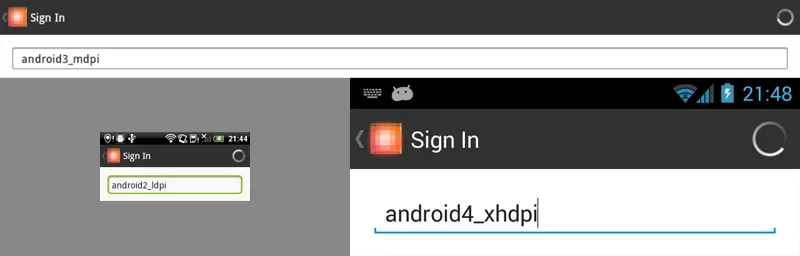
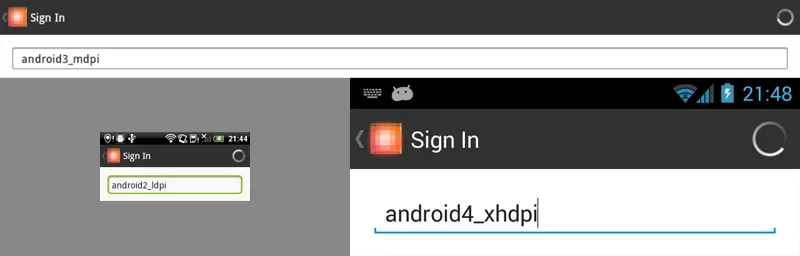
我找到了一个有效的解决方案,可以设置大小合适、内边距恰当的不确定进度条。我的解决方案没有使用setActionView()的变通方法。它是针对原生操作栏(ActionBarSherlock)支持的内置进度条功能的解决方案。进度条通过setProgressBarIndeterminateVisibility(boolean)方法启用/禁用。我在Android 2、3、4和ldpi、mdpi、xhdpi上进行了测试。

AndroidManifest.xml:
<application
...
android:theme="@style/Theme.Example">
/res/values/styles.xml:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
...
<style name="Theme.Example" parent="Theme.Sherlock">
<item name="actionBarStyle">@style/Example.ActionBar</item>
<item name="android:actionBarStyle">@style/Example.ActionBar</item>
</style>
<style name="Example.ActionBar" parent="Widget.Sherlock.ActionBar">
<item name="indeterminateProgressStyle">@style/Example.ActionBar.IndeterminateProgressBar</item>
<item name="android:indeterminateProgressStyle">@style/Example.ActionBar.IndeterminateProgressBar</item>
</style>
<style name="Example.ActionBar.IndeterminateProgressBar" parent="@android:style/Widget.ProgressBar.Large.Inverse">
<item name="android:indeterminateDrawable">@drawable/layer_list_ab_indeterminate_progress_bar</item>
<item name="android:minWidth">@dimen/ab_indeterminate_progress_bar_size</item>
<item name="android:maxWidth">@dimen/ab_indeterminate_progress_bar_size</item>
<item name="android:minHeight">@dimen/ab_indeterminate_progress_bar_size</item>
<item name="android:maxHeight">@dimen/ab_indeterminate_progress_bar_size</item>
</style>
</resources>
/res/drawable/layer_list_ab_indeterminate_progress_bar.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate
android:drawable="@drawable/ab_indeterminate_progress_bar"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360" />
</item>
</layer-list>
/res/values/dimens.xml:
<dimen name="ab_indeterminate_progress_bar_size">48dp</dimen>
最后,我创建了进度条资产。 我使用了Android SDK中的两个资产:
- /sdk/platforms/android-18/data/res/mdpi/spinner_white_48.png 用于 Honeycomb和更早版本
- /sdk/platforms/android-18/data/res/mdpi/spinner_48_outer_holo.png 用于 ICS和更新版本
为了获得适当的尺寸和填充,我们需要调整资产大小。 我将spinner_white_48.png缩小到约为0.6。对于mdpi,它是28px。 它必须是偶数才能具有中心对称性。 我只调整了内容而没有调整整个图标的大小。因此,mdpi中的图标仍然为48px,但其内容(光学正方形)更小(28px)。 您可以通过以下方式轻松调整内容的大小:首先将“图像大小”更改为28px x 28px,然后将“画布大小”更改回48px x 48px。 我将spinner_48_outer_holo.png缩小到0.75。 您可以在下面下载这些资产。
为什么要针对Honeycomb和ICS+使用不同的资产? 因为如果仅使用Holo资产,则在某些带有Honeycomb的设备上动画会有点抽搐。
提示:您可以向layer_list_ab_indeterminate_progress_bar.xml添加带有某些动画的另一个项目。 例如,标准Holo进度条使用两个具有相反方向和不同度数范围的动画。 在SDK中查看progress_medium_holo.xml。
/res/drawable-mdpi/ab_indeterminate_progress_bar.png:

/res/drawable-mdpi-v14/ab_indeterminate_progress_bar.png(在此页面上几乎不可见):

/res/drawable-hdpi/ab_indeterminate_progress_bar.png:

/res/drawable-hdpi-v14/ab_indeterminate_progress_bar.png(在此页面上几乎不可见):

/res/drawable-xhdpi/ab_indeterminate_progress_bar.png:

/res/drawable-xhdpi-v14/ab_indeterminate_progress_bar.png(在此页面上几乎不可见):









minWidth、minHeight、maxWidth、maxHeight可以几乎达到所需的效果,但是ProgressBar出现在非常角落(没有3个点的溢出菜单图标看起来很糟糕)。在样式中设置padding、layout_margin没有任何影响。为什么!为什么!!? - janakagamini