
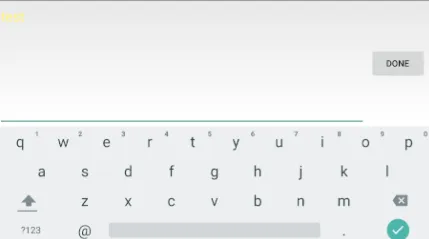
 在我的React Native Android应用中,这是相同的文本框在纵向和横向视图中。我使用selectionColor和underlineColorAndroid属性来设置字体颜色。
在我的React Native Android应用中,这是相同的文本框在纵向和横向视图中。我使用selectionColor和underlineColorAndroid属性来设置字体颜色。
<TextInput selectionColor={FormElements.textInputSelectionColor} underlineColorAndroid={FormElements.textInputSelectionColor} placeholder={"Email Address"} placeholderTextColor={FormElements.textInputPlaceholderColor} keyboardType="email-address" value={this.props.email}/>
但问题在于全屏编辑(横向模式)在白色背景下很难阅读。因此,我希望将全屏编辑的背景颜色或文本颜色更改为黑色。我已经尝试过,但还没有找到解决方案。请问有人能给我一个解决方案吗?这个全屏弹出框不仅在横向模式下出现,只要键盘无法占用足够的空间时就会出现。