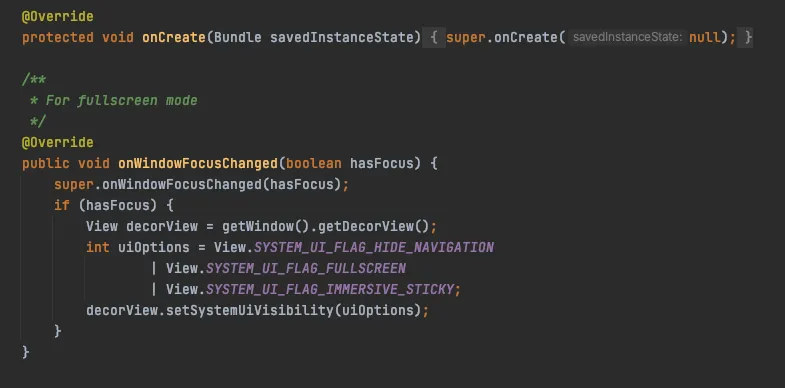
我正在尝试创建一个简单的React Native应用程序。我需要在全屏模式下运行应用程序。有没有方法可以实现这一点?
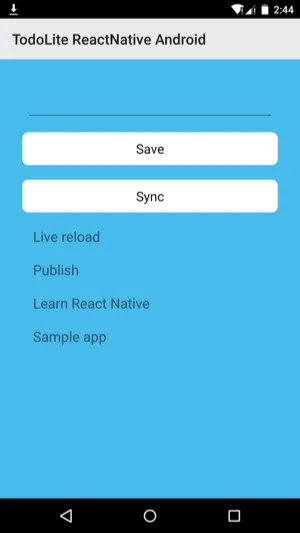
我需要移除/隐藏底部按钮。 我是针对Android设备做的。
|---------------|
| |
| screen |
| |
-----------------
| <| O [ ] | <--- I need to remove these buttons!
-----------------