我在我的应用程序中使用矢量图形。但是在早期的设备上,矢量图形会变得模糊。我已经了解到这些设备不支持矢量图形。Gradle插件会自动生成每个VectorDrawable的PNG文件,但在我的项目中,PNG文件没有被生成。我使用的是Android Studio 1.5.1。
2个回答
0
我从AS 1.4开始使用矢量图,但在AS 1.5及其周围版本中,它已经停止显示文件夹中的png图像。因此,我尝试在较低的设备上运行应用程序,这样就可以完美地显示图像了。
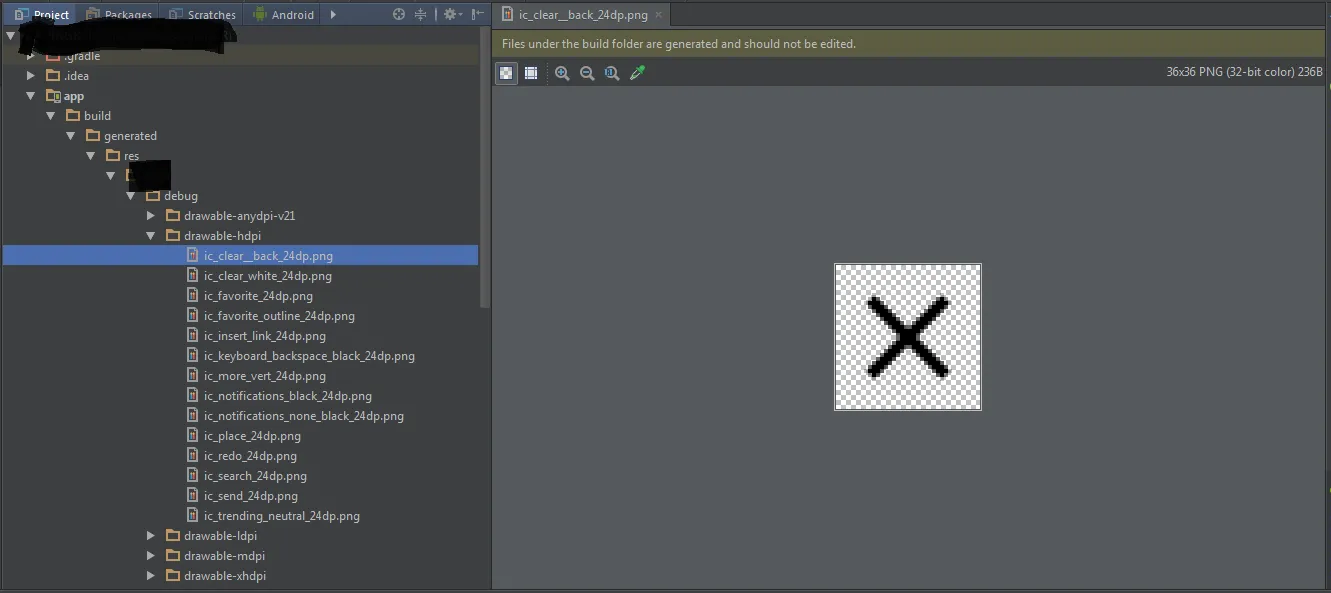
根据文档,他们已经更改了png文件夹,并将它们添加到生成的文件夹中的构建中。
请查看:
app-->build-->generated-->res-->debug
- Shvet
2
谢谢回复。我已经得到了生成的PNG文件。
但是生成的PNG文件也很模糊。 - Gagan Saini
@GaganSaini 请阅读他们的文档。他们提供了新信息。 - Shvet
0
您需要根据视图所需的高度更改矢量可绘制对象的高度和宽度。
当您将具有高度和宽度均为24dp的矢量可绘制对象设置为在L设备上方和下方的ImageView源时,它看起来会模糊。但是,当您将矢量可绘制对象设置为视图的背景时,它将仅在L设备上按照可绘制对象的宽度和高度进行拉伸。
矢量可绘制对象-
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M7.52,21.48C4.25,19.94 1.91,16.76 1.55,13H0.05C0.56,19.16 5.71,24 12,24l0.66,-0.03 -3.81,-3.81 -1.33,1.32z
m0.89,-6.52c-0.19,0 -0.37,-0.03 -0.52,-0.08 -0.16,-0.06 -0.29,-0.13 -0.4,-0.24 -0.11,-0.1 -0.2,-0.22 -0.26,-0.37 -0.06,-0.14 -0.09,-0.3 -0.09,-0.47h-1.3c0,0.36 0.07,0.68 0.21,0.95 0.14,0.27 0.33,0.5 0.56,0.69 0.24,0.18 0.51,0.32 0.82,0.41 0.3,0.1 0.62,0.15 0.96,0.15 0.37,0 0.72,-0.05 1.03,-0.15 0.32,-0.1 0.6,-0.25 0.83,-0.44s0.42,-0.43 0.55,-0.72c0.13,-0.29 0.2,-0.61 0.2,-0.97 0,-0.19 -0.02,-0.38 -0.07,-0.56 -0.05,-0.18 -0.12,-0.35 -0.23,-0.51 -0.1,-0.16 -0.24,-0.3 -0.4,-0.43 -0.17,-0.13 -0.37,-0.23 -0.61,-0.31 0.2,-0.09 0.37,-0.2 0.52,-0.33 0.15,-0.13 0.27,-0.27 0.37,-0.42 0.1,-0.15 0.17,-0.3 0.22,-0.46 0.05,-0.16 0.07,-0.32 0.07,-0.48 0,-0.36 -0.06,-0.68 -0.18,-0.96 -0.12,-0.28 -0.29,-0.51 -0.51,-0.69 -0.2,-0.19 -0.47,-0.33 -0.77,-0.43C9.1,8.05 8.76,8 8.39,8c-0.36,0 -0.69,0.05 -1,0.16 -0.3,0.11 -0.57,0.26 -0.79,0.45 -0.21,0.19 -0.38,0.41 -0.51,0.67 -0.12,0.26 -0.18,0.54 -0.18,0.85h1.3c0,-0.17 0.03,-0.32 0.09,-0.45s0.14,-0.25 0.25,-0.34c0.11,-0.09 0.23,-0.17 0.38,-0.22 0.15,-0.05 0.3,-0.08 0.48,-0.08 0.4,0 0.7,0.1 0.89,0.31 0.19,0.2 0.29,0.49 0.29,0.86 0,0.18 -0.03,0.34 -0.08,0.49 -0.05,0.15 -0.14,0.27 -0.25,0.37 -0.11,0.1 -0.25,0.18 -0.41,0.24 -0.16,0.06 -0.36,0.09 -0.58,0.09H7.5v1.03h0.77c0.22,0 0.42,0.02 0.6,0.07s0.33,0.13 0.45,0.23c0.12,0.11 0.22,0.24 0.29,0.4 0.07,0.16 0.1,0.35 0.1,0.57 0,0.41 -0.12,0.72 -0.35,0.93 -0.23,0.23 -0.55,0.33 -0.95,0.33z
m8.55,-5.92c-0.32,-0.33 -0.7,-0.59 -1.14,-0.77 -0.43,-0.18 -0.92,-0.27 -1.46,-0.27H12v8h2.3c0.55,0 1.06,-0.09 1.51,-0.27 0.45,-0.18 0.84,-0.43 1.16,-0.76 0.32,-0.33 0.57,-0.73 0.74,-1.19 0.17,-0.47 0.26,-0.99 0.26,-1.57v-0.4c0,-0.58 -0.09,-1.1 -0.26,-1.57 -0.18,-0.47 -0.43,-0.87 -0.75,-1.2z
m-0.39,3.16c0,0.42 -0.05,0.79 -0.14,1.13 -0.1,0.33 -0.24,0.62 -0.43,0.85 -0.19,0.23 -0.43,0.41 -0.71,0.53 -0.29,0.12 -0.62,0.18 -0.99,0.18h-0.91V9.12h0.97c0.72,0 1.27,0.23 1.64,0.69 0.38,0.46 0.57,1.12 0.57,1.99v0.4z
"/>
<path
android:fillColor="#FF000000"
android:pathData="M12,0l-0.66,0.03 3.81,3.81 1.33,-1.33c3.27,1.55 5.61,4.72 5.96,8.48h1.5C23.44,4.84 18.29,0 12,0z"/>
<path
android:fillColor="#FF000000"
android:pathData="M12,0l-0.66,0.03 3.81,3.81 1.33,-1.33c3.27,1.55 5.61,4.72 5.96,8.48h1.5C23.44,4.84 18.29,0 12,0z"/>
</vector>
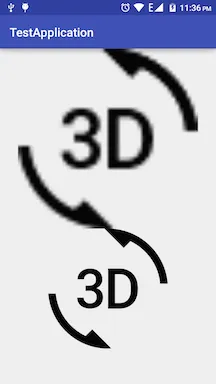
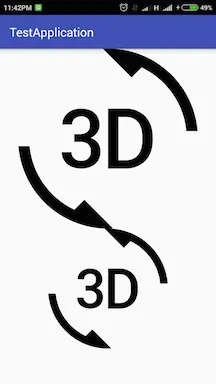
在5.O+上看起来像这样-(顶部一个(match_parent * 300dp)作为ImageView的src,底部一个(200dp * 200dp)作为背景)
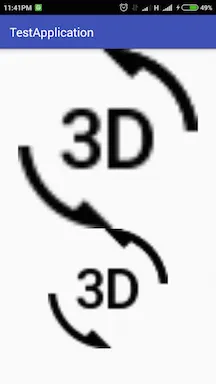
在5.0以下的版本中,它看起来像这样 - (顶部一个(match_parent * 300dp)作为imageview的src和底部一个(200dp * 200dp)作为背景)
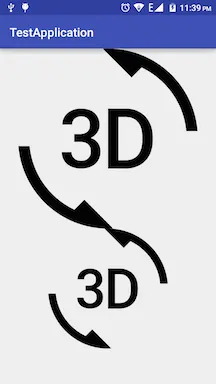
但是当我将矢量图的宽度和高度都设置为300 dp时,无论在5.0以上还是5.0以下,它看起来都很清晰。
- Sanjeet A
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接