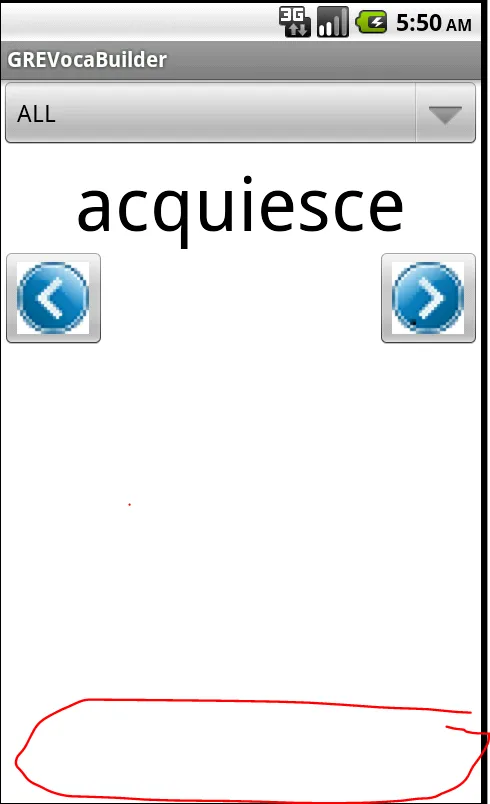
我希望将按钮始终停靠在屏幕底部。我已经将android:gravity="bottom"更改为bottom。
我对android:gravity和layout gravity感到困惑。我的问题是如何将按钮停靠在底部?
<Spinner android:id="@+id/alphabets" android:layout_height="wrap_content"
android:layout_width="match_parent">
</Spinner>
<TextView android:layout_width="wrap_content" android:text="TextView"
android:layout_height="wrap_content" android:id="@+id/textView1"
android:editable="false" android:textSize="50sp" android:gravity="center_horizontal"
android:layout_gravity="center_horizontal">
</TextView>
<RelativeLayout android:id="@+id/relativeLayout1"
android:layout_height="wrap_content" android:gravity="bottom"
android:layout_width="fill_parent" android:layout_gravity="fill">
<ImageButton android:layout_width="wrap_content"
android:id="@+id/imageButton1"
android:src="@drawable/arrow_button_left"
android:layout_height="wrap_content" />
<ImageButton android:layout_width="wrap_content"
android:id="@+id/imageButton2"
android:src="@drawable/arrow_button_right"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" />
</RelativeLayout>
</LinearLayout>