我的问题是如何将新的Android材料设计TabLayout设置为底部,类似于Instagram的底部工具栏。
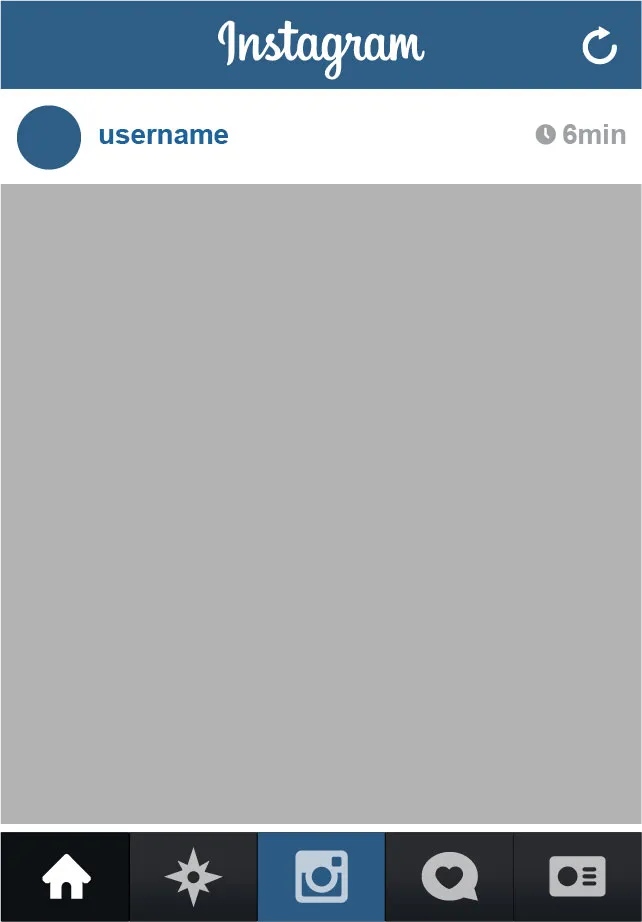
如果您从未见过Instagram的用户界面,请查看此处的屏幕截图:
 。 如果有更好的方法,请随时在此处发布(如果可能,请附带代码示例),我将非常感激。
。 如果有更好的方法,请随时在此处发布(如果可能,请附带代码示例),我将非常感激。
这是我的代码:activity_main.xml
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed"
app:tabGravity="fill"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
我尝试了Stack Overflow社区提出的许多方法和解决方案,但似乎没有一种方法适用于这个新的Android选项卡实现方式。我知道这个UI设计不遵循Android设计准则,所以请不要对此发表评论。这个UI设计对我的应用程序的用户体验非常重要,我希望能得到一个答案。谢谢!