如何将VectorDrawable适配到ImageView并去除不必要的填充
5
- AlexF
3
在 item 标签内,移除 buyer_item_circle_icon.xml 文件中的所有填充。 - nik
我已经尝试过了,没有结果。 - AlexF
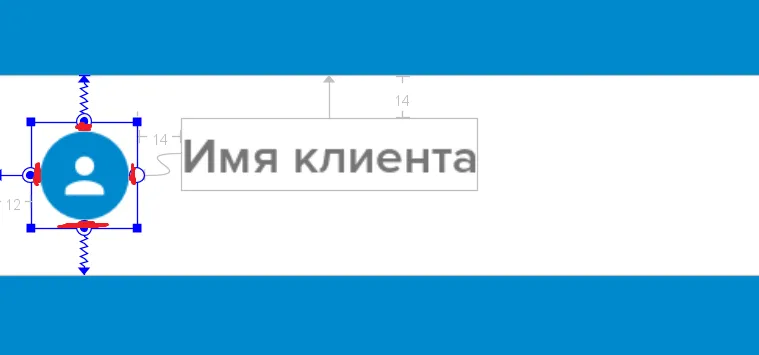
1问题在于您的设计师在图标周围留下了填充。要么请您的设计师修复图标,要么采用@Giovanne的解决方案,将图标缩放以适应VectorDrawable尺寸。 - Paul LeBeau
1个回答
6
你应该获得一个包含圆形和人物的完整矢量图。但是如果你真的需要这两个文件分开,你必须更改XML代码中的路径。
根据https://dev59.com/dlwX5IYBdhLWcg3wlgPl#50114171,你可以通过重写
根据https://dev59.com/dlwX5IYBdhLWcg3wlgPl#50114171,你可以通过重写
primary_dark_color_circle.xml来调整路径大小。<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<group
android:pivotX="12"
android:pivotY="12"
android:scaleX="1.2"
android:scaleY="1.2">
<path
android:fillColor="#0088CC"
android:pathData="M12,12m-10,0a10,10 0,1 1,20 0a10,10 0,1 1,-20 0" />
</group>
</vector>
- Giovanne
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接