你想要做的事情在默认的Bootstrap网格系统中是不可能实现的。每个
.col-*-*只会占用其需要的高度,因为它被
float了。
如果可能的话,我建议使用表格样式来实现你想要的效果。既然你正在处理一个表格,为什么不简单地使用Bootstrap表格样式呢?
使用<table>
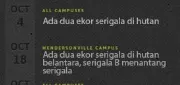
http://jsfiddle.net/spjm90cf/1/
这段HTML代码:
<table class="table event-table">
<tr>
<td class="event-date-container">
<p class="event-date">OCT 4</p>
</td>
<td>
<p class="color-text-green">ALL CAMPUSES</p>
<p>Ada dua ekor serigala di hutan</p>
</td>
</tr>
<tr>
<td class="event-date-container">
<p class="event-date">OCT 18</p>
</td>
<td>
<p class="color-text-green">ALL CAMPUSES</p>
<p>Ada dua ekor serigala di hutan belantara, serigala B menantang serigala A</p>
</td>
</tr>
</table>
这是CSS:
.event-table > tbody > tr > td {
border-width: 0;
}
.event-date {
text-align: center;
font-family: fantasy;
color: #222222;
}
.event-date-container {
padding: 5px;
background-color: gray;
}
操作网格系统
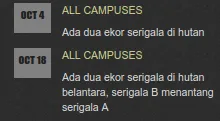
http://jsfiddle.net/spjm90cf/2/
如果由于某些原因无法使用表格,则可以通过以下方式将您的
.row 和
.col-*-* 样式变成类似表格的结构:
HTML(您需要一个容器作为“表”):
<div class="container-table">
<div class="row">
<div class="col-xs-2 event-date-container">
<p class="event-date">OCT 4</p>
</div>
<div class="col-xs-10">
<p class="color-text-green">ALL CAMPUSES</p>
<p>Ada dua ekor serigala di hutan</p>
</div>
</div>
<div class="row">
<div class="col-xs-2 event-date-container">
<p class="event-date">OCT 18</p>
</div>
<div class="col-xs-10">
<p class="color-text-green">ALL CAMPUSES</p>
<p>Ada dua ekor serigala di hutan belantara, serigala B menantang serigala A</p>
</div>
</div>
</div>
CSS(层叠样式表):
.container-table {
display: table;
width: 100%;
}
.container-table .row {
display: table-row;
}
.container-table [class^="col-"] {
display: table-cell;
float: none;
}
.event-date {
text-align: center;
font-family: fantasy;
color: #222222;
}
.event-date-container {
padding: 5px;
background-color: gray;
}


.event-date中添加height:100%。 - Khanh TO