如何将VectorDrawable用作进度条
3
- Shanki Bansal
1
1你可以尝试访问这个网址 https://github.com/AswinpAshok/ArcView - vm345
1个回答
1
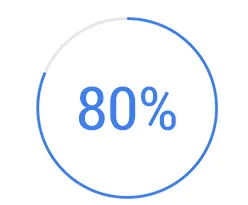
我在这里提供另一种解决方案:Android中的圆形进度条
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="220dp"
android:layout_height="220dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:max="100"
android:progress="90"
android:progressDrawable="@drawable/circular"
android:rotation="-90" />
<TextView
android:id="@+id/TextView_percentage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/progressBar"
android:layout_alignLeft="@+id/progressBar"
android:layout_alignRight="@+id/progressBar"
android:layout_alignTop="@+id/progressBar"
android:layout_gravity="center"
android:gravity="center"
android:text="90%" />
circular.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadiusRatio="2.3"
android:shape="ring"
android:thickness="3.8sp"
android:useLevel="true">
<solid android:color="@color/colorPrimary" />
</shape>
- Shanki Bansal
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 理解Android的VectorDrawable属性
- 4 ImageButton上的VectorDrawable很丑
- 37 使用VectorDrawable作为GoogleMap BitmapDescriptor
- 5 如何将VectorDrawable适配到ImageView并去除不必要的填充
- 4 如何将标题栏进度条更改为旋转进度条而不是水平进度条?
- 5 VectorDrawable导致NumberFormatException异常
- 13 从字符串(路径)创建VectorDrawable?
- 3 何时使用VectorDrawable?
- 20 如何将DatePickerDialog用作首选项
- 3 VectorDrawable 未生成 PNG 文件