我在Activity中遇到了一个问题,ScrollView无法滚动到底部。
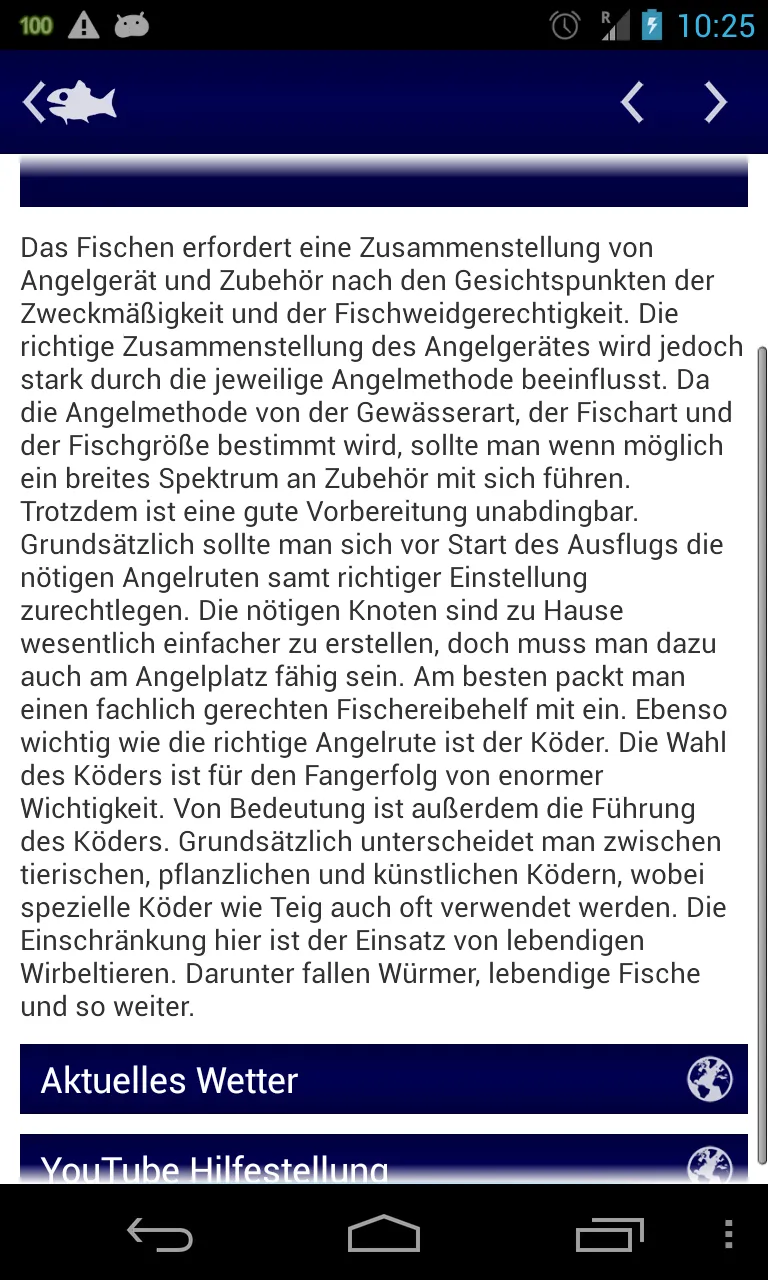
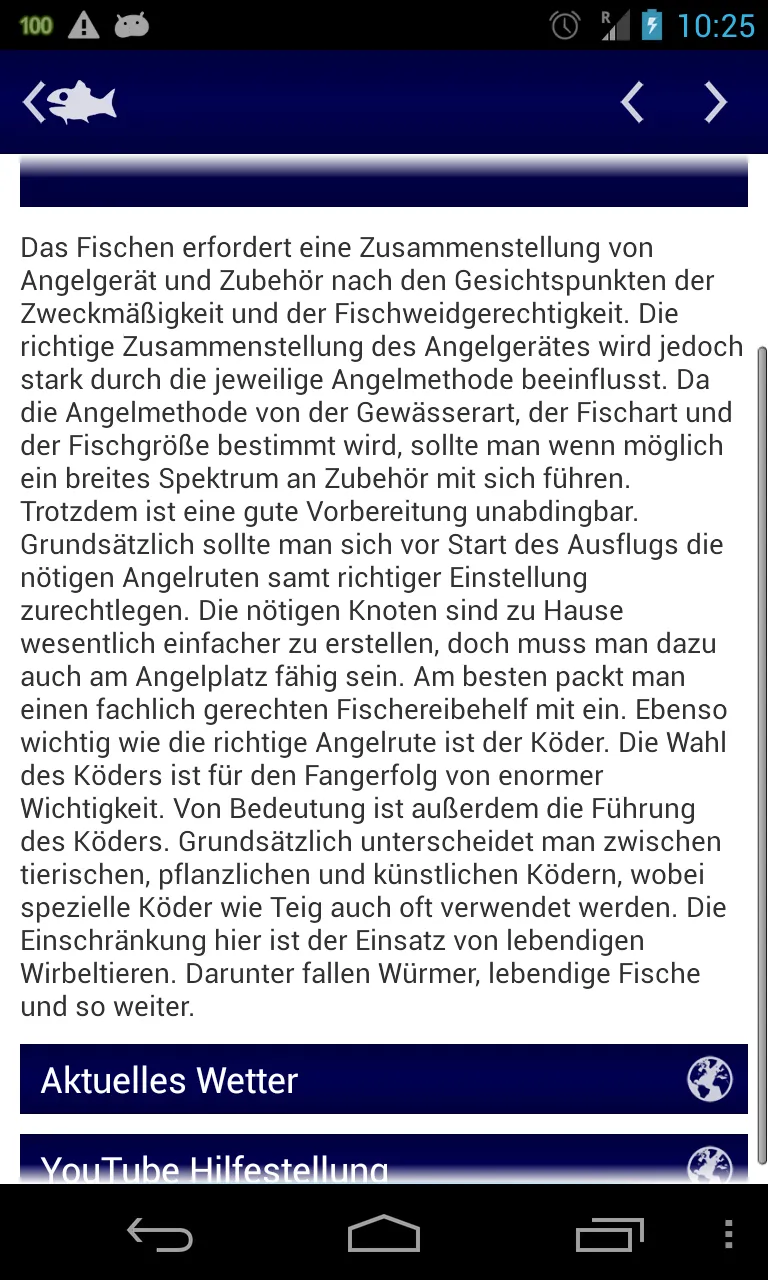
这里有一张截图。 如果你看一下scrollView的滚动条,你会发现它没有滚动到底部。
如果你看一下scrollView的滚动条,你会发现它没有滚动到底部。
这是scrollView的XML布局:
这里有一张截图。
 如果你看一下scrollView的滚动条,你会发现它没有滚动到底部。
如果你看一下scrollView的滚动条,你会发现它没有滚动到底部。这是scrollView的XML布局:
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:fillViewport="true"
android:layout_below="@+id/step2_header" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp" >
<TextView
android:id="@+id/step2_headerText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:gravity="center"
android:text="@string/Schritt2"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/dark_blue"
android:textStyle="bold|italic" />
<ImageView
android:id="@+id/step2_image"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_below="@+id/step2_headerText"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_marginTop="10dp"
android:src="@drawable/menu_leiste" />
<TextView
android:id="@+id/step2_infoText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_alignParentLeft="true"
android:layout_below="@+id/step2_image"
android:text="@string/step2Text"
android:textAppearance="?android:attr/textAppearanceSmall" />
<ImageView
android:id="@+id/step2_but1Img"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_below="@+id/step2_infoText"
android:layout_marginTop="10dp"
android:src="@drawable/menu_leiste_selector" />
<TextView
android:id="@+id/step2_but1Text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/step2_but1Img"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/step2_but1Img"
android:layout_marginLeft="10dp"
android:gravity="center"
android:text="@string/step2But1Text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/white" />
<ImageView
android:id="@+id/step2_but1ArrowImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:layout_alignBottom="@+id/step2_but1Img"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/step2_but1Img"
android:src="@drawable/location_web_site" />
<ImageView
android:id="@+id/step2_but2Img"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_below="@+id/step2_but1Img"
android:layout_marginTop="10dp"
android:src="@drawable/menu_leiste_selector" />
<TextView
android:id="@+id/step2_but2Text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/step2_but2Img"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/step2_but2Img"
android:layout_marginLeft="10dp"
android:gravity="center"
android:text="@string/step2But2Text"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/white" />
<ImageView
android:id="@+id/step2_but2ArrowImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:layout_alignBottom="@+id/step2_but2Img"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/step2_but2Img"
android:src="@drawable/location_web_site" />
</RelativeLayout>
</ScrollView>
我该如何修复它?