我想要为Web和桌面应用程序设计用户界面。
我需要比Omnigraffle更少依赖于打印的东西。请考虑像素!
此外,需要良好的构建块(即模板)。例如表单元素、表格视图等。
我想要为Web和桌面应用程序设计用户界面。
我需要比Omnigraffle更少依赖于打印的东西。请考虑像素!
此外,需要良好的构建块(即模板)。例如表单元素、表格视图等。
我一直在使用 Balsamiq Mockups ,对于基本线框图来说还行。当我独自工作时,我仍然更喜欢用笔和纸进行草图,并在Photoshop中进行修改,但是当团队合作时,Balsamiq很有用。
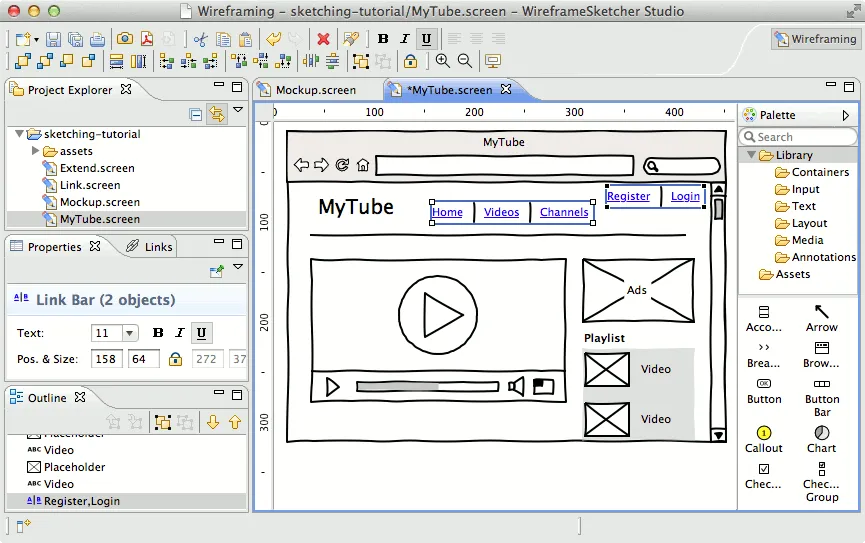
WireframeSketcher线框图工具在Mac上具有快速和本地化的用户界面。它也可以良好地与Retina显示器配合使用。它内置了大量控件库,同时还提供额外的样板。

提到Illustrator,实际上InDesign更好,因为你可以进行多页布局,并使用主页面来设置常量,如标题/导航等...
说实话,我发现使用Interface Builder和使用Omnigraffle配合(上文提到的)模板来制作桌面应用程序UI原型的速度一样快。
此外,额外的好处是你可以查看所有可用的控件。
先用马克笔和纸。
如果需要展示细节特写,可以考虑使用Illustrator。
使用Adobe Illustrator!
在图层中创建自己的模板/可重复使用的组件,并在文档之间共享它们。
除了界面构建器之外,您必须从其他地方获取标准UI控件模板或自己制作它们。
我一直在使用Lineform,它非常擅长以像素为单位指定尺寸(只需在Lineform首选项中选择“点/像素”作为测量单位即可)。这是我在旧版本的OmniGraffle中遇到的问题(虽然最近没有使用过)。