我想在操作栏上放置一个进度条,但设置方法我不太清楚。
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setProgressBarIndeterminateVisibility(true);
在onCreate方法中生成了一个中等大小的进度条(48dip x 48dip),我想改变进度条的大小,但是我找不到如何做到。你能帮我吗?
我想在操作栏上放置一个进度条,但设置方法我不太清楚。
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setProgressBarIndeterminateVisibility(true);
在onCreate方法中生成了一个中等大小的进度条(48dip x 48dip),我想改变进度条的大小,但是我找不到如何做到。你能帮我吗?
indeterminateProgressStyle和Widget.ProgressBar.Small。这是一个快速的示例。<style name="YourTheme" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/ActionBarIPS</item>
</style>
<style name="IndeterminateProgress" parent="@android:style/Widget.ProgressBar">
<item name="android:indeterminateDrawable">@drawable/ic_launcher</item>
</style>
<style name="ActionBarIPS" parent="@android:style/Widget.ActionBar">
<item name="android:indeterminateProgressStyle">@style/IndeterminateProgress</item>
<item name="android:background">@color/white</item>
</style>
1.定义res/values/styles.xml(本示例使用Sherlock库来在旧版本的Android中提供ActionBar,因此如果您没有使用Sherlock,则应使用适当的父级来定义您的自定义样式):
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="Theme.Sherlock">
<item name="actionBarStyle">@style/Widget.Styled.ActionBar</item>
<item name="android:actionBarStyle">@style/Widget.Styled.ActionBar</item>
</style>
<style name="Widget.Styled.ActionBar" parent="Widget.Sherlock.Light.ActionBar">
<item name="android:indeterminateProgressStyle">@style/IndeterminateProgress</item>
<item name="indeterminateProgressStyle">@style/IndeterminateProgress</item>
</style>
<style name="IndeterminateProgress" parent="@android:style/Widget.ProgressBar.Small">
<item name="android:indeterminateDrawable">@drawable/progress_indeterminate_custom</item>
</style>
</resource>
2. 定义res/drawable/progress_indeterminate_custom.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<rotate
android:drawable="@drawable/ic_progress_logo1"
android:fillAfter="true"
android:fromDegrees="-180"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="180" />
</item>
<item>
<rotate
android:drawable="@drawable/ic_progress_logo2"
android:fillAfter="true"
android:fromDegrees="180"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="-180" />
</item>
</layer-list>
3.以上代码使用了2张图像(ic_progress_logo1和ic_progress_logo2)作为自定义进度不确定图标。您可以添加新的项目元素来使用尽可能多的图像/可绘制对象。此外,您还可以应用不同的效果/动画。更多信息请参见:Animation Resources
4.使用AndroidManifest.xml中创建的样式:
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:name=".application.MyApplication">
<activity
android:name=".activities.MyActivity"
android:label="@string/app_name"
android:theme="@style/MyTheme" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
5. 享受您的动画自定义不定进度图标 :D
我在处理这些解决方案时遇到了困难,因为我没有使用actionbarsherlock。我借鉴了Vlasto Benny Lava的答案,但最初并没有起作用。
以下是我一步步所做的:
1) 打开 styles.xml 文件,它应该在 /res/values/styles.xml 下。如果不存在,请创建它。
2) 粘贴以下内容:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="myTheme" parent="android:Theme.Holo">
<item name="android:actionBarStyle">@style/ActionBar.MyStyle</item>
</style>
<style name="ActionBar.MyStyle" parent="@android:style/Widget.Holo.ActionBar">
<item name="android:indeterminateProgressStyle">@style/ActionBarProgressBar.MyStyle</item>
</style>
<style name="ActionBarProgressBar.MyStyle" parent="@android:style/Widget.Holo.ProgressBar.Small">
<item name="android:minWidth">28dp</item>
<item name="android:maxWidth">28dp</item>
<item name="android:minHeight">28dp</item>
<item name="android:maxHeight">28dp</item>
</style>
</resources>
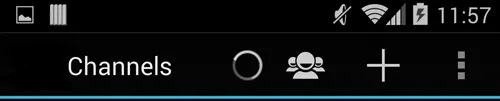
我遇到的一个问题是,您不能使用主题名称“AppTheme”,否则覆盖将不起作用。我使用了“MyTheme”。该主题使用Holo,因此在下面的图像中可以看到黑色的ActionBar。如果您希望拥有白色的操作栏,则可以使用android:Theme.Holo.Light替换android:Theme.Holo。
3) 编辑AndroidManifest.xml。
您的<application>必须包含android:theme="@style/myTheme",以便应用程序使用您在styles.xml中覆盖的样式。
例如,我的清单应用程序标签文件如下:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/myTheme"
android:name="Application Name Here" >

<style name="Theme.MyStyle" parent="@style/Theme.AppCompat.Light.DarkActionBar">
...
<item name="actionBarStyle">@style/ActionBar.MyStyle</item>
...
</style>
<style name="ActionBar.MyStyle" parent="@style/Widget.AppCompat.Light.ActionBar.Solid">
...
<item name="android:indeterminateProgressStyle">@style/ActionBarProgressBar.MyStyle</item>
...
</style>
<style name="ActionBarProgressBar.MyStyle" parent="@android:style/Widget.Holo.ProgressBar.Small">
<item name="android:minWidth">28dp</item>
<item name="android:maxWidth">28dp</item>
<item name="android:minHeight">28dp</item>
<item name="android:maxHeight">28dp</item>
</style>
并将大小设置为您想要的任何大小。
对于ActionBarSherlock,您可以通过将Widget.ProgressBar.Small设置为父级来更改不确定进度,这也适用于没有Sherlock的情况。
我从SDK中的android-15资源文件夹中获取了可绘制对象,请确保获取progress_small_white.xml和相关资源。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Dark" parent="Theme.Sherlock">
<item name="actionBarStyle">@style/Widget.Styled.ActionBar</item>
<item name="android:actionBarStyle">@style/Widget.Styled.ActionBar</item>
</style>
<style name="Widget.Styled.ActionBar" parent="Widget.Sherlock.Light.ActionBar">
<item name="android:indeterminateProgressStyle">@style/IndeterminateProgress</item>
<item name="indeterminateProgressStyle">@style/IndeterminateProgress</item>
</style>
<style name="IndeterminateProgress" parent="@android:style/Widget.ProgressBar.Small">
<item name="android:indeterminateDrawable">@drawable/progress_small_holo</item>
</style>
</resource>
onCreate方法中,并在中间模式下运行以下栏。progressBar.setIndeterminate(true);方法并取消注释progressBar.setProgress(65)方法并维护您的进度。 progressBar = new ProgressBar(this, null, android.R.attr.progressBarStyleHorizontal);
progressBar.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, 24));
//progressBar.setProgress(65);
//progressBar.setBackgroundDrawable(getResources().getDrawable(R.color.lock_background_greeen));
progressBar.setIndeterminate(true);
// retrieve the top view of our application
final FrameLayout decorView = (FrameLayout) getWindow().getDecorView();
decorView.addView(progressBar);
ViewTreeObserver observer = progressBar.getViewTreeObserver();
observer.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
View contentView = decorView.findViewById(android.R.id.content);
progressBar.setY(contentView.getY() - 10);
ViewTreeObserver observer = progressBar.getViewTreeObserver();
observer.removeGlobalOnLayoutListener(this);
}
});
我必须兼容旧版本的Android SDK,所以我必须保持简单并使用:
Styles.xml
<style name="TallerTitleBarDialogThemeStyle" parent="@android:style/Theme.Dialog">
<item name="android:windowTitleSize">36dp</item>
</style>
AndroidManifest.xml
android:theme="@style/TallerTitleBarDialogThemeStyle"
对于这个活动,我需要进行调整。