我已经成功地实现了这个进度条:

使用类似下面这样的资源和animation-list:



但是问题是,我不能使用这些资源来实现半高度的进度条。
我曾尝试过类似下面这样竖直居中的半高度资源:



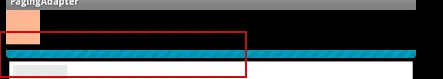
但结果是:

Android 把这个进度条推到了底部。 有什么办法可以使我的半高度进度条居中吗?谢谢。
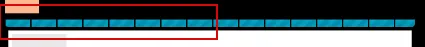
@Antoine Marques 我已经尝试过 Nine-patch drawable,但我得到的结果却像这样:

这是我的 animation-list:
<item android:duration="200" android:drawable="@drawable/progressbar_indeterminate1_0" />
资源示例:
