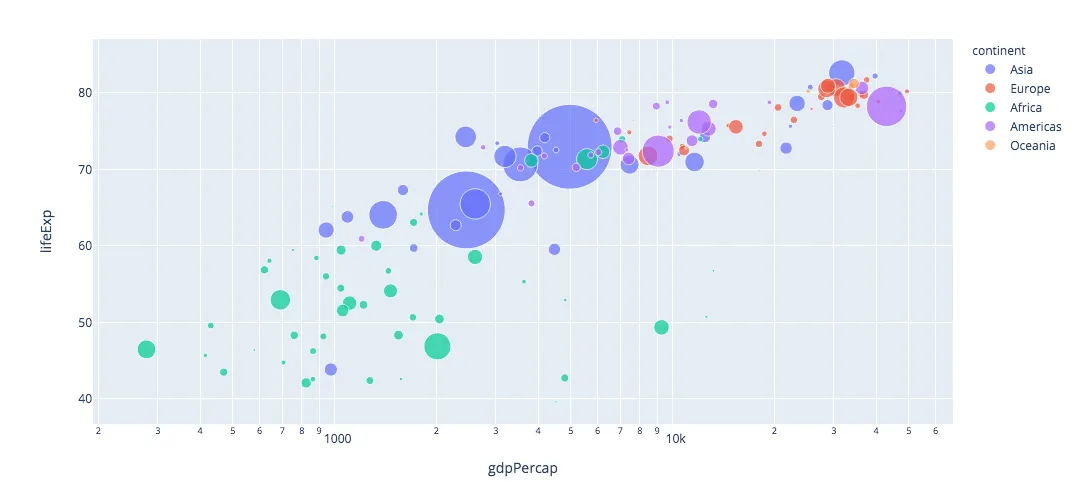
df = px.data.gapminder().query("year==2007")
fig = px.scatter(df, x="gdpPercap", y="lifeExp", color="continent",
size="pop", size_max=45, log_x=True)
fig.show()
输出:
 Matplotlib使用
Matplotlib使用.legend_elements("sizes")实现类似功能(请参阅此处:创建与matplotlib散点图图例大小相关的内容),想知道Plotly是否也有类似的功能。