我的问题是如何将使用android:scaleType="fitXY"的图片与使用Glide加载的图片适配。
我的ImageView是:
<ImageView
android:id="@+id/img_pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:scaleType="fitXY" />
像这样使用 Glide 加载图片
Glide.with(context).load(url).placeholder(R.drawable.default_image).into(img);
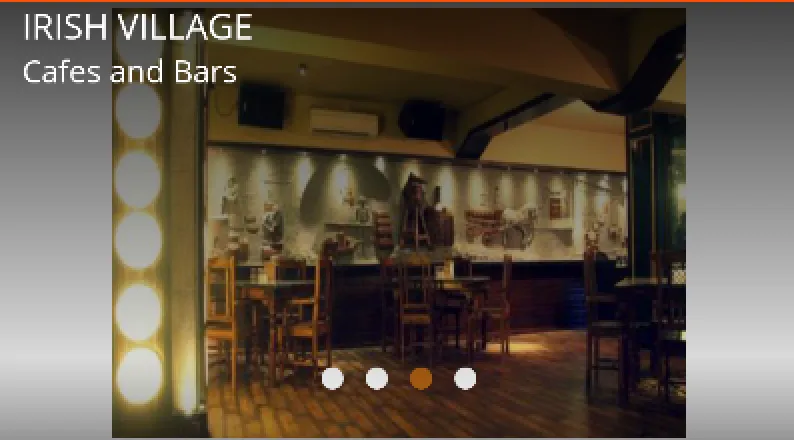
但是图片无法适应ImageView,它在图像两侧显示空白,如屏幕所示,我需要fitXY