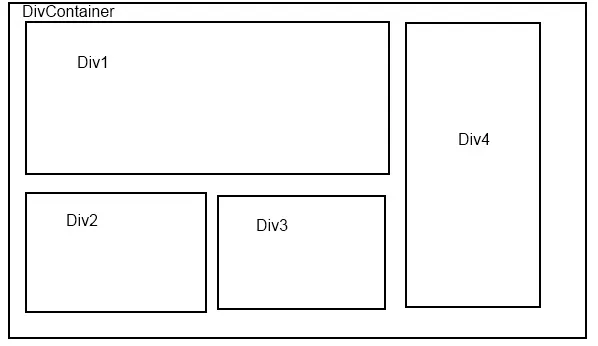
我想要四个div的样式如下图所示。

我尝试使用float:left,但是我要么得到所有的div都卡在Div1的右侧,要么它们全部卡在Div1的下方。我相信我需要在某个地方使用clear,是这样吗?
NB. Div2和Div3的高度可能不同。
更新。
非常感谢目前为止给出的答案,它们几乎是我所需要的。补充一下问题,如果DivContainer没有固定的宽度,是否可以实现这种外观?
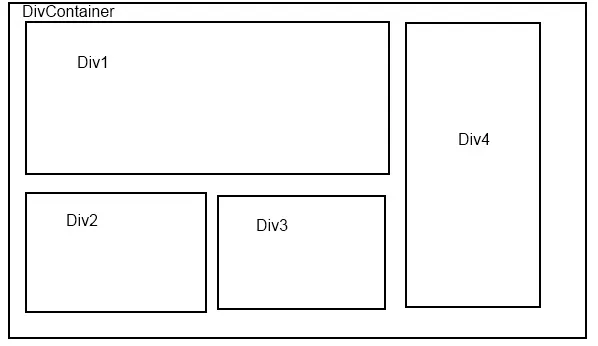
我想要四个div的样式如下图所示。

我尝试使用float:left,但是我要么得到所有的div都卡在Div1的右侧,要么它们全部卡在Div1的下方。我相信我需要在某个地方使用clear,是这样吗?
NB. Div2和Div3的高度可能不同。
更新。
非常感谢目前为止给出的答案,它们几乎是我所需要的。补充一下问题,如果DivContainer没有固定的宽度,是否可以实现这种外观?
Here you go:
#wrap { width:730px; overflow:auto; padding:20px; }
#div1 { width:500px; float:left; height:200px; margin-bottom:20px; }
#div2 { width:237px; float:left; clear:left; height:150px; margin-right:20px; }
#div3 { width:237px; float:left; height:170px; }
#div4 { width:200px; float:right; height:500px; }
更新:
#wrap { overflow:auto; }
#div1{ background:yellow; width:70%; float:left; }
#div2{ background:red; width:35%; float:left; clear:left; }
#div3{ background:green; width:35%; float:left; }
#div4{ background:blue; width:30%; float:right; }
现场演示: http://jsfiddle.net/simevidas/Cm7b7/6/
注意:4个DIV的宽度以百分比定义。请不要在这些DIV上定义边距,填充或边框,因为这会破坏百分比。如果需要填充和边框,请在子元素上定义。
浮点数是最快的方式,也是最灵活的动态高度内容。您需要在文档顺序上做一些调整,即将div4移动到div1之后。
在此处查看示例 - http://jsfiddle.net/Wsf53/
#div1 {float:left;}
#div2 { float:left; clear:left;}
#div3 {float:left;}
#div4 {float:right;}
这应该可以做到你想要的。
#div1{width: 400px; float: left;}
#div2{width: 200px; float: right;height: 600px;}
#div3, #div4{width: 200px; float: left;}
#div3{background-color: green;}