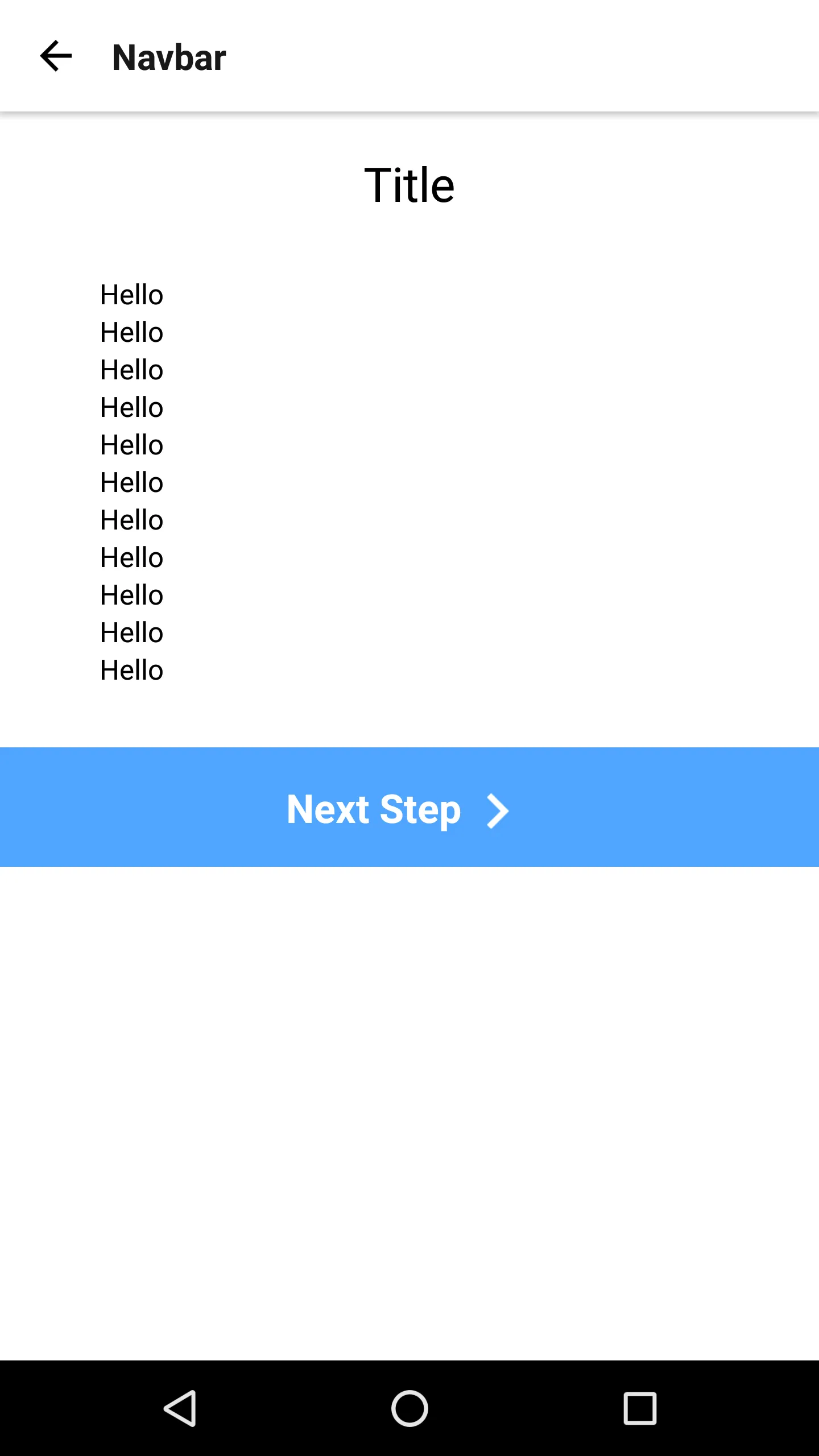
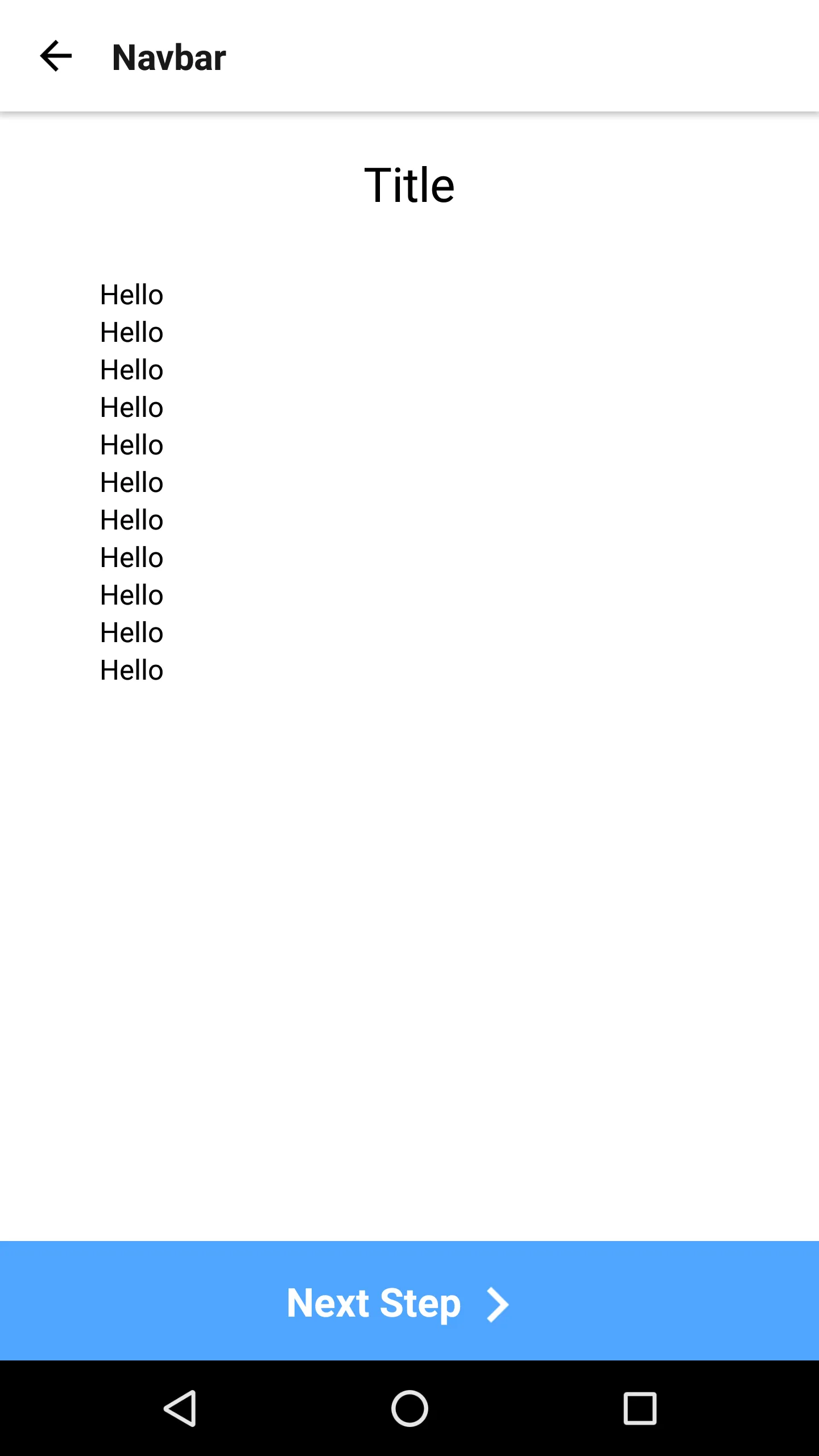
我正在尝试将按钮与ScrollView底部对齐,并使ScrollView填满页面。第一张截图是它的实际效果,第二张是我想要的效果。
在这些截图中,由于项目数量不足,因此未使用ScrollView,但是ScrollView内部的项目数量并不固定。Render():
<ScrollView style={styles.scrollViewContainer}>
<View style={{flex: 1, justifyContent: 'space-between', flexDirection: 'column'}}>
<View style={{flex: 1}}>
<Text style={styles.bigTitle}>Title</Text>
<View style={styles.formContainer}>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
<Text>Hello</Text>
</View>
</View>
<SignupButton onPress={this.submit} title="Next Step" image={require("../Images/right_btn.png")} boldText={true} />
</View>
</ScrollView>
样式:
scrollViewContainer: {
backgroundColor: '#fff',
},
formContainer: {
paddingTop: 10,
paddingLeft: 50,
paddingRight: 50,
paddingBottom: 30,
},
bigTitle: {
fontSize: 24,
textAlign: 'center',
marginTop: 20,
marginBottom: 20,
},


contentContainerStyle来移除内部包装的View。请参阅文档。 - Michael Cheng